全てのMacユーザー、 iPadユーザーに贈るTips。 無料ながら、 レポートから雑誌、 出版物まで実用レベルの書類を制作できる優秀なエディターアプリ 「Pages」 にもっと親しむためのアイデアを詰め込みました。
![]() 九条ハル
九条ハル
「Word(ワード)」 のスキルは確かに必要だけど、 Macユーザーなら 「Pages」 も使えないともったいない!
高クオリティーの文書が直感的な操作でカンタンに作れてしまうのが、 Pagesの魅力よね。
![]() メロ
メロ
パッと見で 「綺麗だな」 と思う文書には、 実は所々で細かな工夫が施されているんです。 ところがその工夫というのはいずれも基本的なことばかり。 逆に、 基礎をしっかり抑えてしまえば視覚的に美しい文書を作るのはさほど難しいことじゃありません。
Pagesで体裁を整える
料理やファッションと一緒で、 文書の印象は体裁に大きく左右されます。 文書で体裁と言えば、 「余白」 「行間」 「レイアウト」 等が挙げられるでしょう。 これらにきちんと意識を向けることが整った文書を作る最初の一歩と言えます。

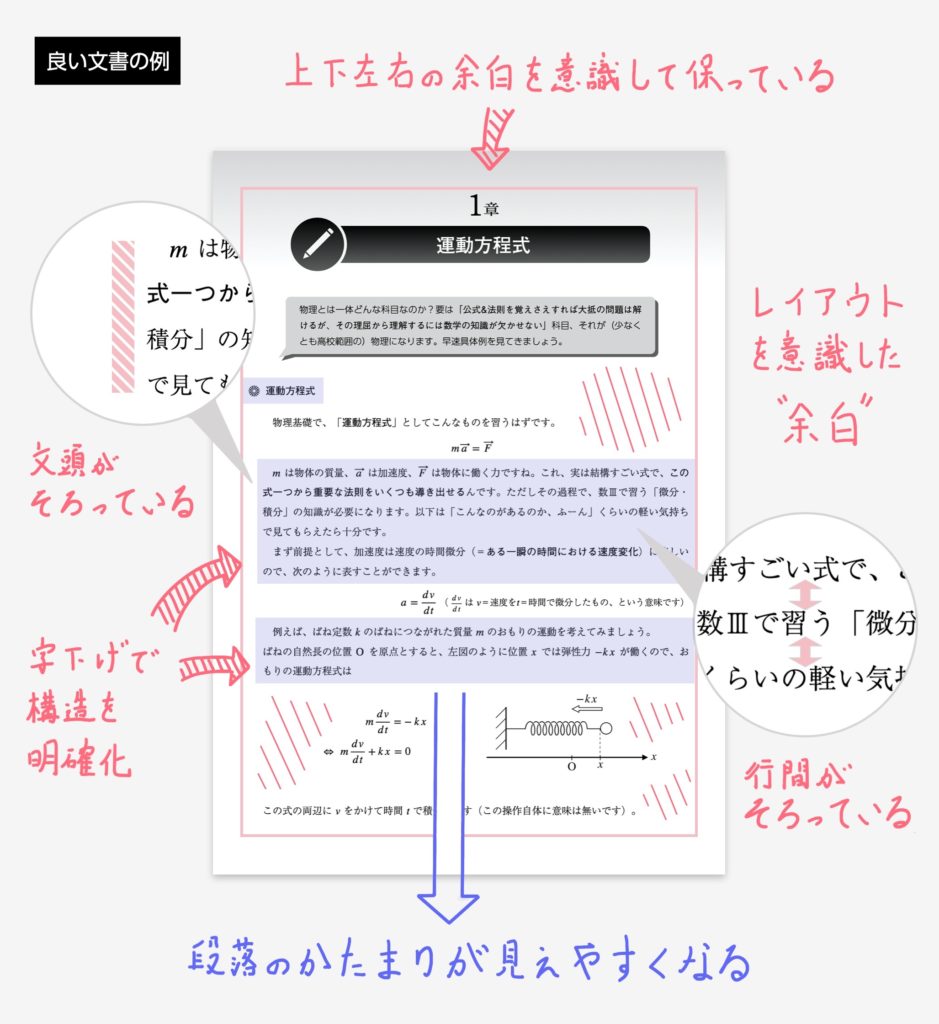
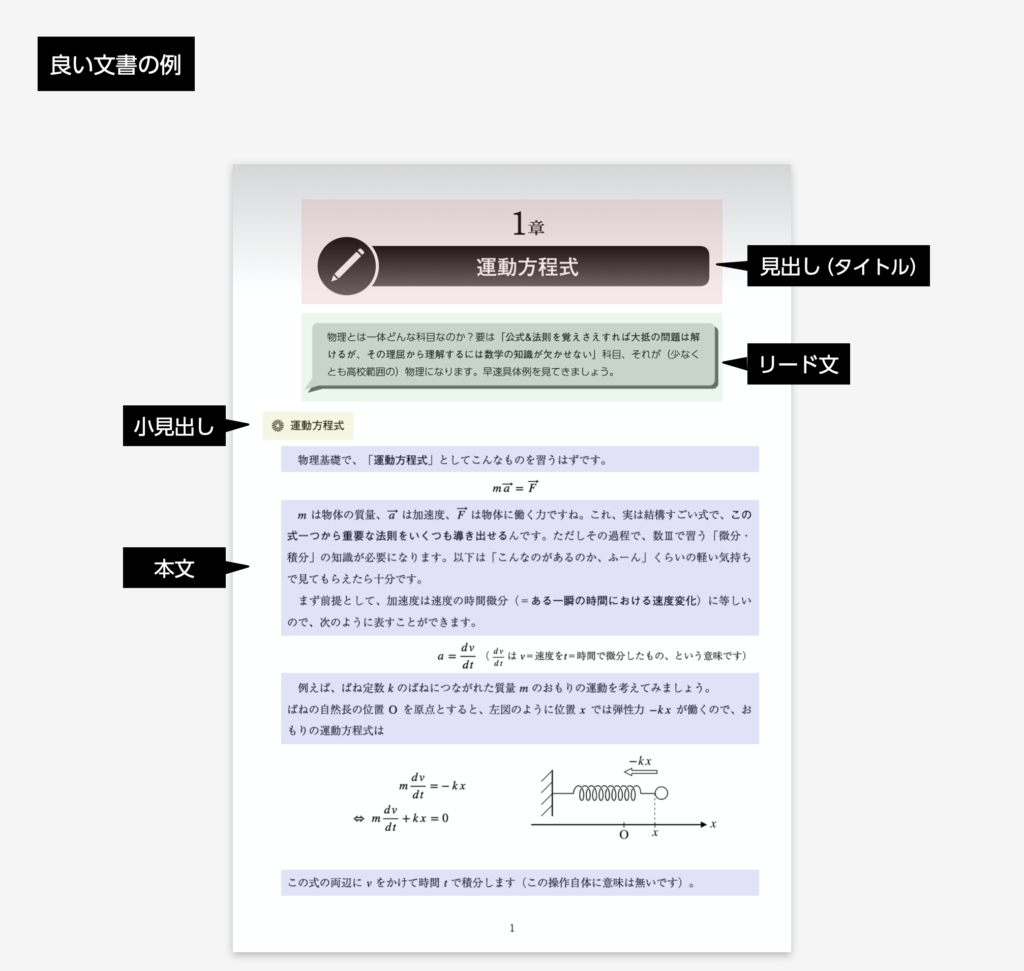
余白・行間・レイアウト。 基本の3要素を意識するだけで、 すっきりした見た目に仕上げることができる
上下左右の余白を決める
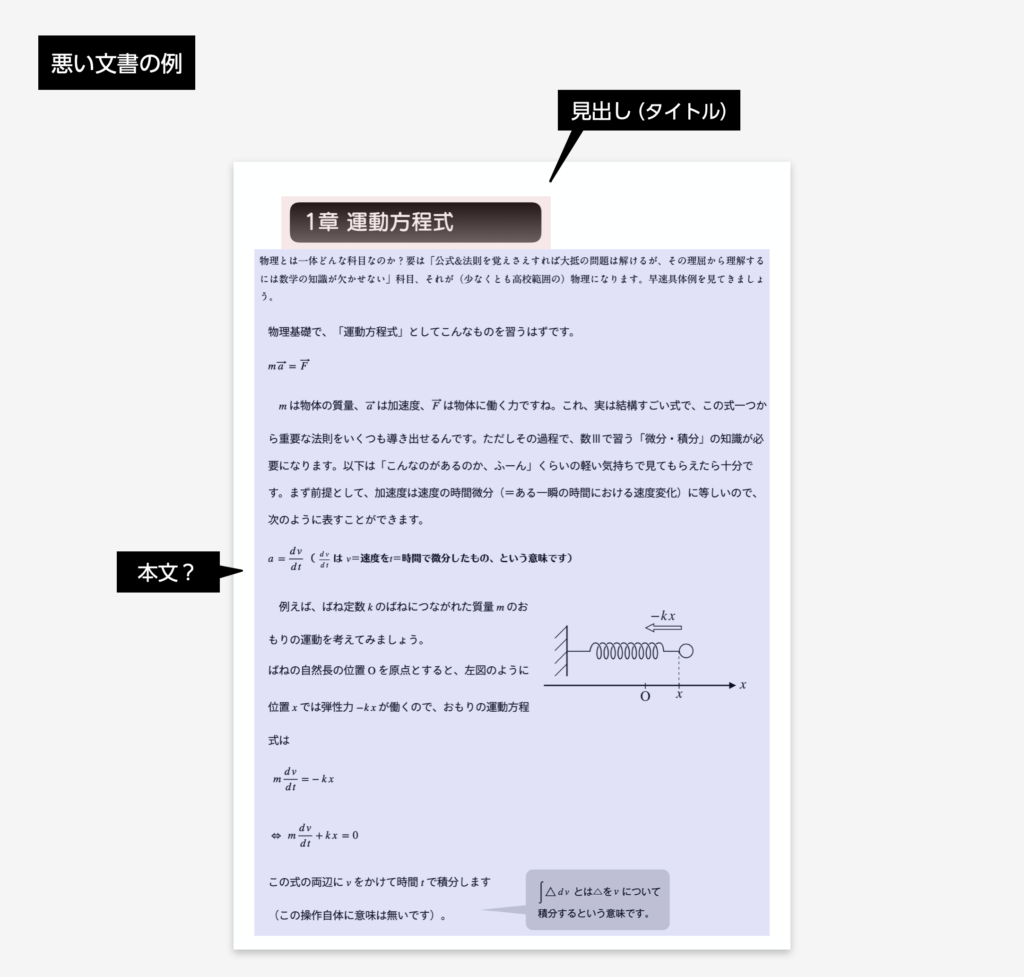
文章を書く前に、 上下左右のマージン(余白)をしっかり定義しておくことが大切です。 四辺の余白は文書の内容を引き立てる 「額縁」 として機能してくれます。 先程の悪例では余白が狭く全体的に詰め込み気味でしたが、 良い例では周囲の余白をきちんととっているため文章が自然と目に入ってきます。

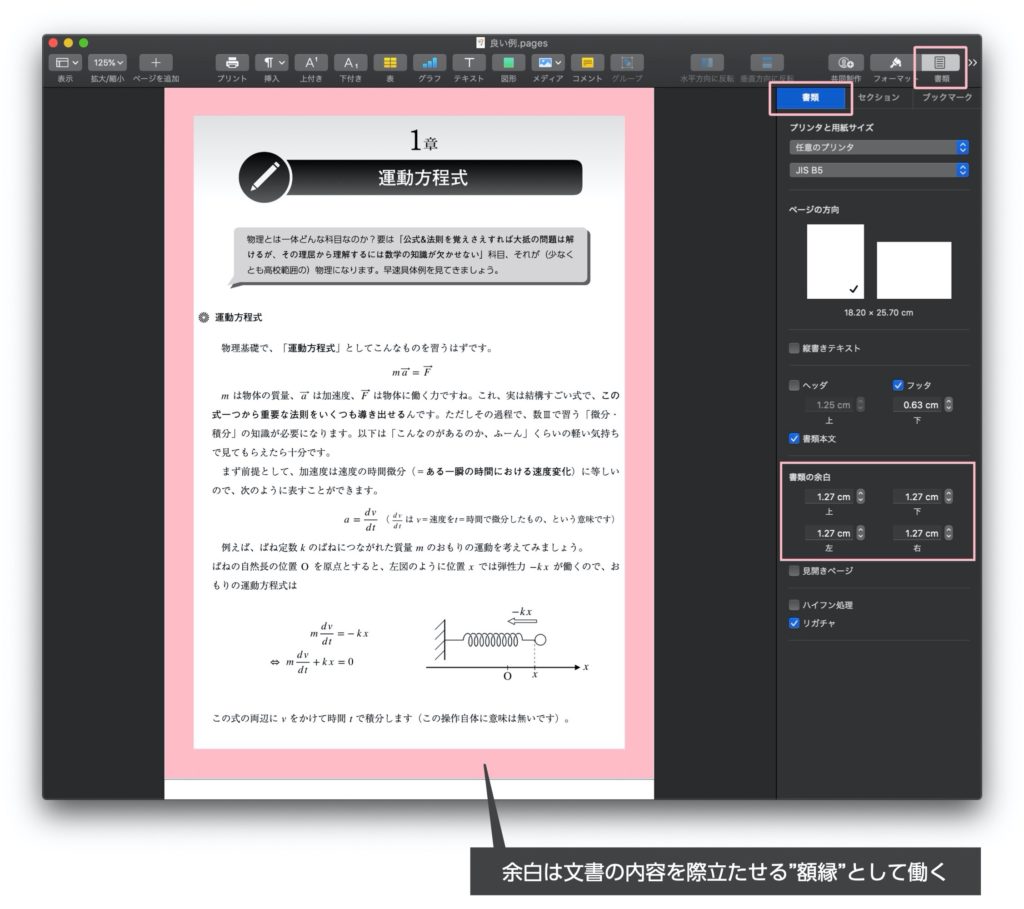
Pagesにおける余白の設定は上部のツールバーから 「書類」 > 「書類の余白」 で行います。 設定値は文書のタイプによりけりですが、 一般に文字数の少ない文書では余白を多めに、 逆に文字が多い文書では余白を少なめにとるとバランス良く、 引き締まって見えます。
文章構造を明確にする
視覚的に美しく、 かつ読みやすい文書を作る上で欠かせないのが 「文章の構造化」 です。 難しく聞こえますが、 要は 「タイトル」 「小見出し」 「本文」 などを使って階層構造を明確にすれば良い訳です。
私達は文章を 「かたまり」 で読んでいます。 一つの段落と小見出しがあったら、 見出しから 「ああ、 ここはこんな話題について書いてるんだな」 と推測してその段落を読み進めるのです。 そうやって長い文章を段落という 「かたまり」 でぶつ切りにして捉える私達にとって、 構造化された文章は扱いやすくて都合が良いんですね。
新聞なんかが良い例かもしれません。 新聞には大きく目立つタイトルと意味段落ごとの小見出し、 そして本文がそれぞれ見やすい位置に配置されていますよね。 多くの人は、 まず見出しを見て主題を捉え、 次に小見出しをななめ読みして、 それから本文を読むことでしょう。 このような階層構造があるおかげで、 私達は長い文章でも疲れずに読み進めることができるのです。

![]() 九条ハル
九条ハル
悪い例は、 文構造が見えにくくて 「読む気の失せる」 文章になっちゃってるね。

![]() メロ
メロ
こっちは、 タイトル・リード文・小見出し・本文が一目で区別できて読みやすそうな印象だわ。
このように、 文章構造がしっかりしていても、 読み手がそれを視覚的に捉えられる 「工夫」 がなければ作者の意図は伝わりません。
「工夫」 というのはすなわち各構造(パーツ)を”差別化”することで、 具体的にはいくつかのテクニックがあります。
① フォントサイズを変える
見出しは文字サイズを大きくしたり、 小見出しは本文よりやや大きくしたり…といった感じ。 これだけでもどれが見出しでどれが本文なのか、 判別がつきやすくなります。
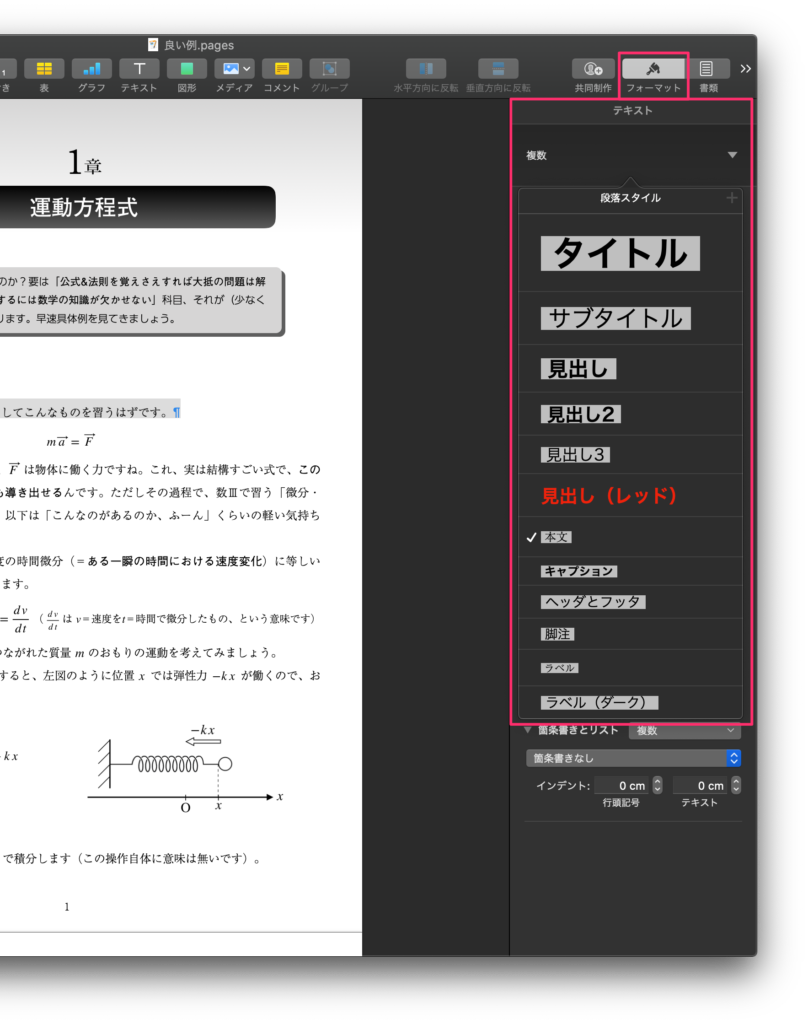
Pagesの場合、 「フォーマット」 > 「テキスト」 から見出しや脚注などのテンプレートを選ぶことができるので、 これを利用するのも良いでしょう。

② フォントを変える
見出しはゴシック調、 本文は明朝体で書く…という風にして区別をつける手法。
③ 字下げ(インデント)
行頭に空白を設けて文章の開始位置をずらすことを字下げ(インデント)といいます。 インデントはソースコードを書く際などに頻用されますが、 同様にスクリプトでも字下げすることで文構造を明確にすることができます。
④ アイコンや図形を利用する
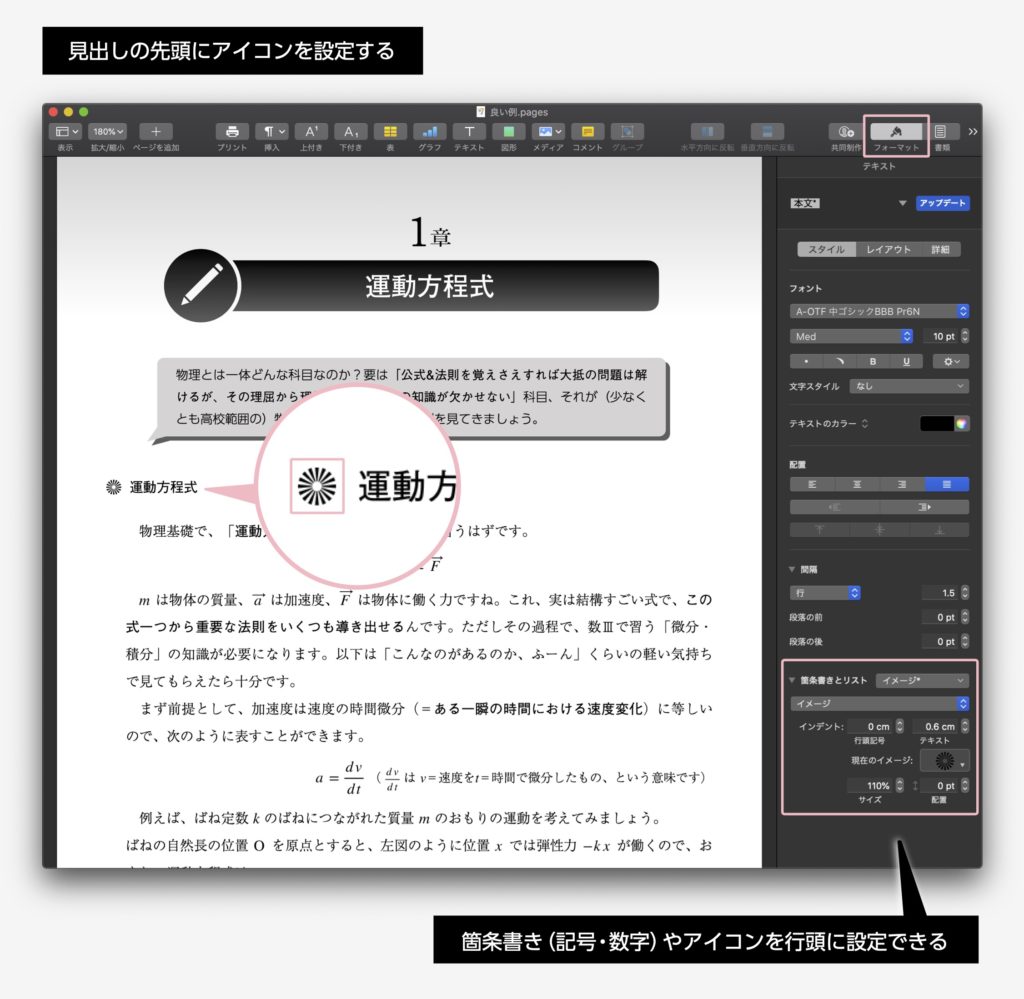
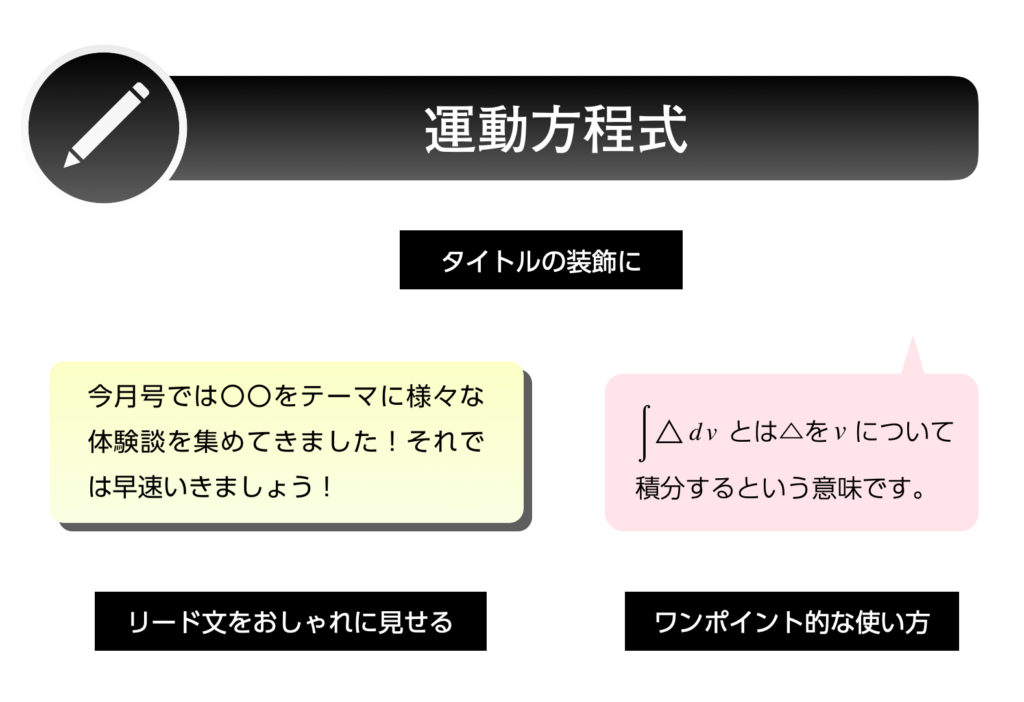
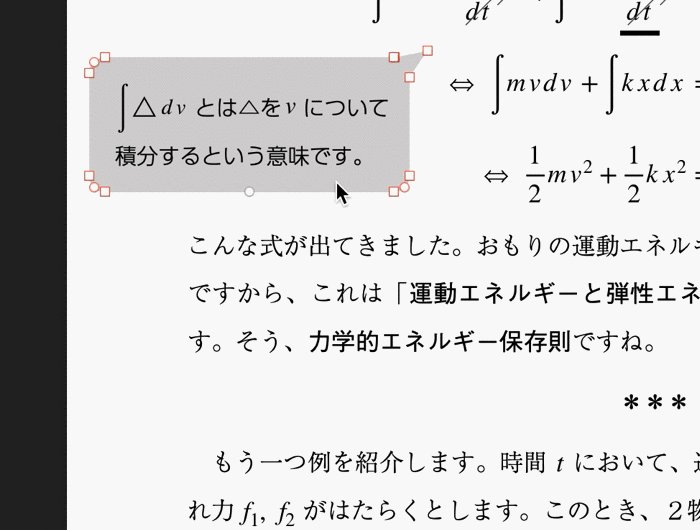
上の例ではリード文を吹き出し型の図形で強調したり、 小見出しの前にマークをつけて本文との差別化を図っています。 アイコンや図形はパーツの差別化に有効なだけでなく、 単調な文書に彩りを与えるアクセントとしても機能してくれます。

行を選択した状態でフォーマット>スタイル>箇条書きとリストから行頭記号(通し番号や好きなアイコン等)を設定できる
行間を揃える
行間に気を配ることは文書の見栄えに大きく関わってきます。 特にビジネス文書やレポートのような整合性を問われる書類では、 行間に気を配ることで見た目から信憑性を持たせることができます。
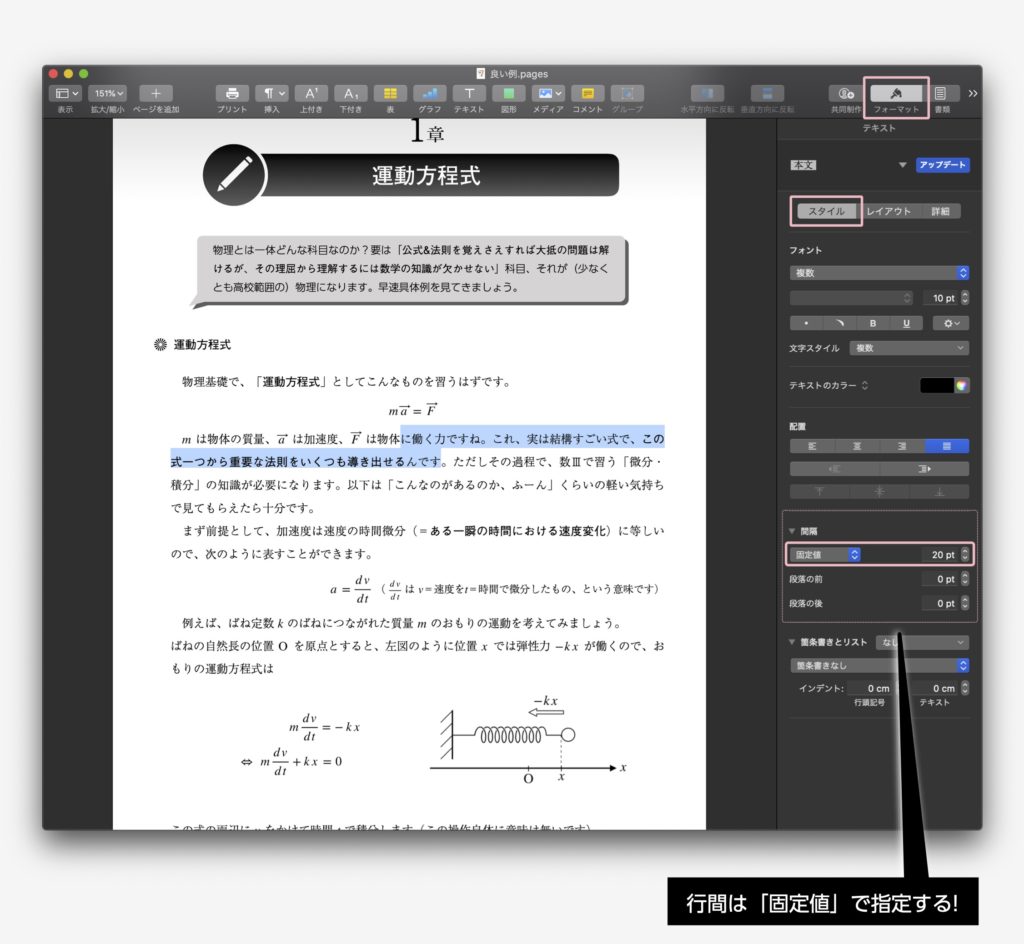
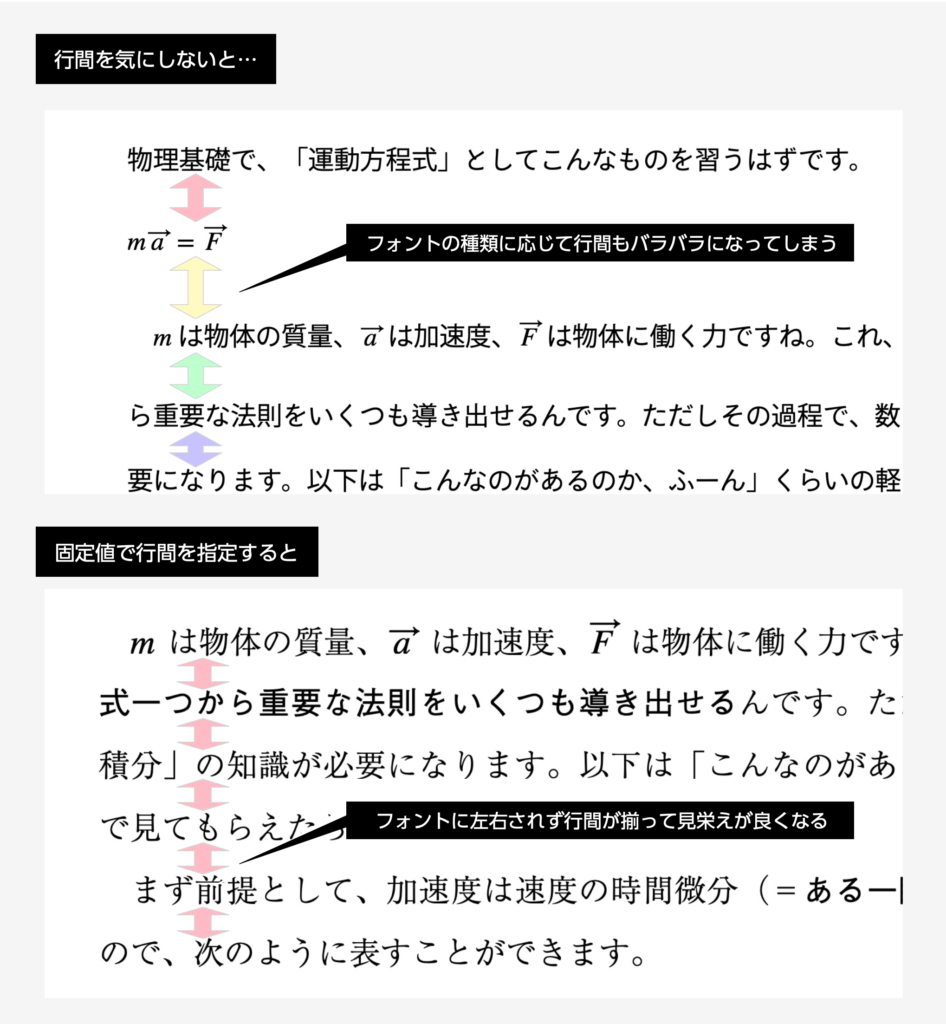
行間を整えるポイントは 「間隔を 「固定値」 で指定する」 ことです。 Pagesの場合、 行間隔には通常の”行”指定から固定値、 最小値、 行間値など様々な指定方法があるのですが、 デフォルトだと例えば段落内に複数のフォント(ゴシック、 明朝体、 数式、 英文フォント…など)が入っている場合に行間がバラバラになってしまいます。
これは各フォントに固有の 「行間値」 があり、 一行のなかに複数のフォントがある場合は行間隔が最も広いフォントに合わせてその間隔が決められることに起因します。 ですが行間を 「固定値」 で指定すると、 フォント固有のスペースを無視して文全体の行間隔を一律に揃えることができるのです。

フォーマット>スタイル>間隔から行間を指定できる

段落と段落の間隔をあける
段落間にスペースを入れることで、 読み手が視覚的に段落=かたまりの切れ目を捉えやすくなります。 Pagesでは、 「フォーマット」 > 「スタイル」 > 「行間」 から段落の前と後にどれくらいスペースを開けるか指定することができます。

僕の場合、 本文では指定した行間を原則変えずに、 一部分だけ変更したい場合は段落の前後にスペースを開けて調節しています。
広告/Advertisement
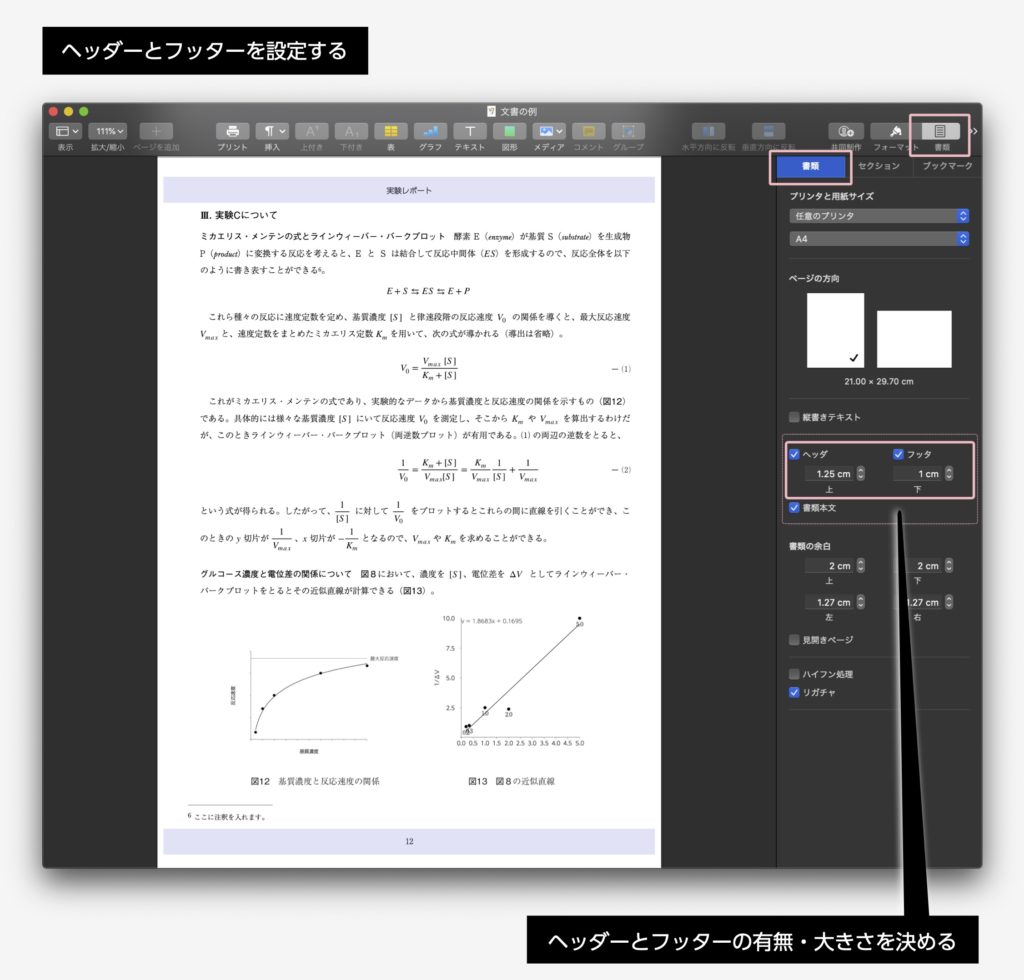
ヘッダーとフッターを追加する
Pagesでは文書のヘッダー(head=頭)とフッター(foot=足)にそれぞれテキストや画像を挿入することができます。

ヘッダー領域とフッター領域に入力したテキストや画像は原則として全ページに反映されるので、 文書のタイトルや会社名、 ロゴやページ番号を追加することで、 文書全体に統一感を持たせることができます。
良くあるのはヘッダーに文書のタイトルや章ごとのタイトルを、 フッターにページ番号を配置するもの。 これだけで出版物のような仕上がりになるのだから、 中々お得な設定じゃないでしょうか。

書類からヘッダーとフッターの有無、 およびその大きさを設定できる

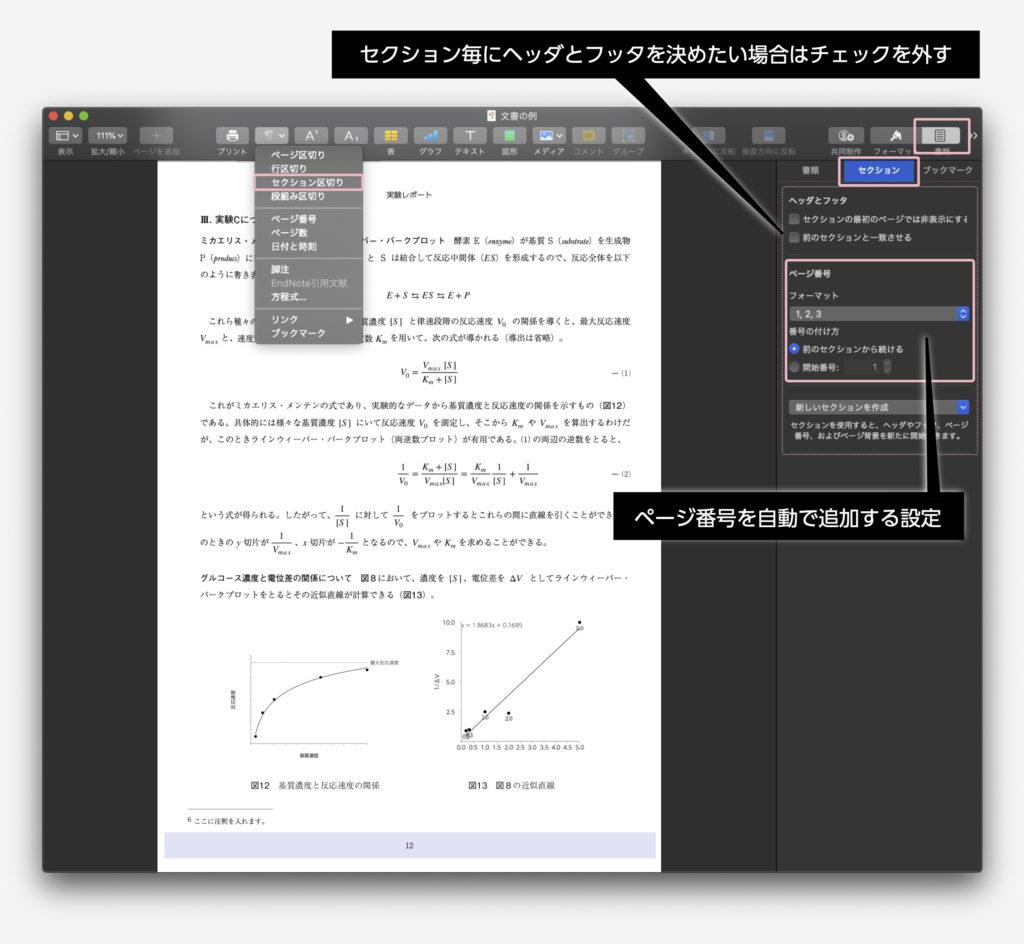
書類>セクションからヘッダーとフッターの細かい設定が可能。 ページをセクション毎に区切る場合に、 セクション毎でそれぞれ別のヘッダーとフッターを用意するか(それとも全て同じヘッダーで統一するか)を決めたり、 ページ番号を自動で割り振ってもらうか否かの設定ができる
![]() 九条ハル
九条ハル
ヘッダーとフッターのテキストサイズは本文より小さくして、 目立ちすぎないようにするのがコツ!
あくまで添え物だという認識が大切ね。
![]() メロ
メロ
脚注をつけて本文をより簡潔に

Pagesにはページ文末に注釈を追加する機能があります。 文中の好きなところで挿入>脚注を選択すると通し番号が自動的に振られて脚注が追加されます。
脚注はレポート等で参考文献を示すのに最適ですし、 主題から逸れる内容を脚注に移すことで本文がより簡潔になるというメリットもあります。
図形で文書に彩りを添える
先述の通り、 図形は単調になりがちな文書に彩りを与えてくれる貴重なアイテムです。 ただし、 過度に入れすぎると全体のバランスを崩してしまうので注意が必要。

![]() 九条ハル
九条ハル
文書の場合あまり派手にしすぎると肝心の文章が隠れちゃうから、 あくまで軽い装飾に使うくらいが丁度良いかな。
デザイン色の強いポスターや雑誌とかだと、 図形を上手く使いこなすことが重要になってくるわね。
![]() メロ
メロ
豊富なテンプレートを活用する
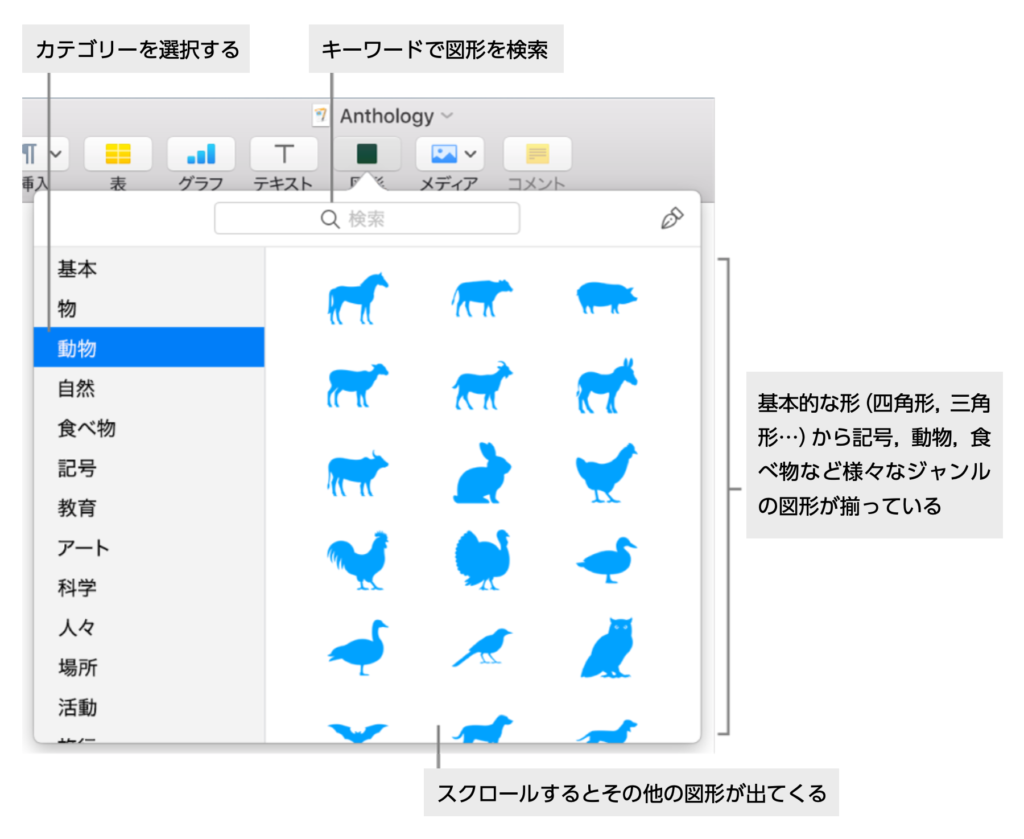
まずはPagesの編集画面を開いて、 上部のツールバーから 「図形」 を選択してみましょう。 Pagesにはジャンル別の図形テンプレートが豊富に用意されているので、 これらを使えば様々なデザイン・表現をカンタンに作ることができます。

Pagesは同じワープロソフトでもWordやGoogleドキュメントよりデザイン系の素材が充実しているので、 作りたいデザインが元から用意された素材だけでできてしまうことも少なくありません。
図形の 「グループ化」
用意されたテンプレートでは満足できない! という人のために、 もっと複雑な形のデザインや、 オリジナルの図形を作るためのコツをご紹介します。 まず覚えておきたいのが図形を 「グループ化」 する機能です。
Shiftキーで複数の図形(オブジェクト)を選択した状態で右クリックすると、 「グループ」 という項目が出てきます。 これを選択することで、 複数のオブジェクトを一つのかたまり、 グループとして扱えるようになるのです。
例えば複数のオブジェクトからなる図形を後から移動したい、 あるいは拡大・縮小したいと思ったときに、 グループ化しておくと各要素の位置関係をずらすことなく移動・サイズ変更ができます。

各要素を別々に移動させるため時間がかかる

複数のオブジェクトを一つのかたまりとして扱うことができる
お気に入りの図形やスタイルを保存する
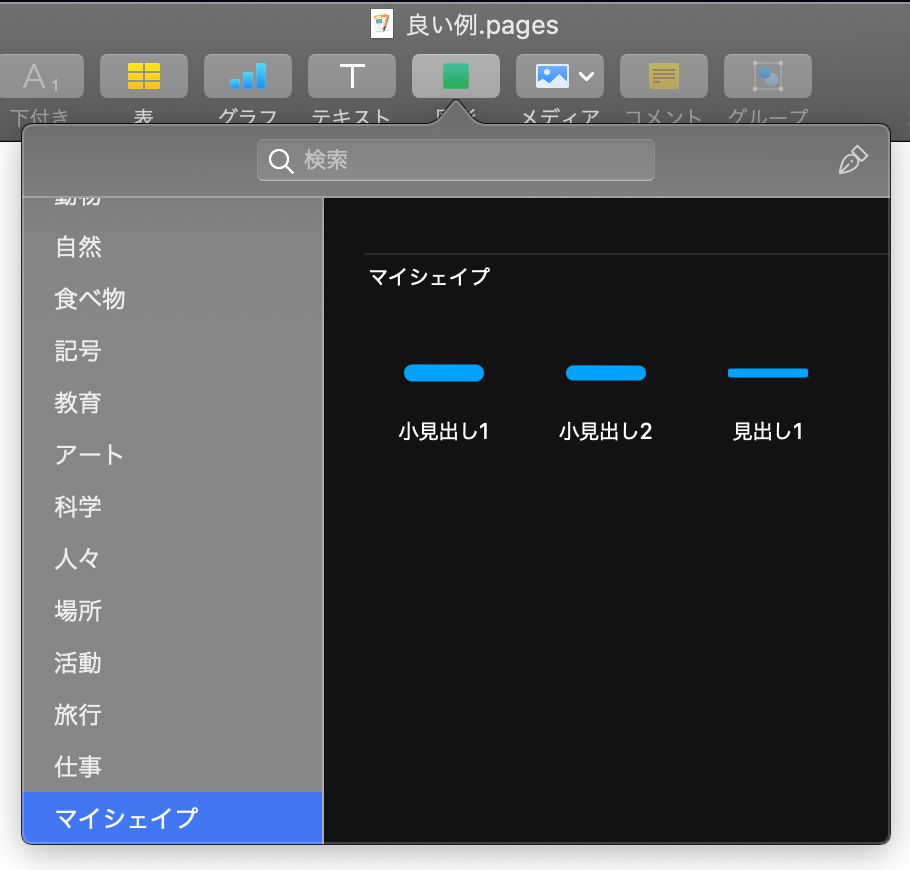
Pagesにはよく使う図形を 「マイシェイプ」 として保存したり、 お気に入りのスタイル(図形の色、 図形内テキストのフォント、 行間など)をアセットとして登録する機能があります。 これらの機能を活用すると新規オブジェクトにも好みのスタイルを簡単に適用できるので、 非常におすすめです。
図形(オブジェクト)を選択した状態で右クリックし、 「マイシェイプに保存」 を選択します。 以降は図形>マイシェイプからいつでも登録した図形を参照可能です。

図形を選択した状態で、 フォーマット>スタイルから登録できます。 図形の色やグラデーション情報だけでなく、 図形内テキストのフォントや大きさ、 行間等もまとめてアセットとして登録されます。

ペンツールでどんな図形も描画できる

ペンツールは、 予め用意された四角形や三角形では表現が難しいフリーハンドの図形を作るのに適しています。 Adobe Illustratorで言う 「パス」 の操作感に近く、 慣れれば複雑な図を作成することも難しくありません。
![]() 九条ハル
九条ハル
無い図形は自分で作ってしまおう! ! というのがペンツールの考え方だよ。
テントを張ろうと思ったら、 地面に杭を打ち込んで四方から引っ張るようにして固定しますよね。 ペンツールの場合は、 「アンカーポイント」 という名の”杭”を作って図形の輪郭をつくります。 要するに、 アンカーポイントを 「杭」 、 セグメント(線)を 「テントの布」 に見立てると、 ペンツールでは杭(アンカーポイント)を自由に配置して自分好みの形のテント(セグメント)を張ることができる訳です。

両端を除くアンカーポイントはダブルクリックすると 「中点」 になり、 これをドラッグすることで(自由な曲率の)曲線を描くことができます。 また、 既に存在するポイント間に新たなポイントを作成することも可能。 描画モードは 「esc」 キーで終了できますが、 作成後もポイントの追加・編集ができるようになっています。
では実際の例をみてみましょう。 先述の 「グループ化」 やペンツールを駆使することで、 以下のような複雑な図も作ることができます。

この模式図は全てペンツールで描かれています。 複数のセグメント(線)を組み合わせて顔のパーツや輪郭を表現しました。

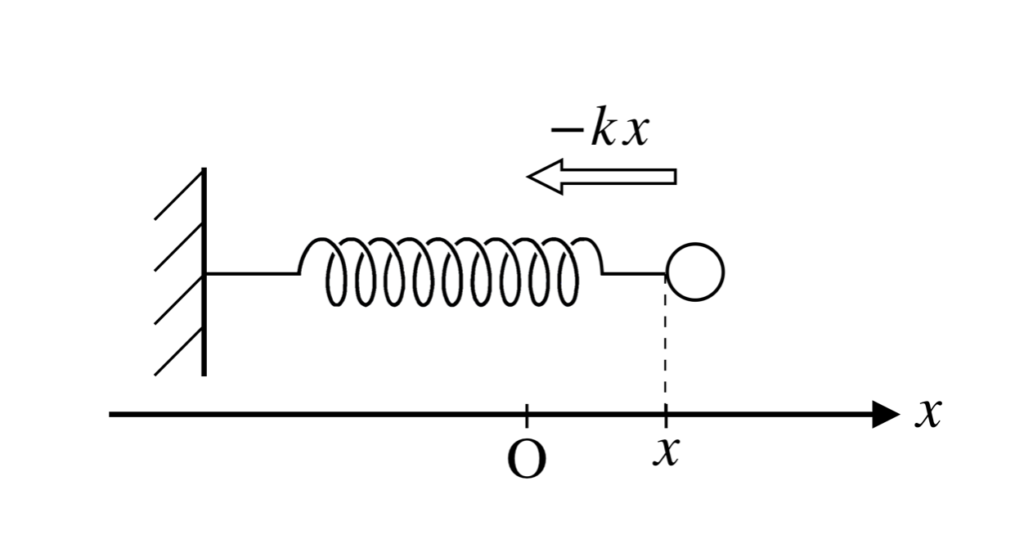
図形と線、 テキストボックスを組み合わせて参考書風のイラストを作ってみた例。 レポートに挿入する模式図として十分使えるレベルです。

図形を組み合わせるだけで簡単な模式図も作れます。 曲がった矢印線はペンツールで作成。
ポスターや雑誌などデザイン要素の強い媒体でも活用できます。 上は 「PDF Expert」 の記事に使用したサムネイルですが、 背景のパターン模様は階段状に並べた長方形をグループ化し、 回転・コピペして作っています。
Pagesにおける 「図形」 はアクセントとしてだけでなく、 挿絵や模式図のデザインにも利用できる高度な機能であることがお解りいただけたでしょうか。
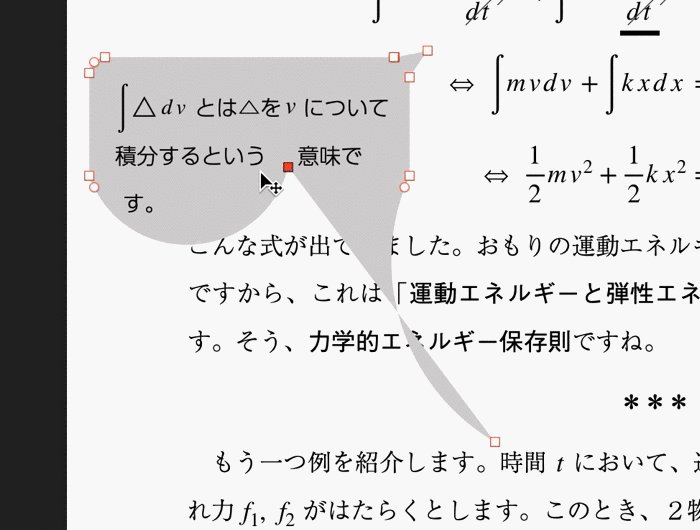
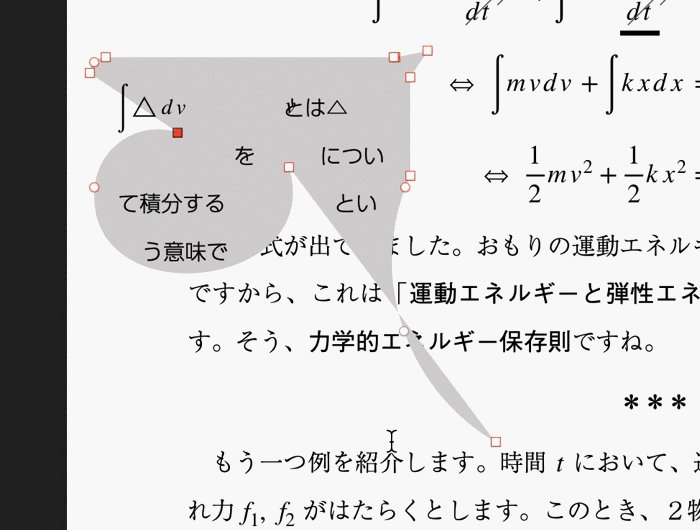
既存の図形を自由に変形する
既存のオブジェクトも、 右クリックで 「編集可能にする」 を選択するだけで自由に輪郭を変形することができます。

広告/Advertisement
数式を追加する
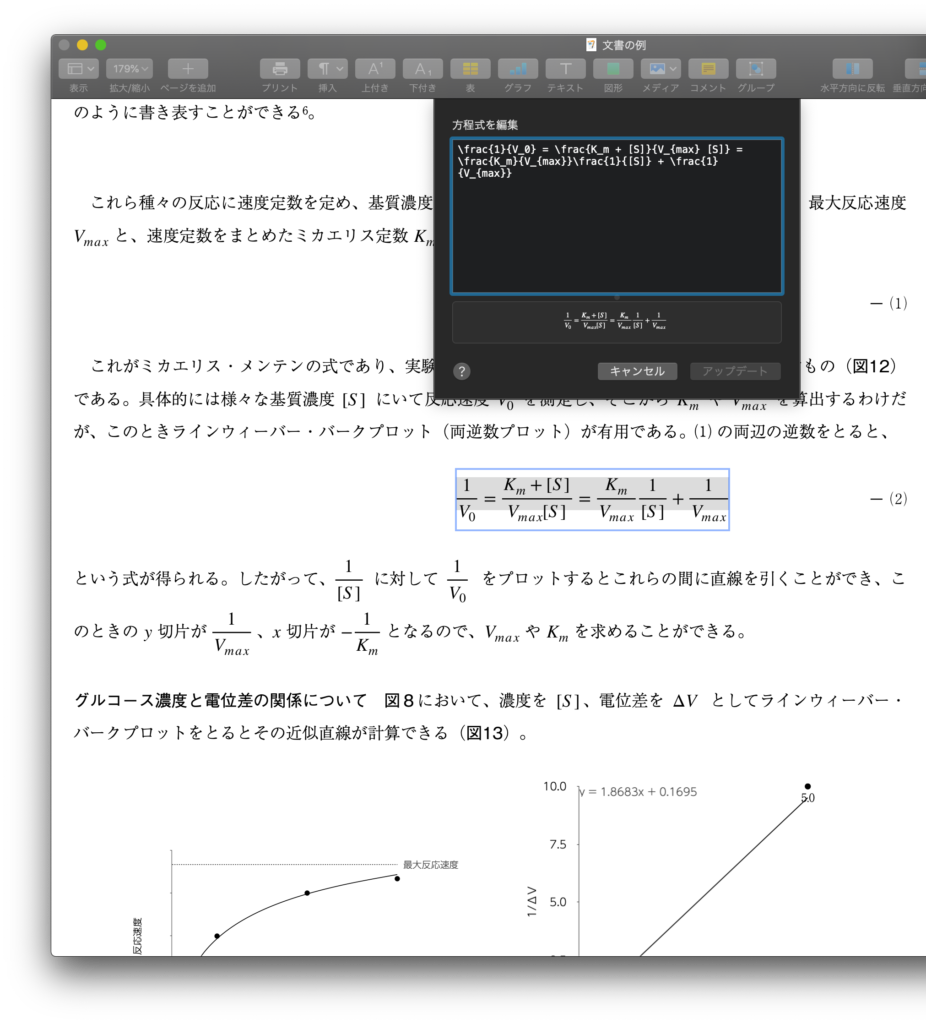
大学のレポートでは数式を用いた記述が必要になる場面が少なくありません。 Pagesは数式記述に特化した組版システム 「LaTeX」 での入力に対応しているので、 慣れている人なら迅速な数式入力が可能です。
「LaTeXは使えないので困る」 という人もご安心を。 これから紹介する 「MathScript Math」 というサイトを使えば簡単に数式を追加することができます。


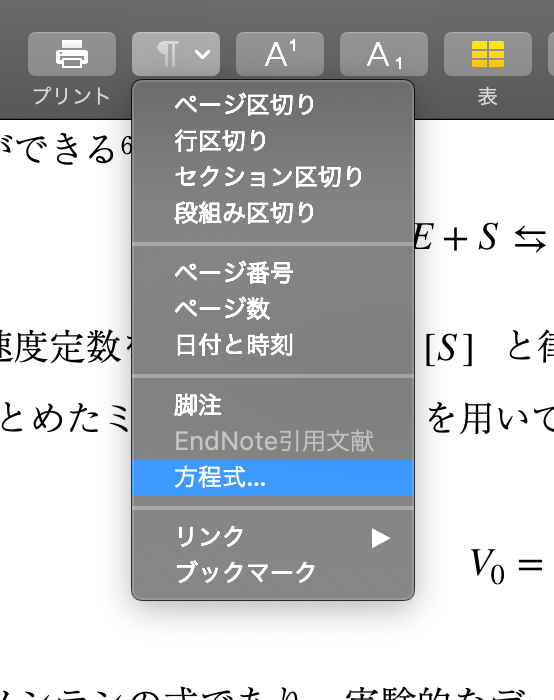
ツールバーの挿入>方程式から数式を追加できる。 LaTeXでの数式入力に対応。
手書きの数式をTeXに変換する
「MathScript Math」 は手書きした数式を自動でTeXコードに変換してくれる無料のWebサービスです。

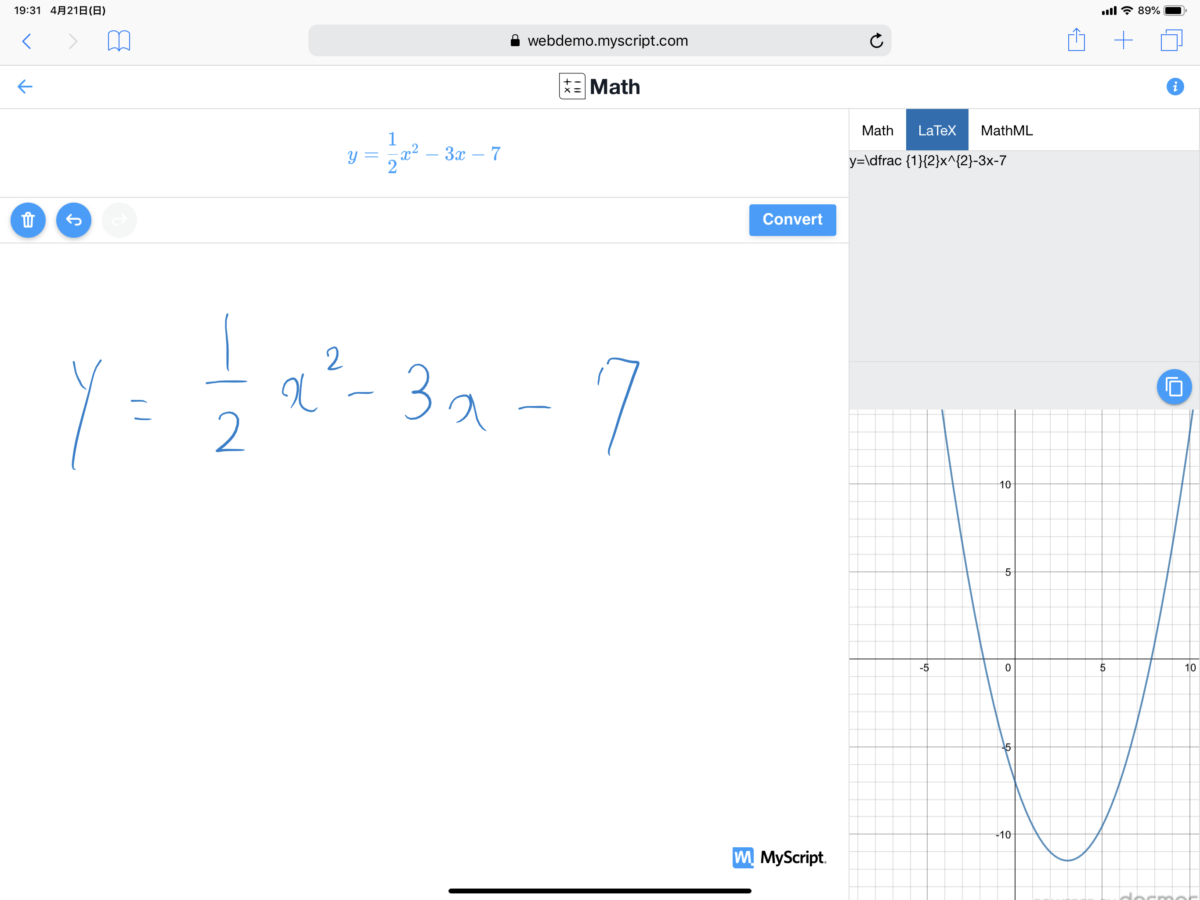
ブラウザ(SafariやChrome等)で 「MyScript Math」 を開き、 左のスペースに数式を書き込むと、 とTeXコードとその出力結果がグラフで表示される仕組みです。
コードはコピー&ペーストできるため、 これをPagesと組み合わせれば、 長いコードを打ち込むことなく簡単に数式入力ができるんです。

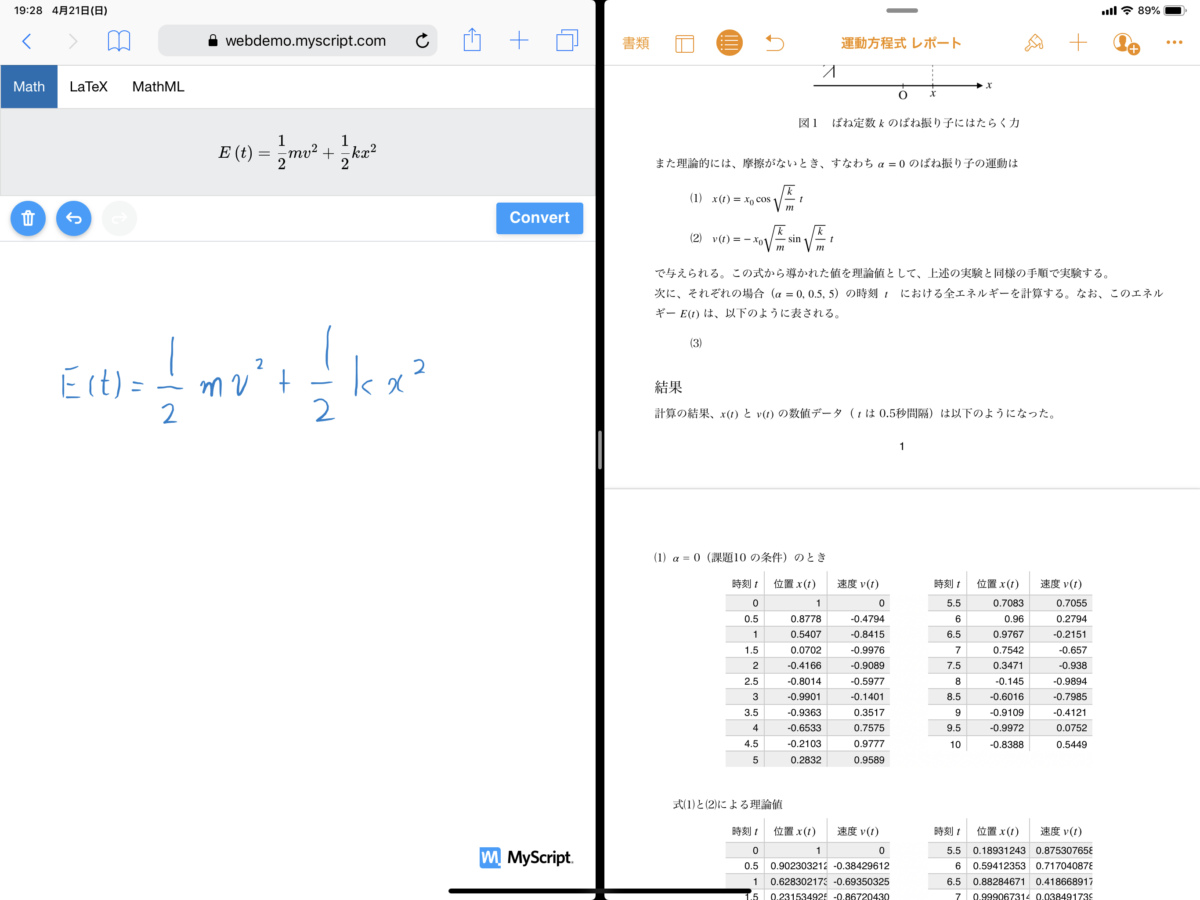
iPadを例に見てみましょう。 「MyScript Math」 と 「Pages」 を並べて表示して、 「MyScript Math」 に入力したい数式を手書きします。

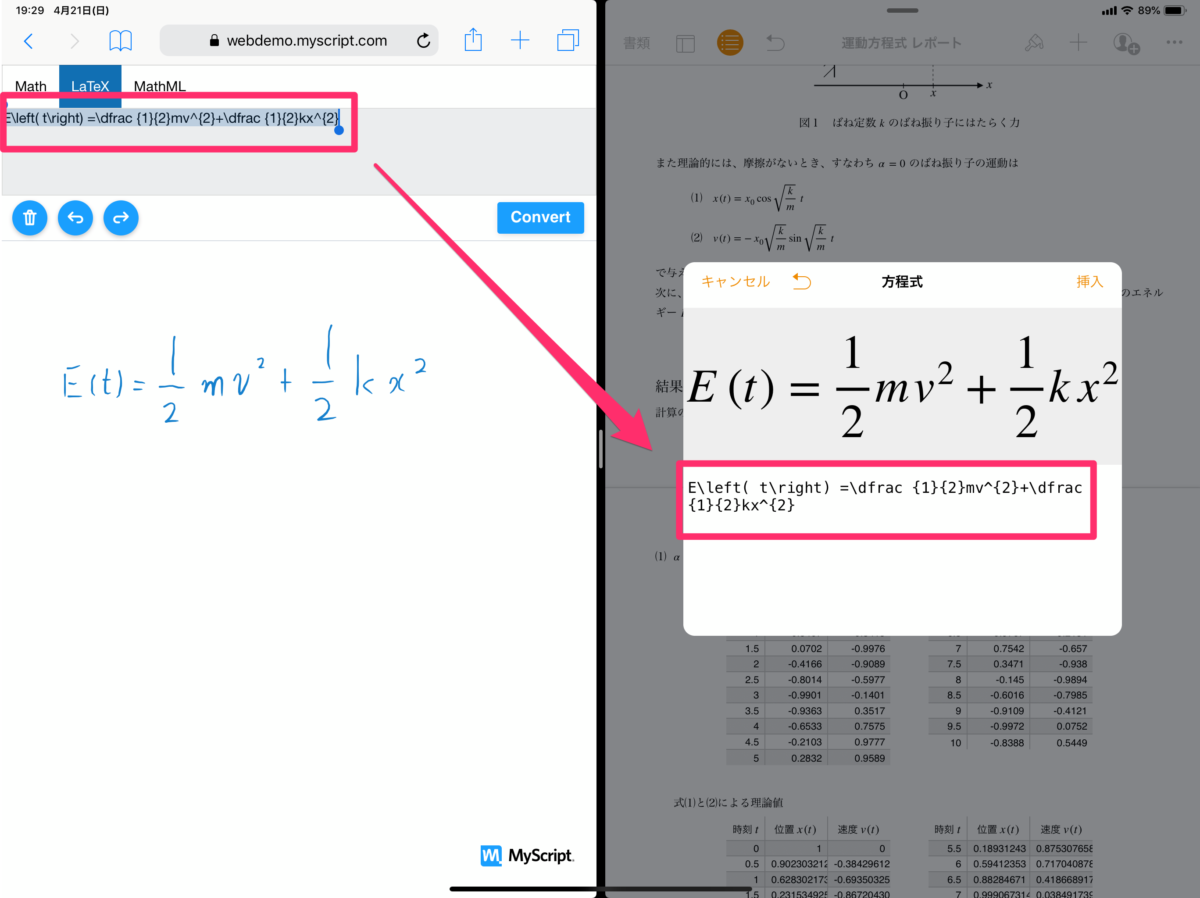
すると、 変換結果とともに数式のLaTeXコードが表示されるのでこれをコピーします。 あとはこれを Pages にペーストするだけです。
MyScriptMathではTexコードだけでなくグラフも出力してくれるので、 表示されたグラフをコピペしてそのままレポートに貼り付けることも可能です。
表を利用して 「擬似段組み」 を作る
Pagesでは文章を複数の段にわけてレイアウトを調整することができます。 これが 「段組み」 です。 例えば2段組みで文章を入力すると、 次のような仕上がりになります。

段組みはテキストを選択した状態で 「フォーマット」 > 「レイアウト」 > 「段」 から設定します。 段の数、 幅や段同士の間隔を調整することができます。
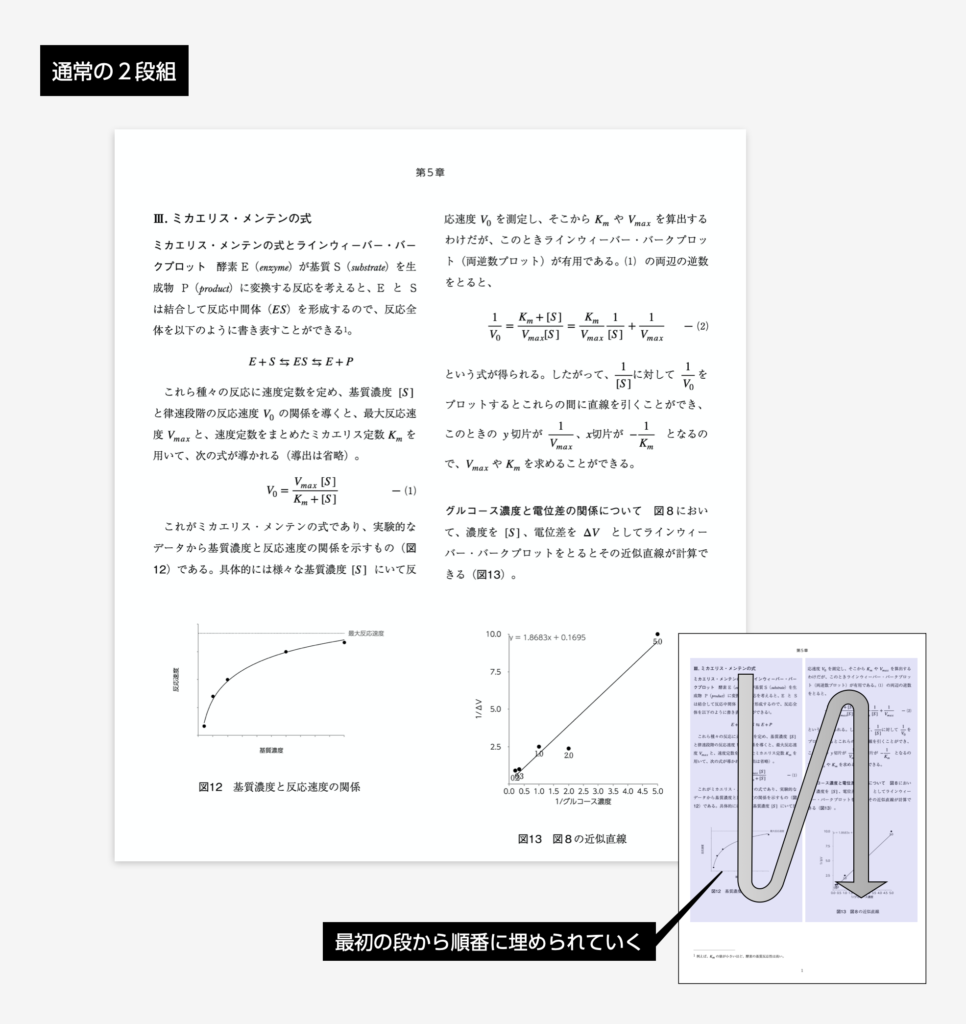
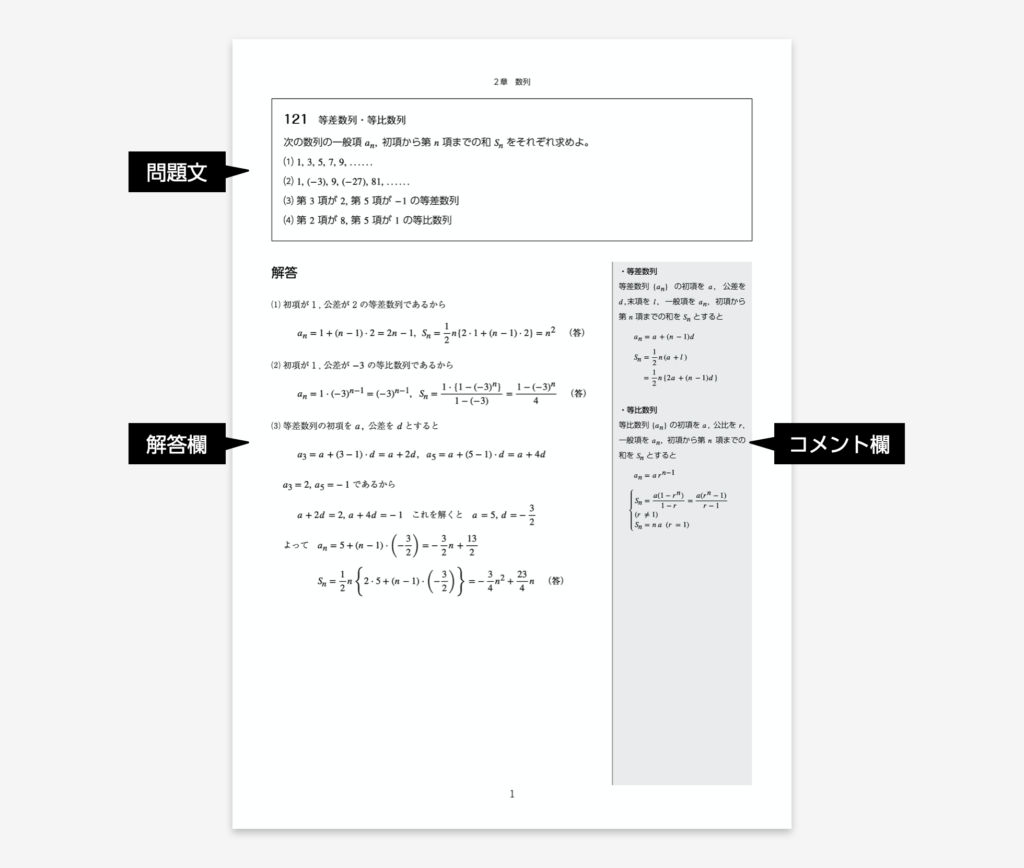
通常の段組みでは、 テキストを入力すると最初の段(横書きなら左の段)から順に埋められていき、 その段がいっぱいになると次の段へ移る…といった仕組みになっています。 では、 次のような書類を作りたいとなると如何でしょう。

この例ではそれぞれの段が 「解答欄」 と 「コメント欄」 として別々の役割を果たしています。 ところが通常の段組みでは各段が連動しているので、 後から単語を挿入したり削除したりすると全体のレイアウトが崩れてしまうんです。
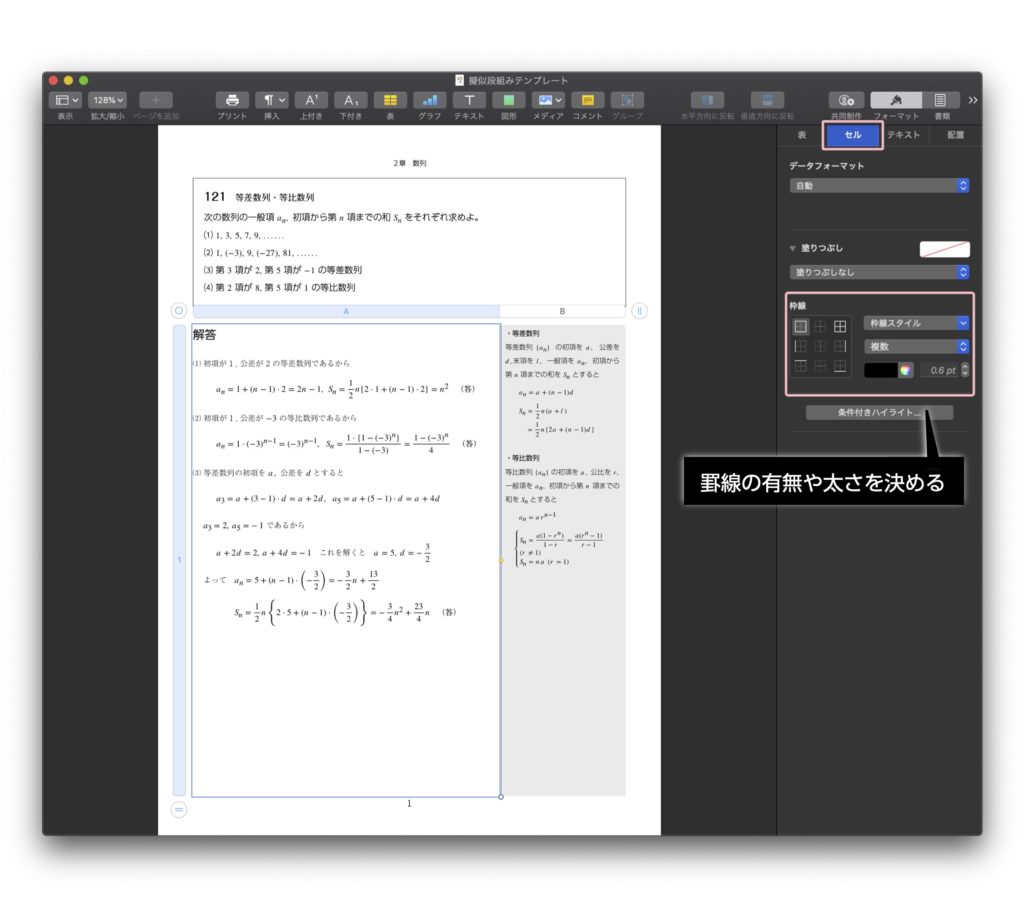
そこで 「表」 ツールを使います。 1行2列で透明罫線の表を作って、 擬似的な段組みを作れば良いのです。 まずはツールバーの 表を選択し、 1行2列の表を作りましょう。

表を選択した状態でセル>枠線に注目します。 ここでは表の枠線から内部の罫線まで 「太さ」 や 「形状(実線か破線か)」 を細かく調整することができます。
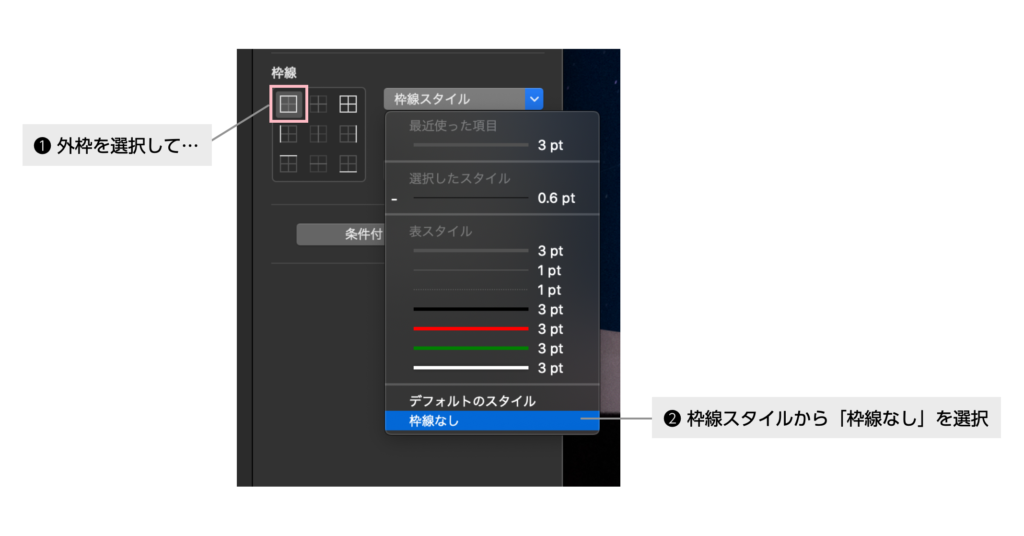
今回は中身が重要であって枠線は必要ないので、 外周を選択しスタイルを 「枠線なし」 にしましょう。 段と段の間の罫線については自由に決めても構いません。

こうすれば、 各段を別々に編集できるようになるので制作がうんと捗るのではないでしょうか。
活用例は思いつくだけでもたくさんあります。 例えば一問一答形式で左側に問題・右側に問の答えを記述したり、 英語だったら左側に英文、 右側にわからない単語をメモしたり。 ビジネス文書だったら左側に議題の内容、 右側に気づいたことを書き込んでおくだとか。
レポートなら左側に本文、 右側は脚注をその都度記入すればスッキリした文書に仕上がるかと思います。
Pagesでも素敵な文書は作れる
この記事では、 Pagesで作業を効率化し、 プロフェッショナルな文書を作成するための役立つテクニックや機能をご紹介しました。
これらの知識を活用すれば、 ビジネス・プライベートを問わず様々なシーンでPagesを用いた素敵な文書が作れるはず。 今後もアップデートされるPagesの機能をチェックして、 文書作成スキルを磨いていきましょう。
SOURCE




 九条ハル
九条ハル