2016年にフルモデルチェンジを果たしたMacBookPro。 それからというもの、 Proシリーズの評判を見ると必ず目に付くのが 「タッチバーは不要」 の文言です。
MacBookユーザーのなかには、 TouchBarという慣れないテクノロジーの扱いに苦戦している方も多いかと思います。 かくいう筆者も 「TouchBar」 を上手く活用できないままただ放置する日々を過ごしていました。
…そう、 「BetterTouchTool」 に出会うまでは。
BetterTouchToolの魅力

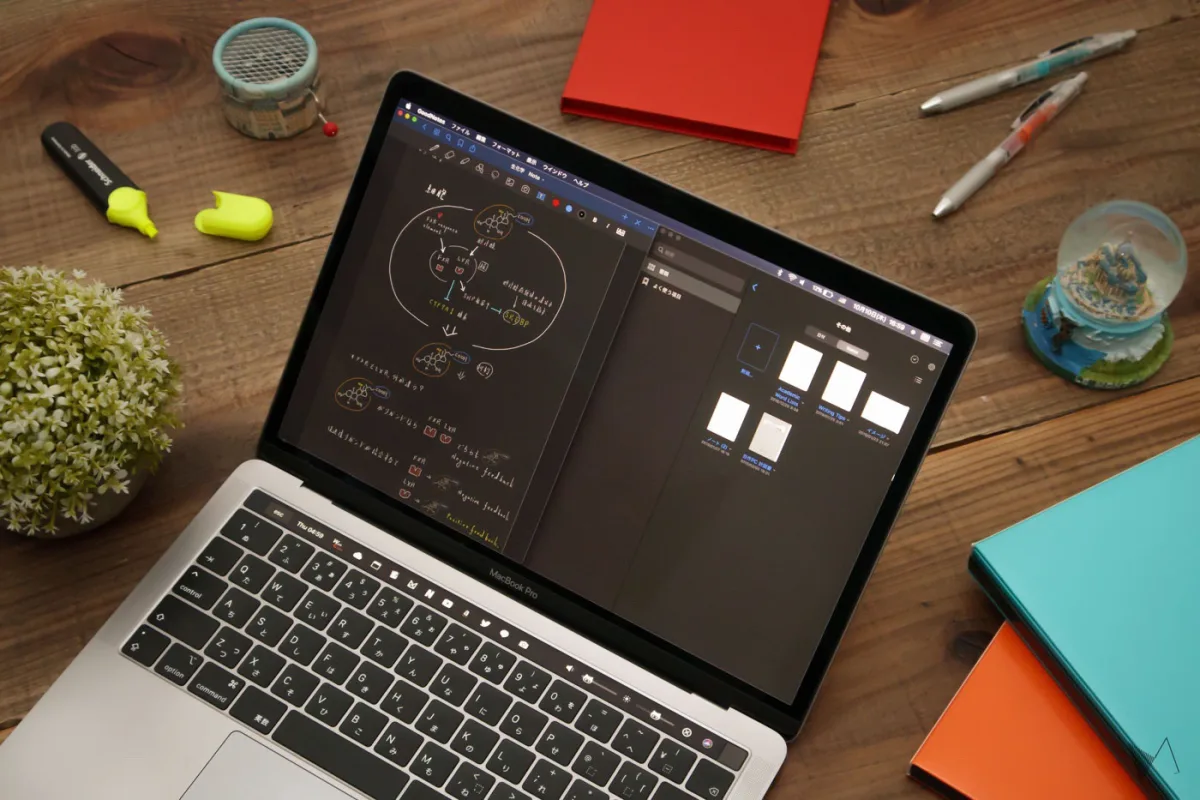
「BetterTouchTool」 といえばキーボードショートカットやトラックパッドのカスタマイズ機能が有名だが、 実はTouchBarのカスタマイズ機能も備えている。 PHOTOGRAPH BY QUEST
Macのおすすめアプリといえば第一に思いつくのが 「BetterTouchTool」 。 Macの長所とも言えるトラックパッドやマウスのジェスチャー機能をさらに拡張してくれるアプリで、 設定次第ではMacの使い勝手を極限まで高めることができます。
そしてこのアプリ、 実はTouchBarのカスタマイズ機能も実装しているのです。 実際に使ってみると、 そのカスタマイズ性の高さに驚かされるはず。
ショートカットを作る際は通常、 「トリガー」 (特定のジェスチャー、 ボタンを押す、 など)と 「それに伴う動作」 (アクション)を決めてやって、 一連のワークフローを作成します。
BetterTouchToolによるショートカットの例

ワークフローの例。 TouchBarのアイコンをタップすると(トリガー)…

NETFLIXのトップページが立ち上がった(アクション)。 BetterTouchToolでは 「トリガー」 と 「アクション」 を無限通りに指定できる。
BetterTouchToolには、 ほかのアプリと比較して豊富な 「トリガー」 が用意されているのがポイント。
「アクション」 には用意されたテンプレートに加え、 純正ショートカットアプリの 「Automator」 で自作したワークフローやAppleScriptも指定できるので、 やろうと思えばこれ一つで究極の仕事効率化を実現できてしまいます。
TouchBarのカスタマイズ例
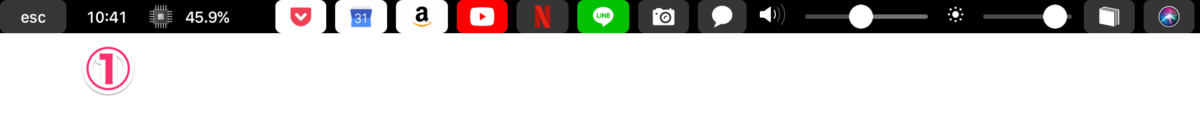
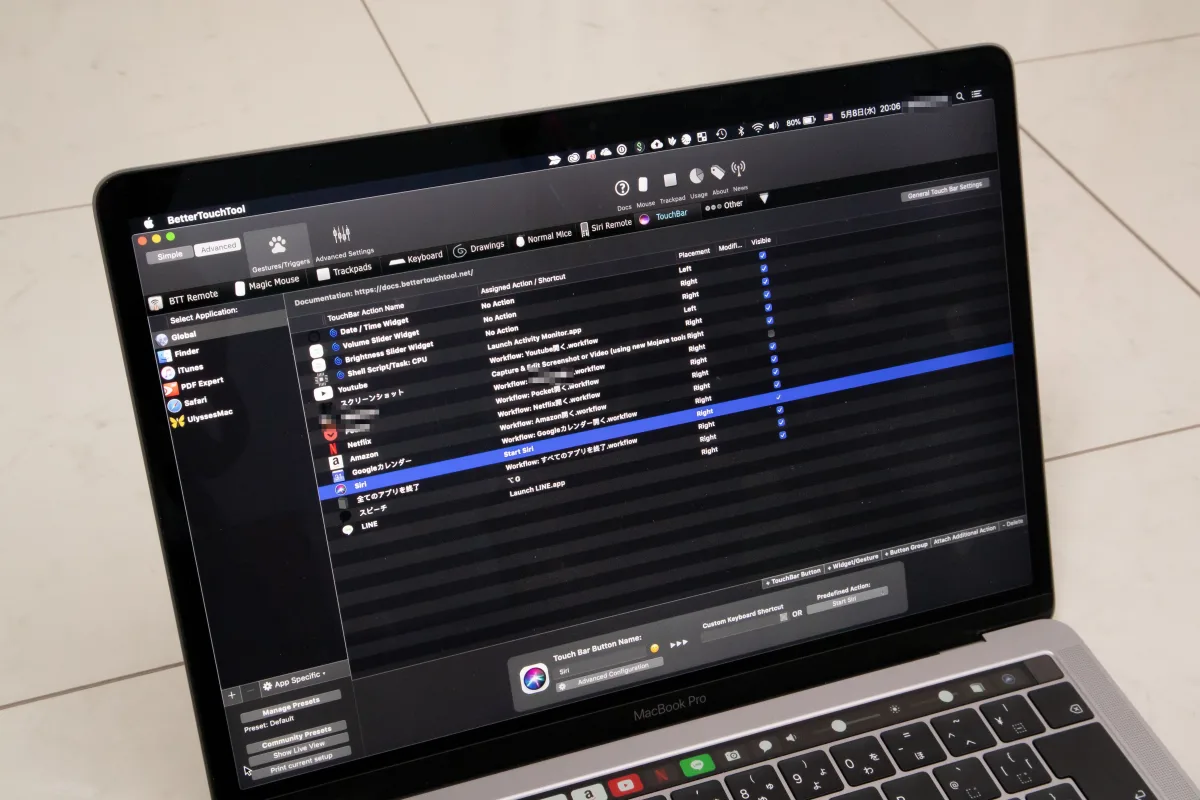
BetterTouchToolの機能がわかったところで、 重要なのはその使い方。 なので、 ここでは例として筆者のTouchBarカスタマイズをご紹介したいと思います。 ぜひ参考にしてみてください。

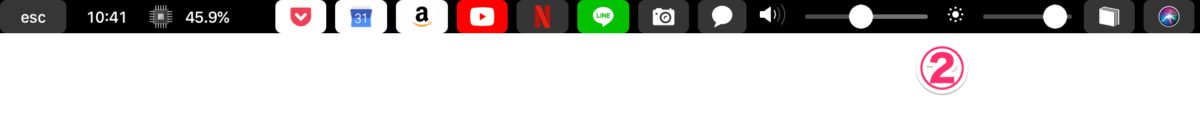
![]()
- 現在時刻
- 音量・輝度スライダー
- Siri
- スクリーンショット・指定範囲の読みあげ
- すべてのアプリを終了
- 指定URL・アプリの起動と表示(ボタン長押しで終了)
- CPU使用率(ボタンタップでアクティビティモニタを起動)
BetterTouchToolの標準機能に加えて、 「Automator」 のワークフローやAppleScriptを駆使して 「これなら使いたい」 と思えるTouchBarを目指しました。 原型はもはや見る影もありません。
アプリ一つでここまで自由にいじれるっていうのが、 本当に驚きですよね。 ここからは 「どうやって作るのか」 、 その方法を簡単に解説していきたいと思います。
BetterTouchToolのインストール方法

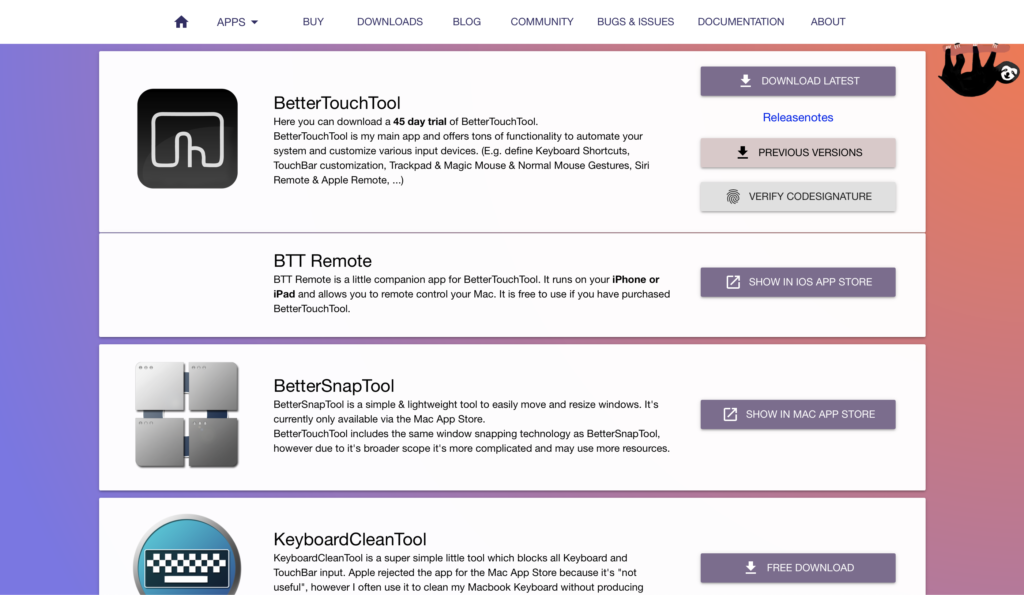
BetterTouchToolはAppStoreでは購入できないので注意してください。 アプリは公式サイトからダウンロードできます。

ただしこのソフト、 有料です。 支払い方法は色々ありますが、 筆者がオススメするのは同社が販売する別のソフト 「BetterSnapTool」 を買い切り360円で購入することです。
このアプリを購入すると、 BetterTouchToolのアクティベーションコードもタダでついてきます(執筆時点)。 しかも 「BetterSnapTool」 はAppStoreからダウンロード可能なので、 2つの神アプリをお手軽にゲットできちゃいます。
広告/Advertisement
BetterTouchToolの初期設定
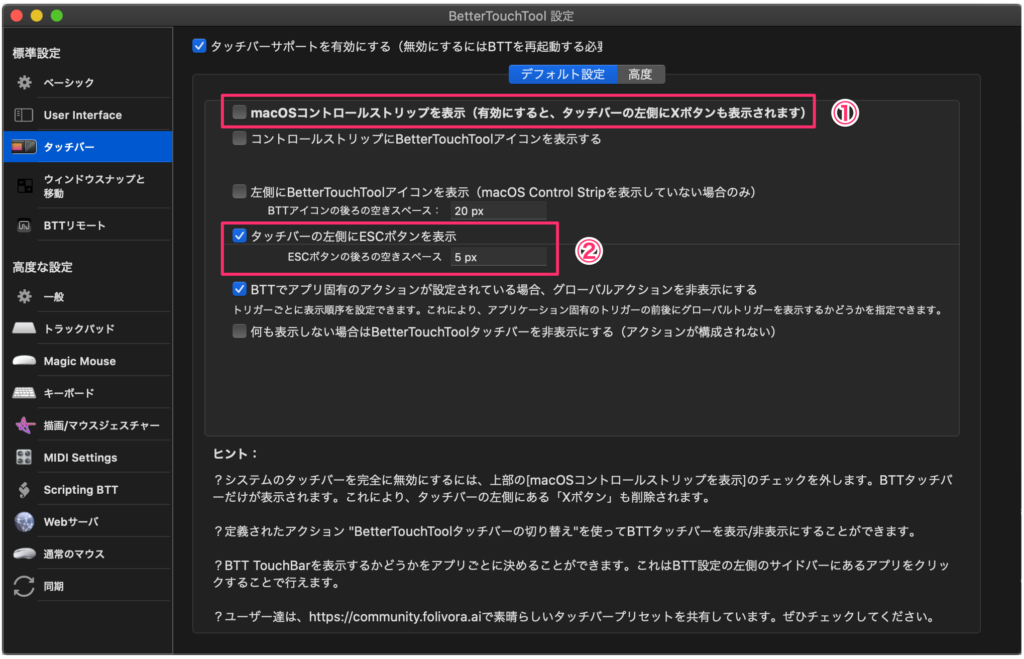
TouchBarをカスタマイズする前に済ませておきたいのが、 大事な環境設定です。 まずBetterTouchTool(以下、 BTT)で タッチバーの項目を開き、 「タッチバーの設定」 をクリックしましょう。

TouchBarの設定項目は以下のようになっています。

コントロールストリップの表示設定
macOSのコントロールストリップを表示のチェックを外すと、 デフォルトの項目表示を隠して、 BTTで設定した項目だけを表示することができます。

Escキーの表示設定
デフォルトでも表示されているesc(エスケープ)キーをそのまま残したい場合は、 タッチバーの左側にESCボタンを表示にチェックを入れておきましょう。

チェックを外すと元のescキーは表示されなくなりますが、 代わりにBTTでカスタマイズしたescボタンを配置することも可能です。
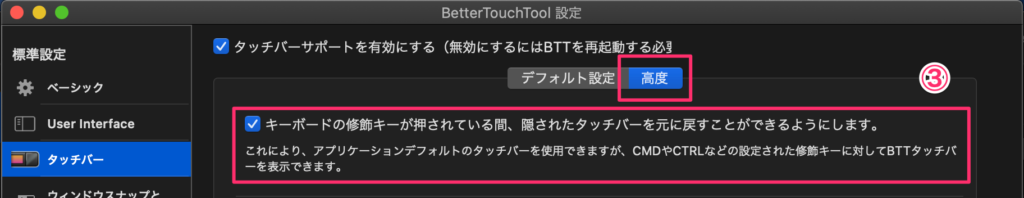
ファンクションキーも使えるようにする

BetterTouchToolには自分でカスタマイズした項目とファンクションキーをTouchBarで併存させる設定があります。
タッチバー設定で 「高度」 な設定項目を開き、 一番上にチェックを入れましょう。 すると従来通り、 fn キーを押すことでファンクションキーがTouchBarに表示されるようになります。
[twenty20 img1=”9290″ img2=”9289″ offset=”0.5″ before=”通常時(カスタマイズ項目を表示)” after=”fnキーを押した時(ファンクションキーを表示)” hover=”true”]BetterTouchToolの標準機能を活用しよう
1. 日付・時刻を表示する

早速オリジナルボタンを追加していきたいのですが、 実はあらかじめ用意されたテンプレートがいくつかあって、 これを利用すれば簡単にウィジェットボタンを作成することができます。
まずは現在時刻と日時をTouchBar上で表示するウィジェットを追加してみましょう。

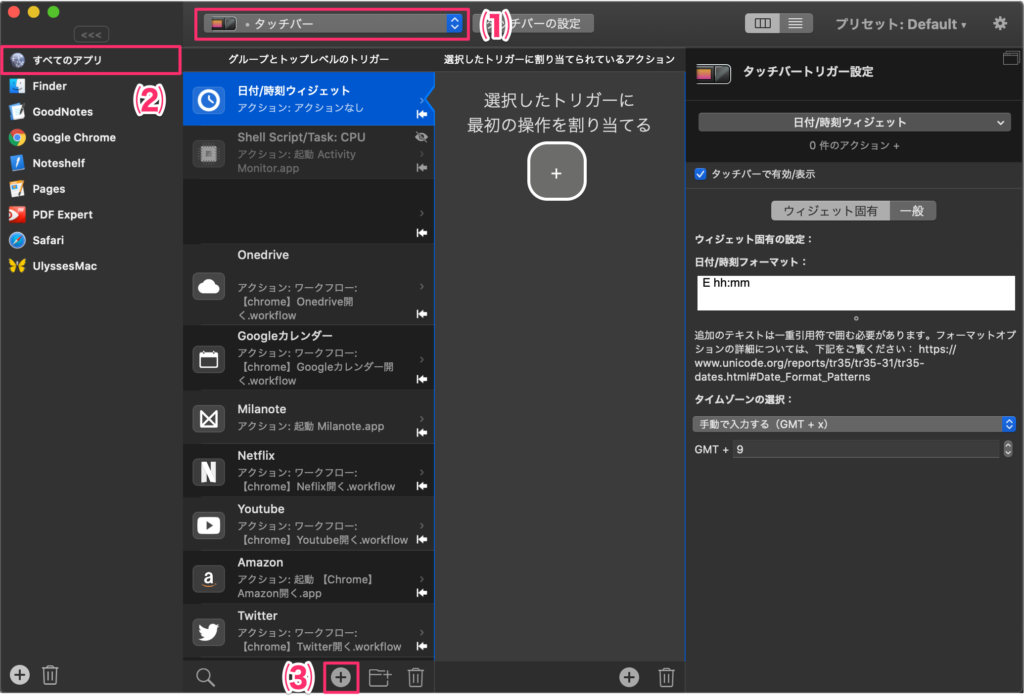
BTTのホーム画面から、 ⑴ 「タッチバー」 を開き、 ⑵ 「すべてのアプリ」 をクリックします。 ここで設定したトリガー・アクションは基本的に全てのアプリ適用されますが、 アプリ別に異なる設定を適用することも可能です。
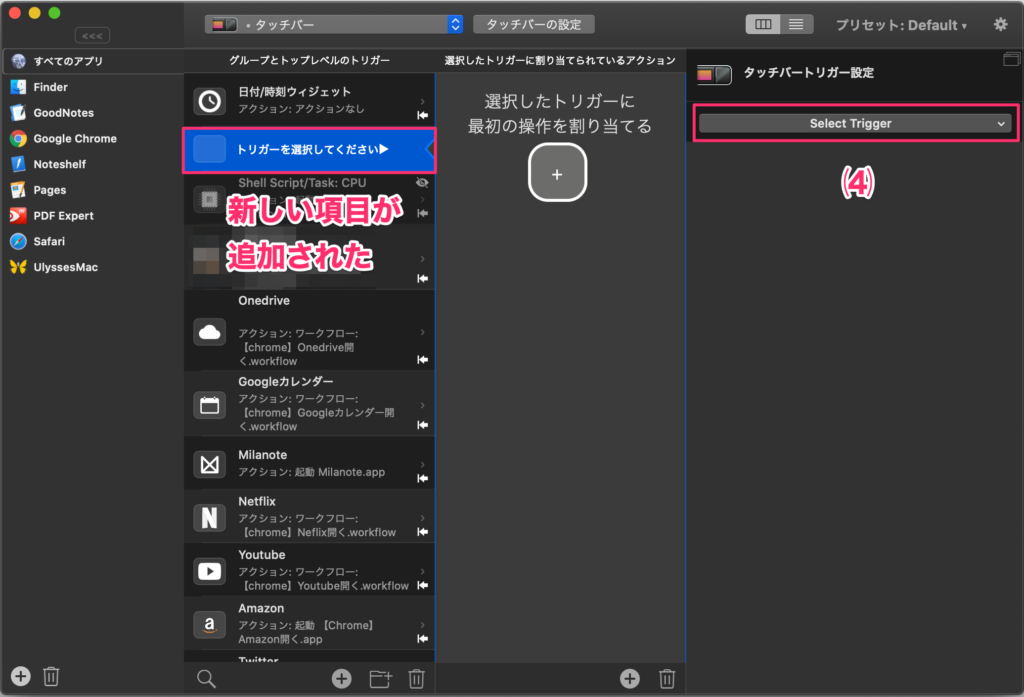
⑶ 下の 「+」 マークをクリックすると、 新しいウィジェットボタンが追加されます。

⑷ 「Selcet Trigger」 を押すと、 BTTにあらかじめ用意されたアクションの一覧が表示されます。 この中から 「タッチバーウィジェット」 を選択し、 「日付/時刻ウィジェット」 をクリックしましょう。 次のような詳細設定タブが開くはずです。


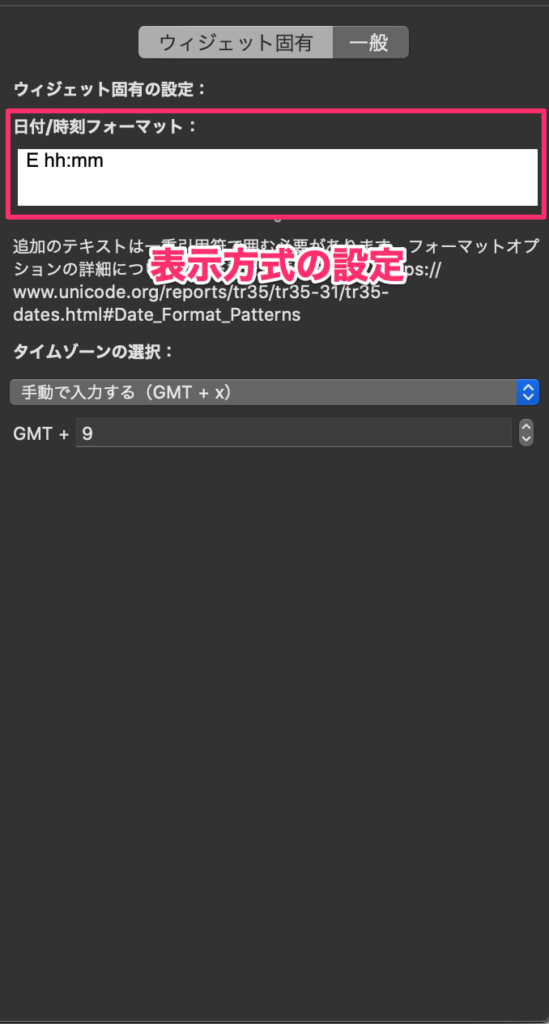
設定項目が多くて大変ですが、 最低限カスタマイズしたいものを上の画像に示しました。 表示方式の設定ですが、 基本的なコマンドは以下の通りです。
- yyyy=(西暦)〜年
- MM=月
- dd=日
- aaa=AM or PM(午前 or 午後)
- hh:mm:ss=時:分:秒
- E=曜日
なので、 たとえば 「yyyy年 MM月 dd日 hh:mm」 と入力すれば 「2019年 02月 23日 09:41」 のように表示されます。
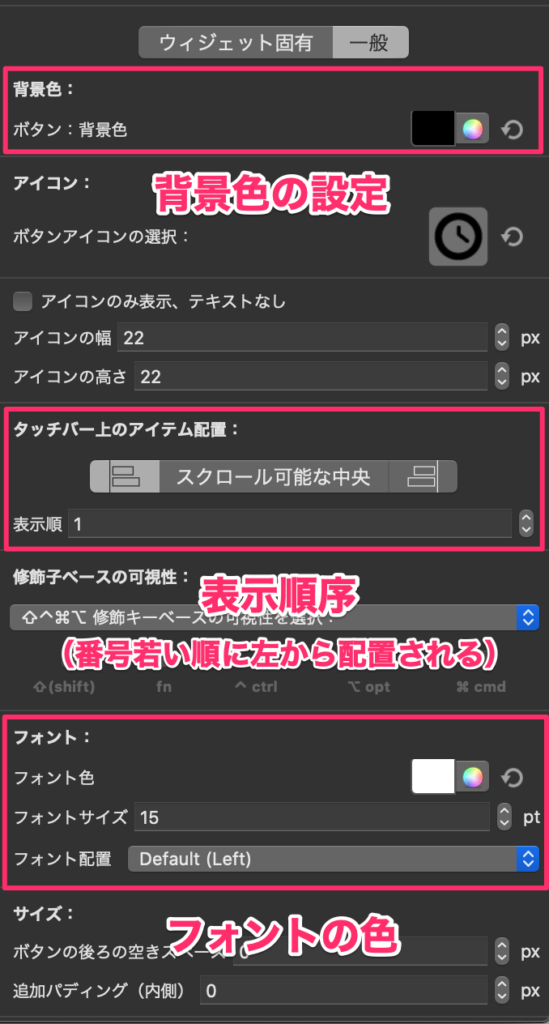
あとはアイコンの背景色やフォントカラーを選択、 表示順序を指定すれば基本設定は完了です。 実際にTouchBar上で表示を確かめてみましょう。
2. 音量・明るさ調節スライダーを設置する

これもBTTのテンプレートにあるので簡単に設定できます。 先ほどと同様に 「Select Trigger」 > 「タッチバーウィジェット」 から 「音量スライダーウィジェット」 または 「明るさスライダーウィジェットを選択します。

設定項目ではスライダーの長さや左右に表示されるアイコン、 調節ノブのアイコン等を自由に設定することができます。 なんと自分で作成したpng画像を適用することも可能です。 細部まで作り込みたい方にはおすすめです。
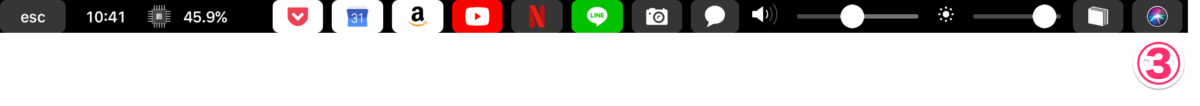
筆者の場合は、 左のアイコン(音量スライダーなら のマーク)のみ表示させ、 右のアイコンは非表示にしています。 またノブのアイコンには黒塗りの画像をドラッグしてから、 「ノブアイコン白を描く(Draw Knob Icon White)」 にチェックを入れて、 白抜きで表示しています。

音量スライダー、 明るさスライダーはこんな風に表示される。
3. デフォルトと同様の 「Siri」 を設定する

TouchBarのデフォルト表示を隠すと、 Siriの起動ボタンも表示されなくなってしまいます。 そこで、 デフォルトと同様のSiriボタンをオリジナルTouchBarで復活させます。

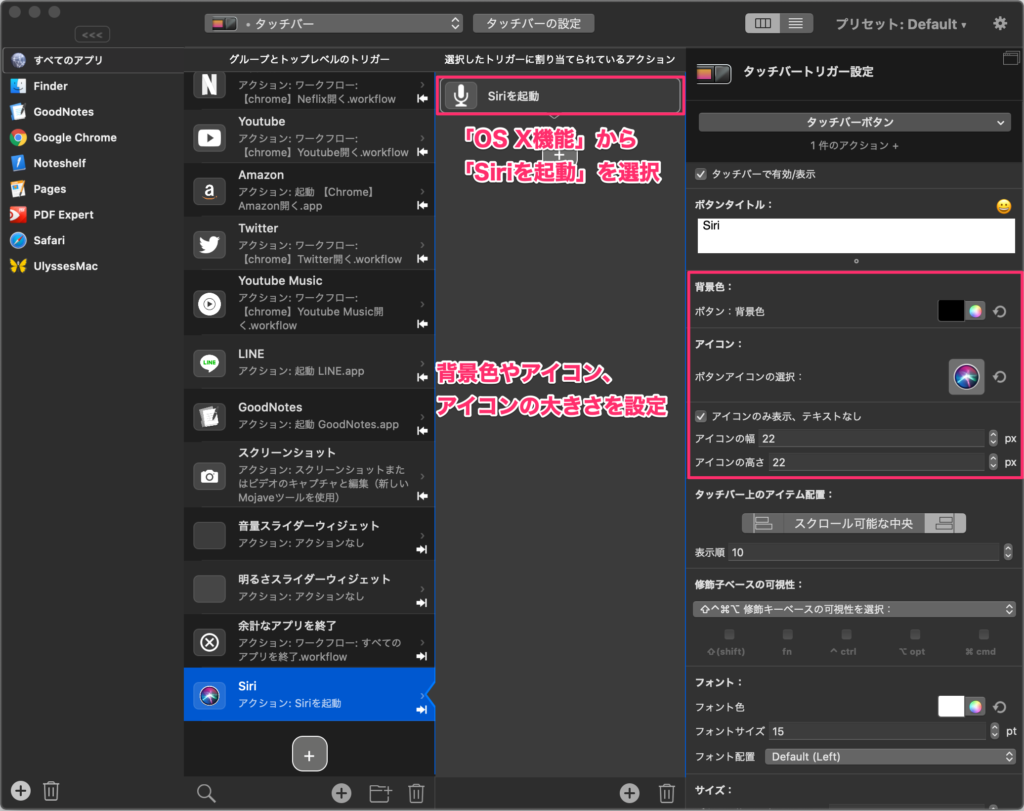
これも設定は案外簡単。 トリガーを 「タッチバーボタン」 に設定したあと、 目的のアクションを選択します。 今回は 「OS X機能」 という項目に 「Siriを起動」 というアクションが用意されているので、 これを選択しましょう。
このようにテンプレートが用意されているアクションを活用すれば、 自分でアクションを作成する必要がないので便利です。
これで、
- トリガー: TouchBar上のボタンを押す
- アクション: Siriが起動する
というワークフローができました。
続いて、 ボタンの見た目をカスタマイズしていきましょう。 アイコン表示欄に、 ネットから拾ってきたSIriのPNG画像をドラッグしてやります。
設定画面で 「アイコンのみ表示、 テキストなし」 にチェックを入れると、 設定したアイコンのみが表示されるようになります。 アイコンの縦幅・横幅は自由に調節可能です。
アプリアイコンをpng画像として保存する方法
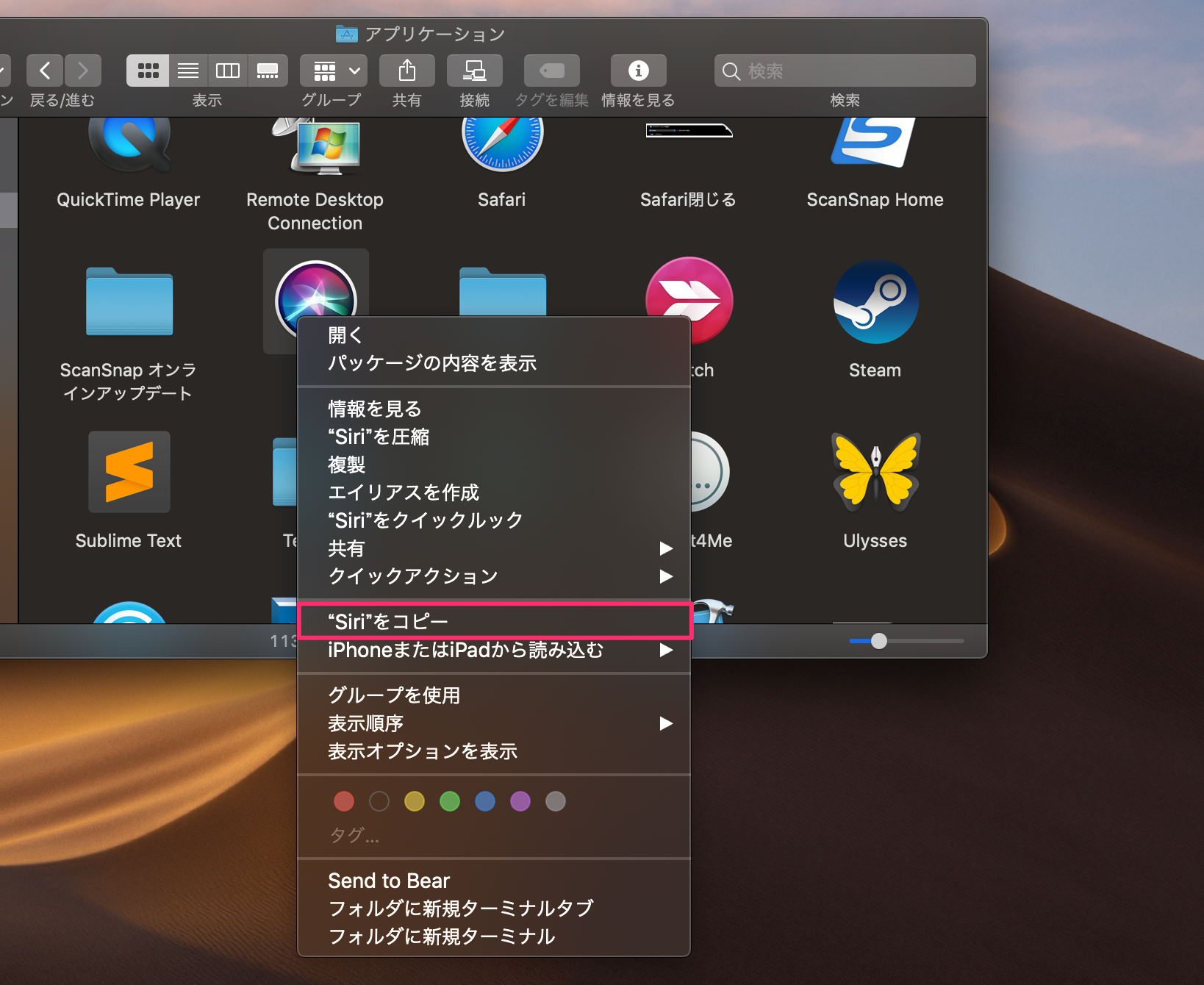
ちなみに、 アプリのアイコンはネットから拾ってくるのではなく 「画像」 として直接抽出することもできます。 たとえばSiriなら、 Finderのアプリケーション一覧で 「”Siri”をコピー」 を選択します。

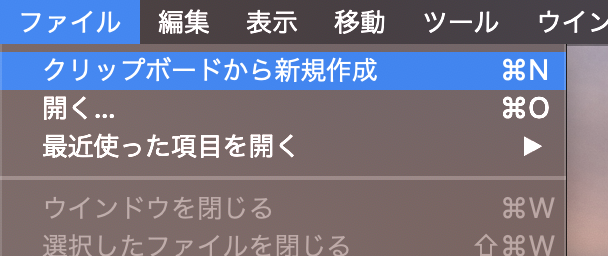
続いて 「プレビュー」 アプリを起動して 「ファイル」 → 「クリップボードから新規作成」 を選択すると…


アプリアイコンの画像データが表示されました。 あとは好きな名前をつけて、 png形式で保存するだけです。
4. ボタン一つでスクリーンショット、 テキストの読み上げ

スクリーンショットはデフォルトで実装されていますが、 これをカスタマイズしたTouchBar上で再現します。
方法は③のSiriと同じで、 新規項目を追加してトリガーを 「タッチバーボタン(=TouchBarのボタンを押す)」 、 アクションをBTTに元から用意されている 「ScreenShot(スクリーンショット)」 に設定するだけです。 ボタンの見た目も③と同様にして調整してあげましょう。
この手順で設定できるトリガーとアクションは、 次の通りです。
- トリガー: TouchBar上のボタンを押す
- アクション: スクリーンショット機能を立ち上げる
もう一つはボタンを押すだけで選択した範囲を読み上げてくれるショートカット。 これがあればお気に入りのブログがオーディオブックになります。
これも設定は簡単で、 新規ボタンを作成したあとアクション項目で 「キーボードショートカットを送信する」 を選択し ⌥Gをアクションとして入力すればOK。 ⌥Gは選択範囲を読み上げるショートカットです。
- トリガー: TouchBar上のボタンが押される
- アクション: ショートカットキー 「⌥G」 を送信
- トリガー: TouchBar上のボタンを押す
- アクション: 選択した文章が読み上げられる
広告/Advertisement
Automatorのワークフローを活用しよう

PHOTOGRAPH BY QUEST
Macの純正アプリ 「Automator」 を使えばもっと複雑なアクションを作ることができます。 そしてBTT側でそれをアクションに設定すれば、 ボタン一つで様々なアクションを実行するショートカットが作れるわけです。
5. 特定のアプリを除く、 全てのアプリを終了するショートカット

Automatorを使ったショートカットの例をご紹介します。 まずはボタン一つで全てのアプリを閉じることができるショートカット。

Automatorの 「ワークフロー」 新規書類を開き、 左のリストから 「すべてのアプリケーションを終了」 を選択します。 このとき 「これだけは閉じたくない」 というアプリがあれば、 「終了しないもの」 リストにアプリを追加すればOK。

あとはBTT側で新規ボタンを作成(やり方は③Siri起動ボタンの場合と同じ)して、 アクションで 「Automator ワークフローを開始」 を選択、 先ほど作ったワークフローを指定してあげます。
- トリガー: TouchBar上のボタンが押される
- アクション: 指定したAutomatorワークフローを実行する
- トリガー: TouchBar上のボタンを押す
- アクション: 例外を除く全てのアプリが終了する
という一連の流れができましたね。 あとは③と同様に、 設定項目からボタンの見た目を調整するだけです。
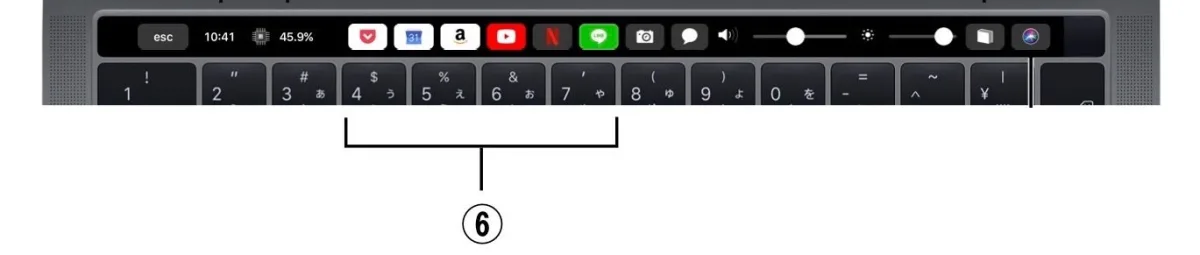
6. まるでスマホの様なアプリアイコンを設置しよう

SafariやGoogleChromeでよく開くサイトは通常、 ブックマークに保存したりお気に入りに登録したりしてすぐに開けるようにするものです。 …実は、 もっと素早くアクセスする方法があります。

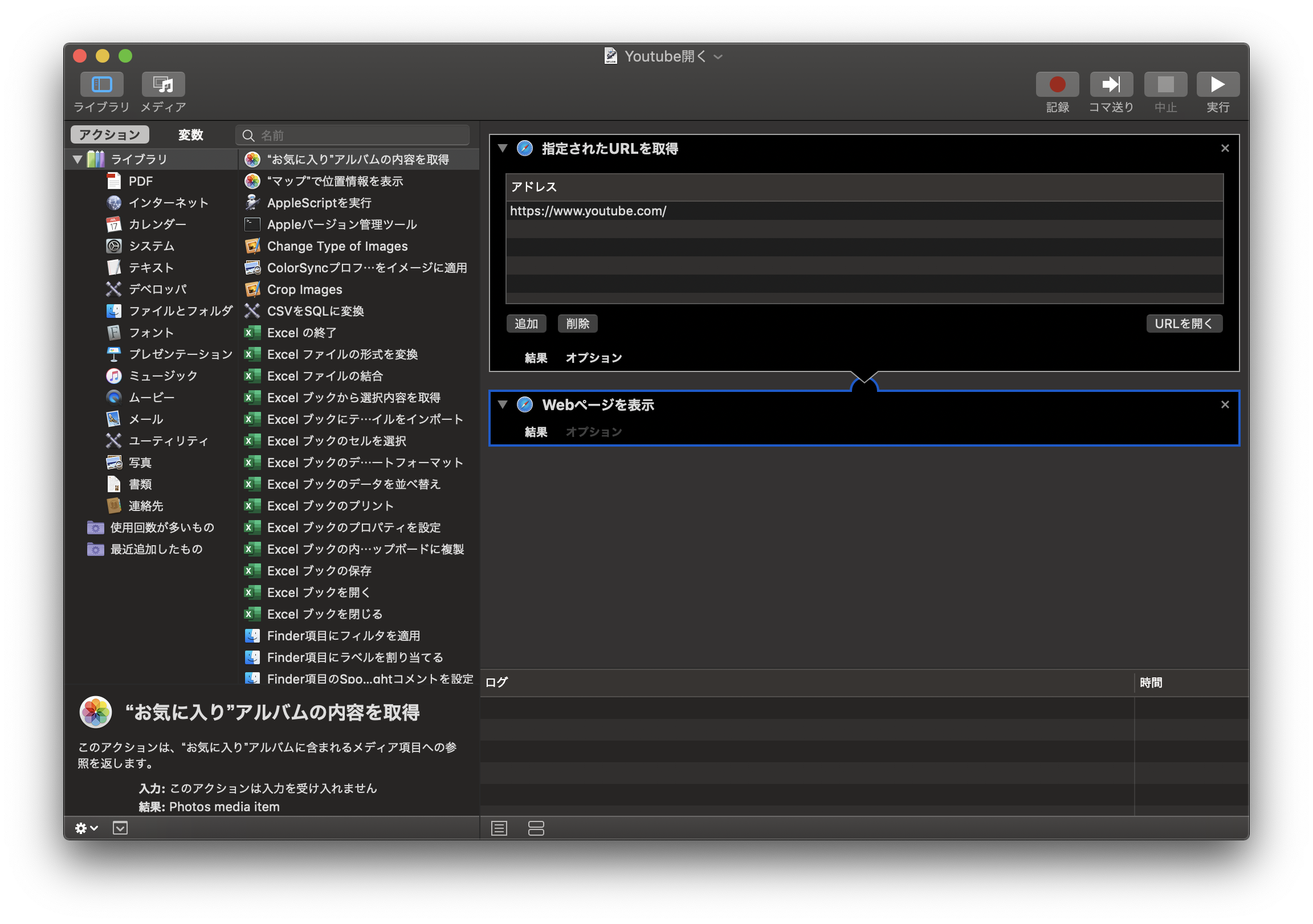
Automatorを活用しましょう。 「ワークフロー」 形式で新規書類を開き、 上の様なアクションを作成します。
- 「指定されたURLを取得」 で開きたいサイトのURLを入力する
- 「Webページを表示」 で指定したサイトをブラウザで表示する
続いてBTT側で先程と同様にボタンを作成、 今作ったワークフローをアクションとして設定してやります(アクション設定で 「Automator ワークフローを開始」 を選択する)。 これだけで、 ボタンを押せば指定したサイトが表示されるショートカットの完成です。
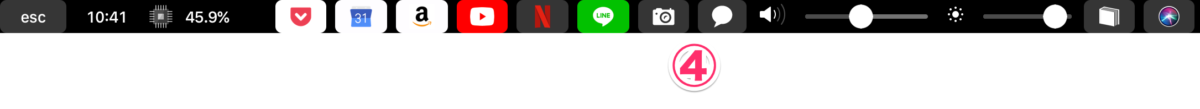
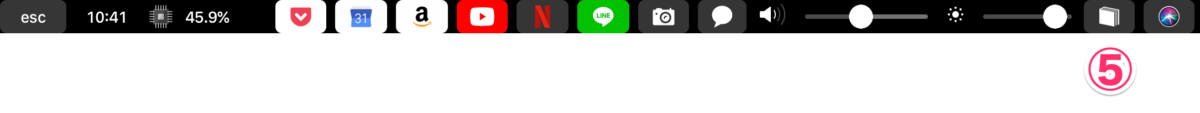
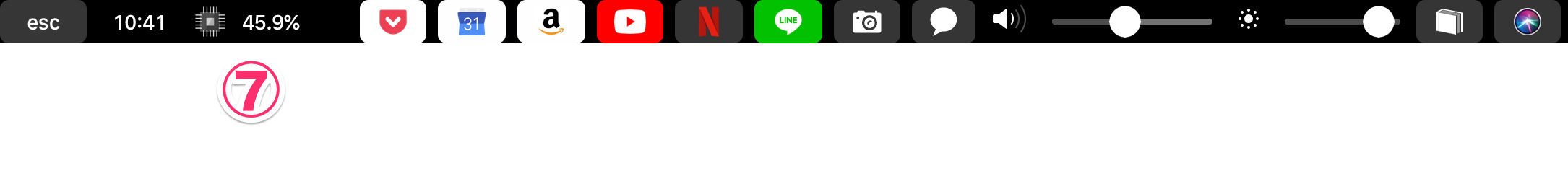
筆者はPocketやGoogleカレンダー、 Youtube、 NETFLIXなどよく開くサイトに直接アクセスできるアイコンをTouchBar上に並べています。
[twenty20 img1=”3522″ img2=”3523″ width=”500″ offset=”0.5″ before=”ボタンをタップすると…” after=”瞬時に指定したサイトが立ち上がる” hover=”true”]- トリガー: TouchBar上のボタンを押す
- アクション: 指定したWebサイトが立ち上がる
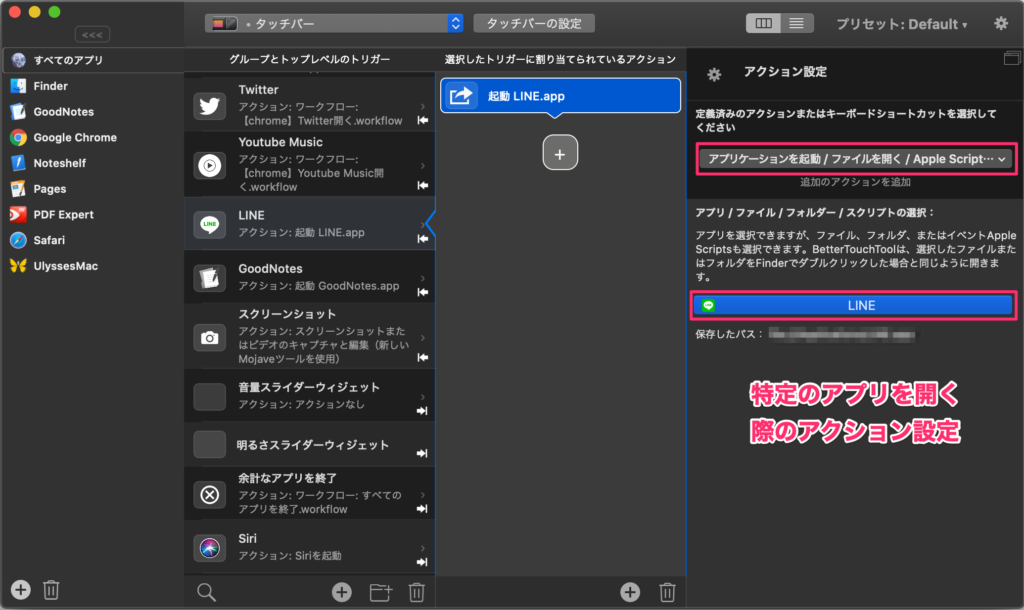
サイトだけでなく、 特定の 「アプリ」 を立ち上げるショートカットも作れます。 この場合はAutomatorを使わなくても、 BTTに予め用意されたテンプレートだけで完結します。

特定のアプリを開きたい場合は、 アクション設定から 「他のアプリケーションを制御する」 > 「アプリケーションを起動/ファイルを起動/Apple Scriptを開始する」 を選択し、 開きたいアプリを指定すればOK。
ボタン長押しで別のアクションを実行させる方法
BTTでは、 同じボタンに 「短くタップした時」 と 「長押しした時」 で別のアクションを設定することができます。 ただし方法はちょっと複雑です。 たとえば先ほどの 6. アプリアイコンで、
- 短くタップ→指定したアプリ・サイトを起動して表示
- 長押し→アプリを終了
という別々のアクションを設定するとします。 この場合、 ⑥で作成したトリガー・アクションとは別に、 以下のようなトリガー・アクションの組み合わせを別個に作成しなければなりません。
- トリガー:ボタンを長押しする
- アクション:指定したアプリを終了する
指定したアプリを終了する方法はいくつかあります。 一番簡単なのは、 アプリを閉じるショートカットキー(⌘Q)を特定のアプリに送信するものです(初級編④を参照)。 Automatorでアプリを閉じるワークフローを作成しても良いでしょう。

このトリガー・アクションは 「タッチバー項目」 で直接作成することができず、 予め別の項目で作成してから間接的に紐付けする必要があります。 まず 「その他のトリガー」 タブを開き、 「Reusable Named Trigger(名前付きトリガー)」 をトリガーに選択します。 アクションは特定のアプリを終了するように指定すればOKです。

続いて 「タッチバー」 設定に戻り、 アクションを適用したい項目を開きます。 「長押し操作」 という項目を見つけて、 先ほど作成した名前付きトリガーを指定しましょう。 これで、
- トリガー:ボタンを長押しする
- アクション:指定された名前のアクションを実行する
という一連の流れができました。
スクリプトで複雑なアクションを作ろう
ここまで色々学んでくると、 もっと複雑なショートカットを作りたい、 と思う方もいるんじゃないでしょうか。 結論から言うと、 できないことはないです。 スクリプトを書けることができればという条件付きですが…
とはいえ、 ShellScriptやAppleScriptのコード集は探せばたくさん出回っているので、 案外コピペだけで使えてしまうことも少なくありません。
7. CPU使用率を表示する

TouchBar上にCPUの使用率を常に表示するウィジェットです。 仕組みとしては、 psコマンドで取得したCPU使用率をTouchBar上に表示するというもの。

トリガー設定から 「シェルスクリプト/タスクウィジェット」 を選択します。 そして実行するスクリプトを書き込んでいく…という流れが基本になります。

今回はottanxyzさんが公開しているソースコードを使わせていただきました。 こちらのサイトではメモリの使用率やバッテリー残量を表示するスクリプトも紹介されていますので、 ぜひ参考にしてみてはいかがでしょうか。
さらに、 中級編⑥の方法を利用して、 CPU使用率のボタンをタップするとアクティビティモニタが起動するようにしました。 これでパソコンの状態をいつでもチェックすることができるようになりました。
- トリガー:CPU使用率をボタンに表示
- アクション:(ボタンを押したとき)アクティビティモニタを起動
広告/Advertisement
TouchBarは使い方次第で十分活かせる

PHOTOGRAPH BY QUEST
「正直TouchBarってなんのためにあるんだろう…」 と思っていた筆者ですが、 BetterTouchToolでカスタマイズしてからというもの、 TouchBarは筆者のPCライフに欠かせない存在になってしまいました。
そりゃだって、 よく使うショートカットだけを厳選して並べているんですもの、 当然使う機会は多くなるはずです。 TouchBarを初めて目にした時からずっと持て余していた 「違和感」 が解消され、 真の合理性を秘めたMacBook Proがここに誕生しました。
だから、 これを読んでくださった皆さんも諦めないでほしい。 もう一度TouchBarの可能性に目を向けてほしい。 この記事がそのきっかけになれば幸いだと思っています。
SOURCE




 Quest 編集部
Quest 編集部