iPadの人気アプリと言えば大抵挙げられるのが 「Illustrator」 と 「Graphic for iPad」 。
Illustrator(旧: Adobe Comp CC)は元々デザインカンプを作成するアプリですが、 直感的な操作でレイアウトを作れるのとわかりやすいUIのおかげでちょっとした書類や文書を作ることもできます。
Graphic for iPadはillustratorのiPad版とも言われるベクター画像を描画できるアプリ。
どちらもオススメっていうからとりあえずダウンロードしてみたけど、 何に使えば良いかわからない、 そんな人は多いんじゃないでしょうか。 そこで今回は、 この2つのアプリを使って売り物レベルの参考書風レイアウトを作ってみましょう。
参考になるところだけ、 つまみ食いするような感じで読んでもらえたら嬉しいです。
基準となる枠線を決める

では早速Illustrator(Adobe Comp CC)を開きましょう。 今回は実際に書き出すことを想定して、 B5(縦)サイズで作っていきます。
パッと見て 「キレイだな」 と思う雑誌や本のレイアウトって、 文頭の位置やフォント、 文字サイズ等の体裁がしっかり揃っているんですよね。 だから、 美しい書類を作る為には体裁への配慮が大切です。

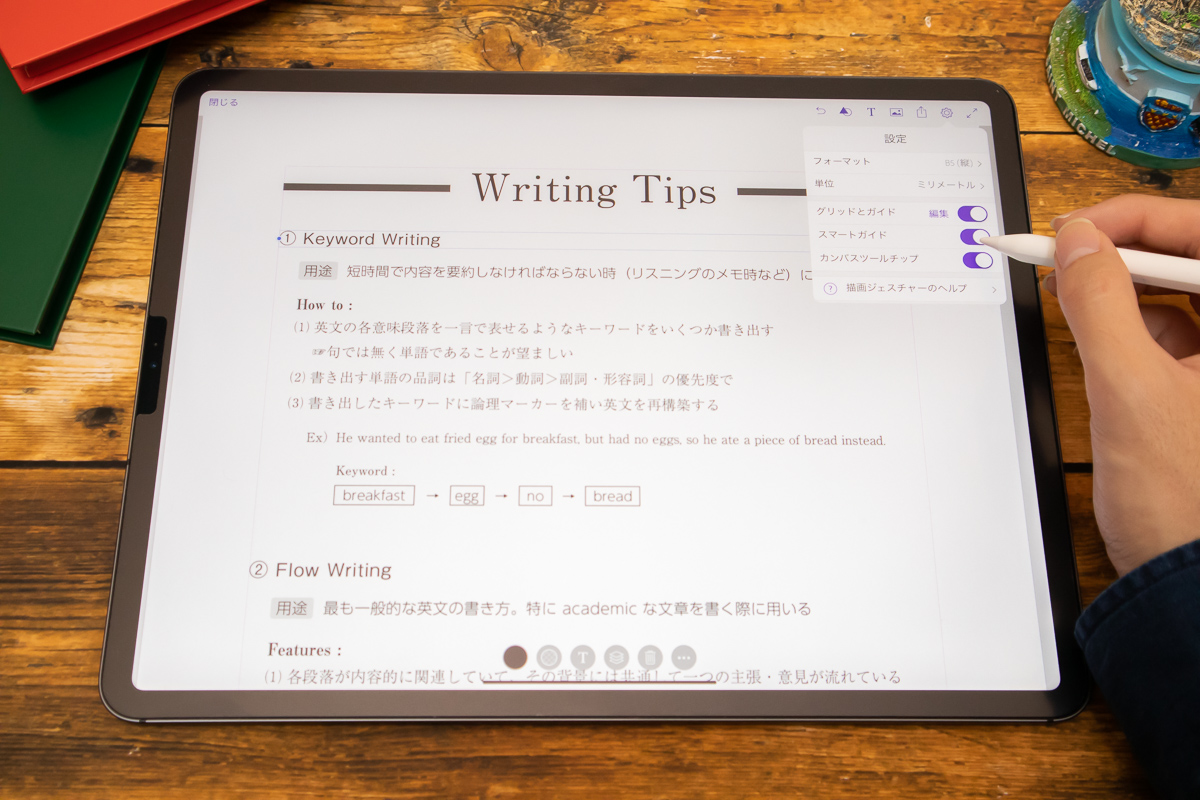
まずレイアウト周囲の 「余白」 を設定していきます。 「グリットとガイド」 の欄で 「追加」 をタップします。

紫色の四角形が出てきましたね。 これが文章を書くエリアになります。 上下左右の余白は、 左上の詳細設定から細かく調整できます。

最後に、 「スマートガイド」 がオンになっている事を確認しておきましょう。
はじめに枠線を決めておくと、 後で図形やテキストボックスを配置する際にこの枠線で端が揃うようにアシストしてくれるので便利です。
広告/Advertisement
タイトルは大きく、 強調して

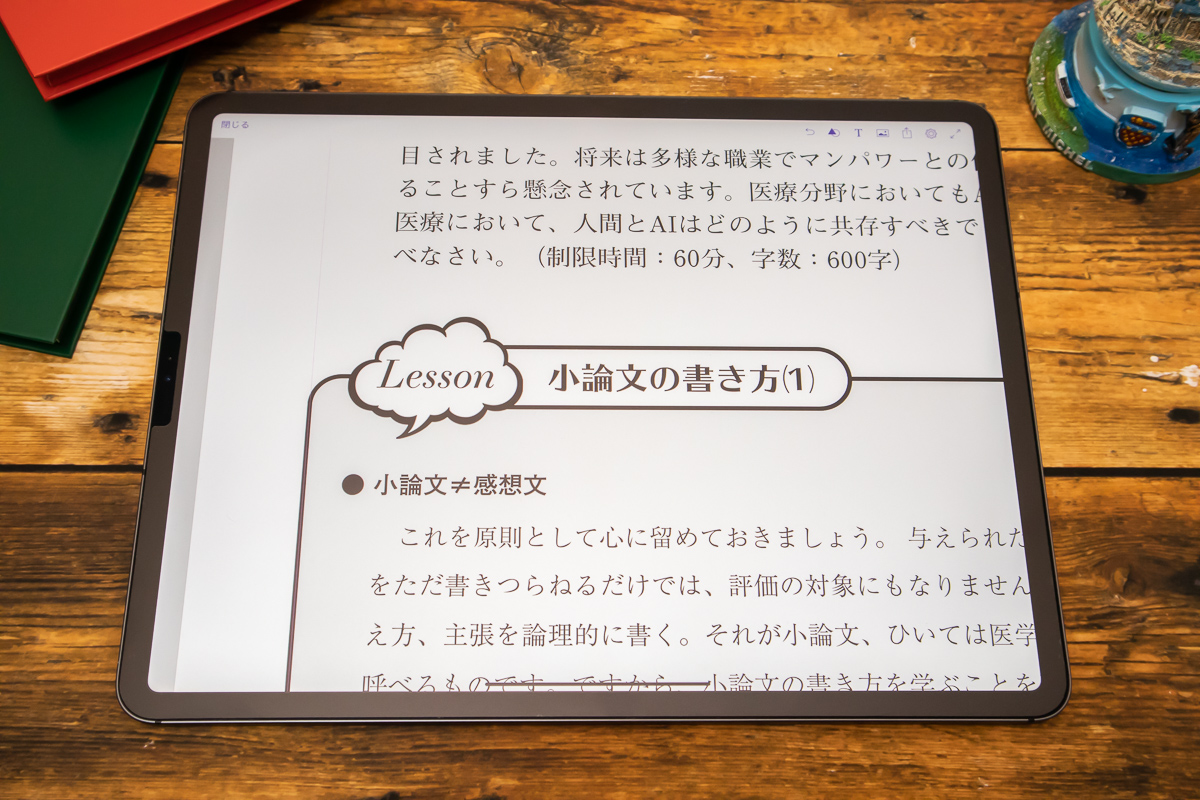
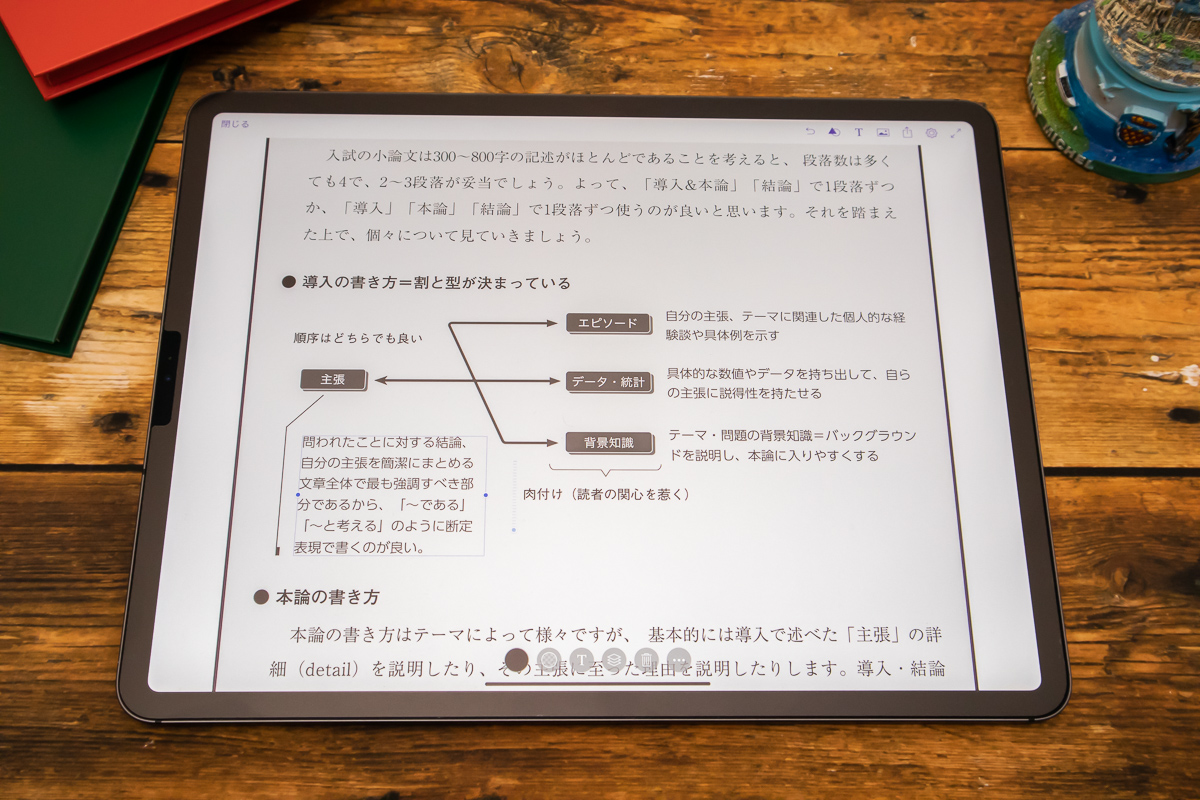
文書のタイトル(見出し)はフォントサイズを大きく、 また読む人の目につくようにアクセントをつけるなどして強調すると、 全体が引き締まって見栄え良くなります。
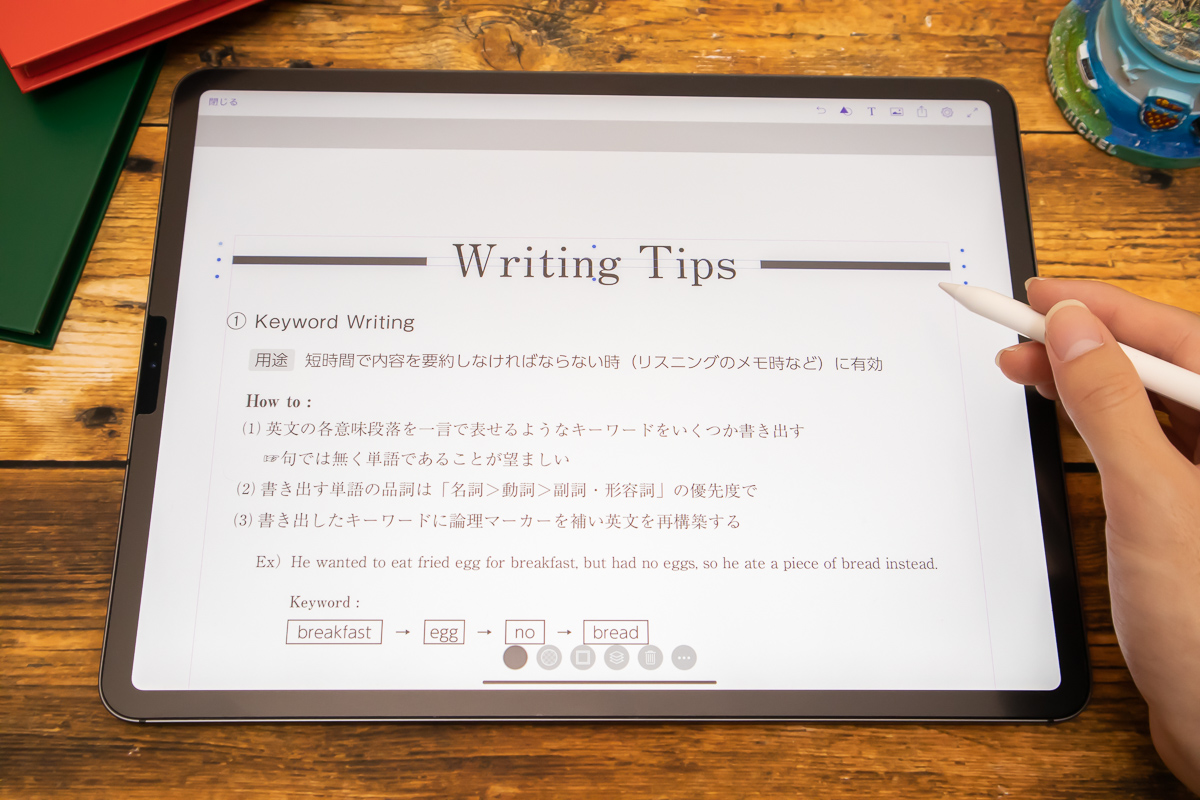
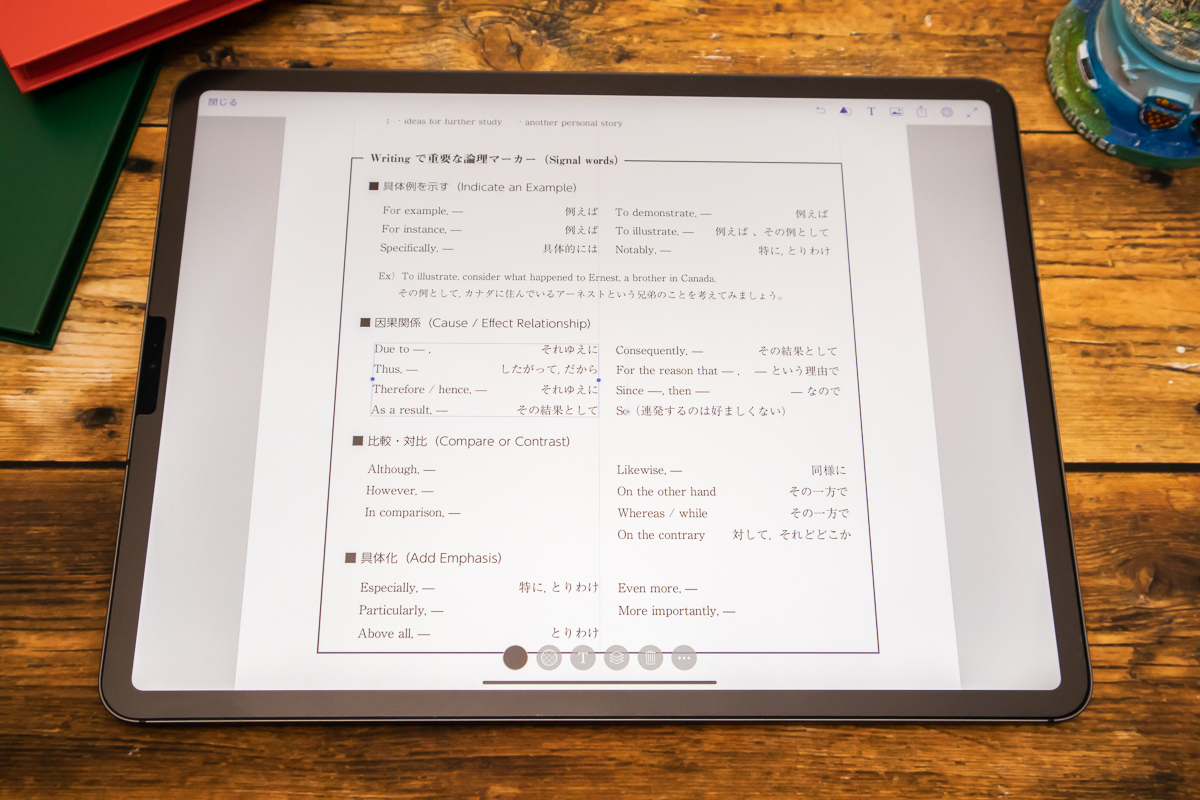
上の例で示す見出しは、 少し複雑に見えるかもしれませんが、 実は…

細長い四角形(黒)の上に白い四角形を乗せて、

その上にテキストボックスを配置しただけなんです。 これだけでも、 案外オシャレに見えませんか?

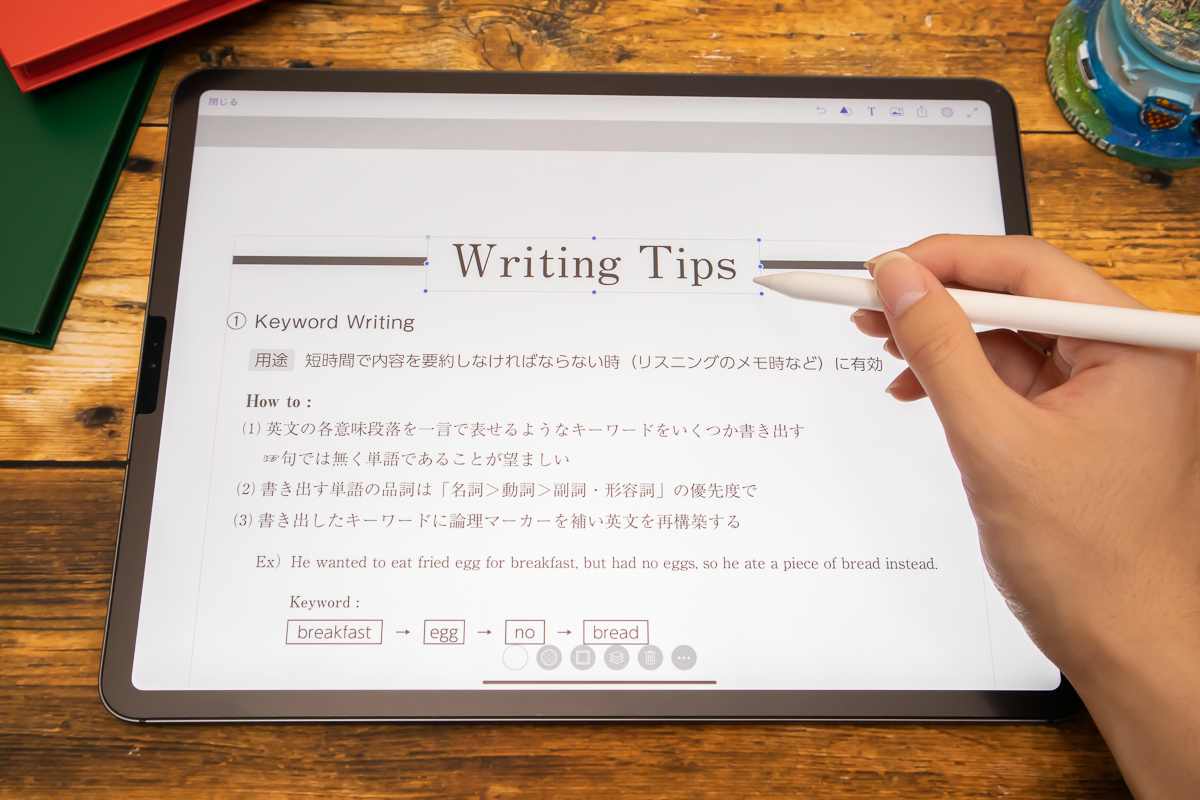
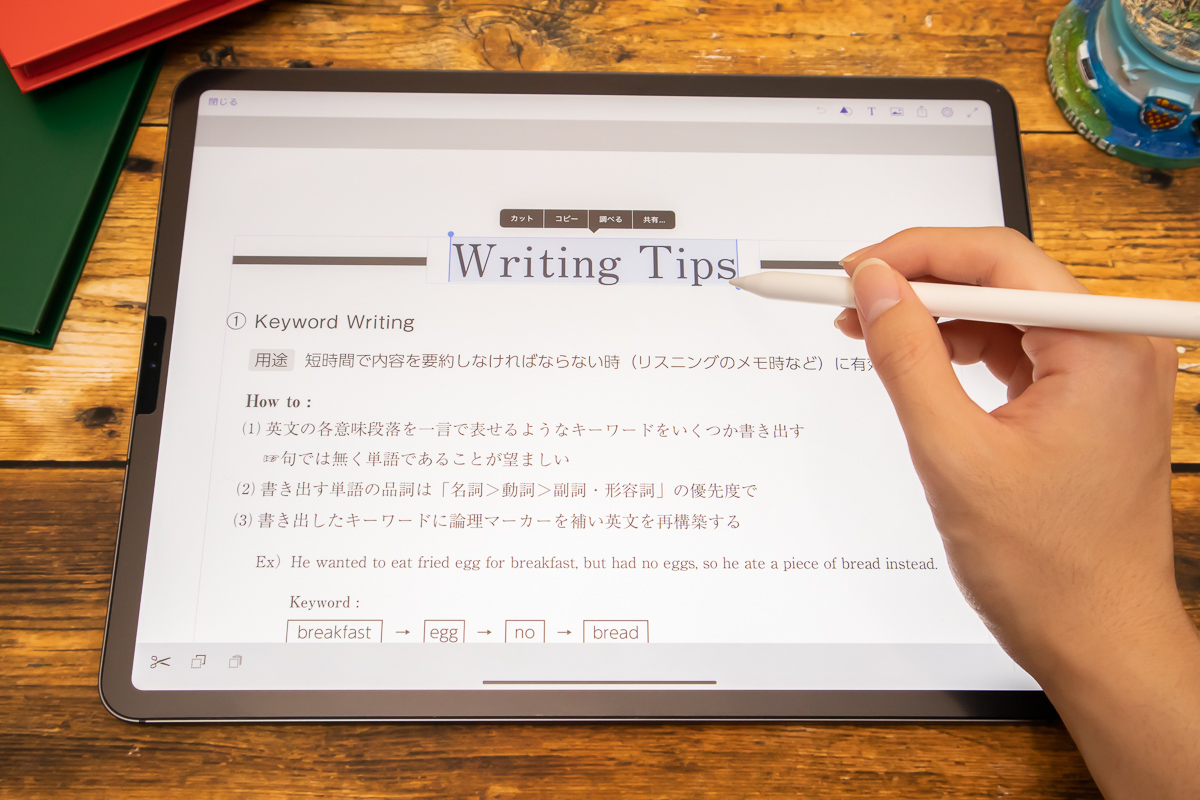
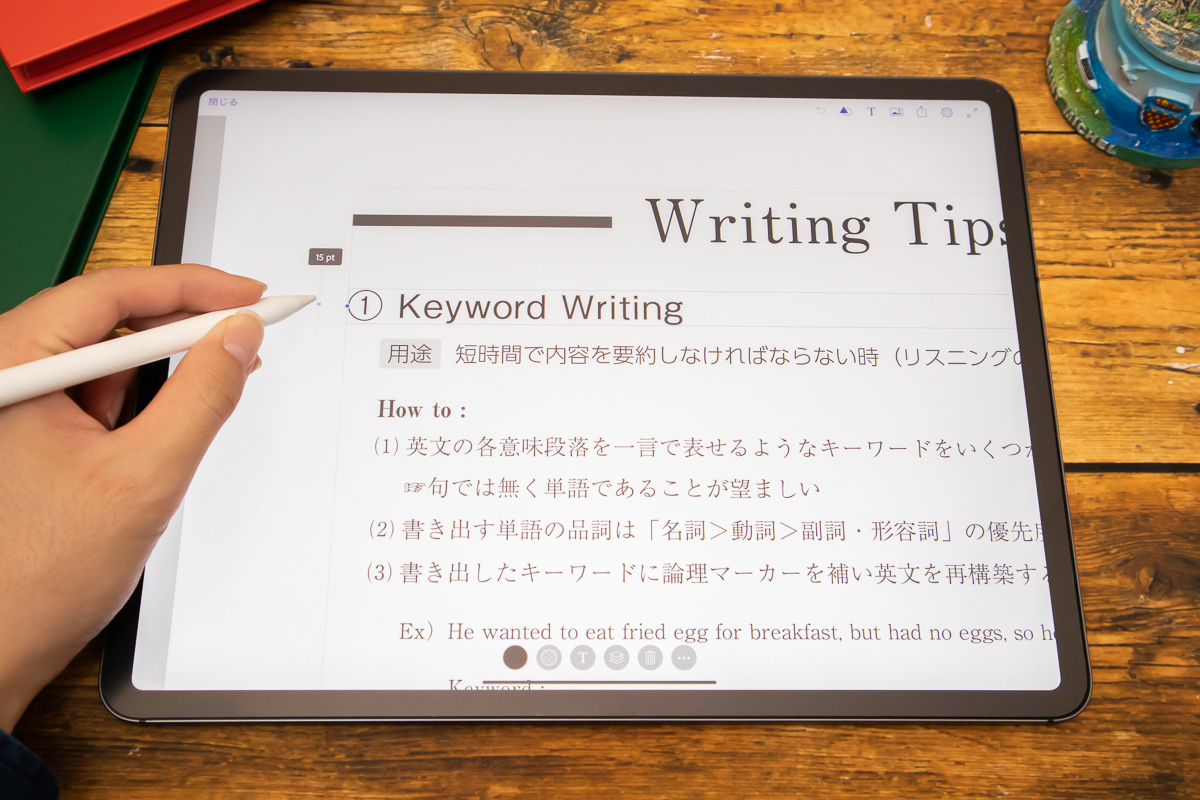
四角形を追加するには、 ペンで適当に四角を描くだけです。

するとアプリが自動でキレイな形に直してくれるので、 サイズや色を思い通りに調整しましょう。

四角形やその他の図形は右上のツールバーにある 「シェイプ」 からも追加できますよ。

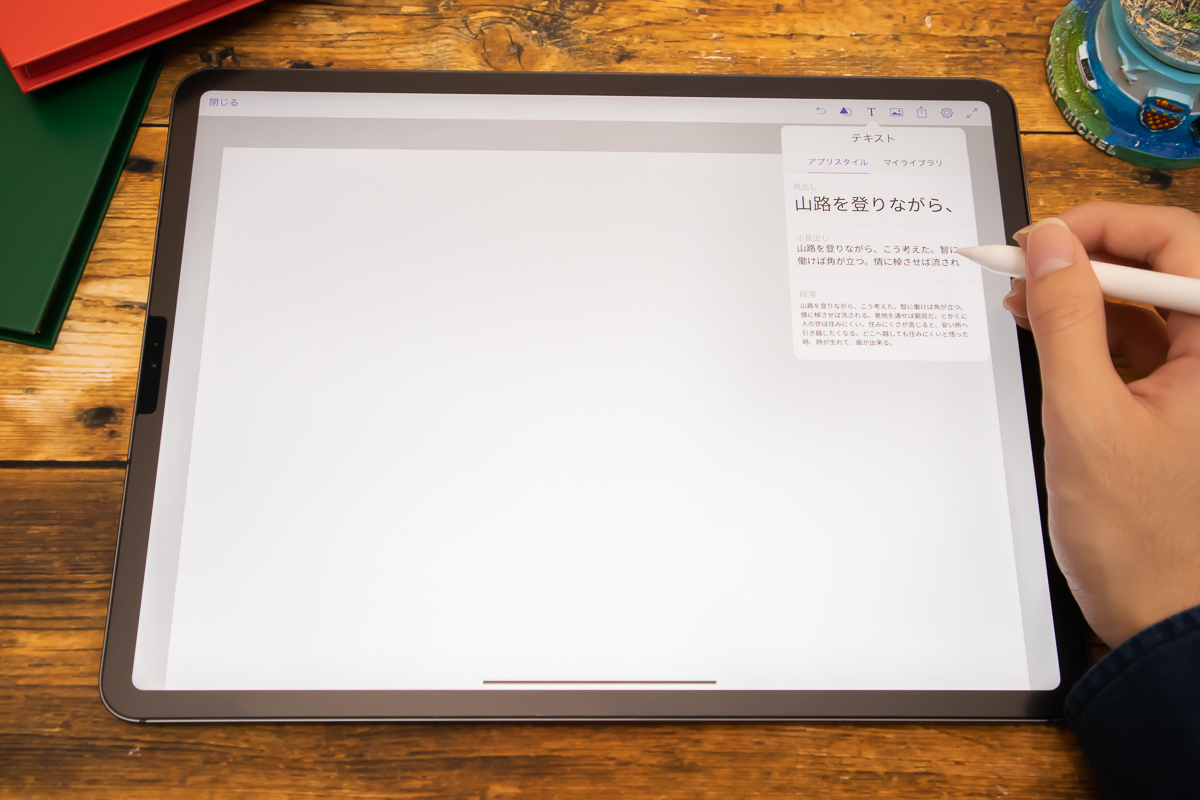
テキストボックスは、 ツールバーの 「T」 のマークから追加します。 見出しとか段落とかは、 どれを選んでも大して変わらないので気にしなくて大丈夫。
テキストボックスで本文を作成

さて、 続いて 「テキストボックス」 を用いて本文を作成していきます。
文書作成に慣れた人だと 「テキストボックスだけで体裁の整った文書を作るなんて無理」 と思うかもしれませんが、 ボックス形式なら直感的に編集・移動ができるので初心者にとってはかえって操作しやすいんじゃないかと僕は思ったりします。
Adobe Fontsを活用しよう
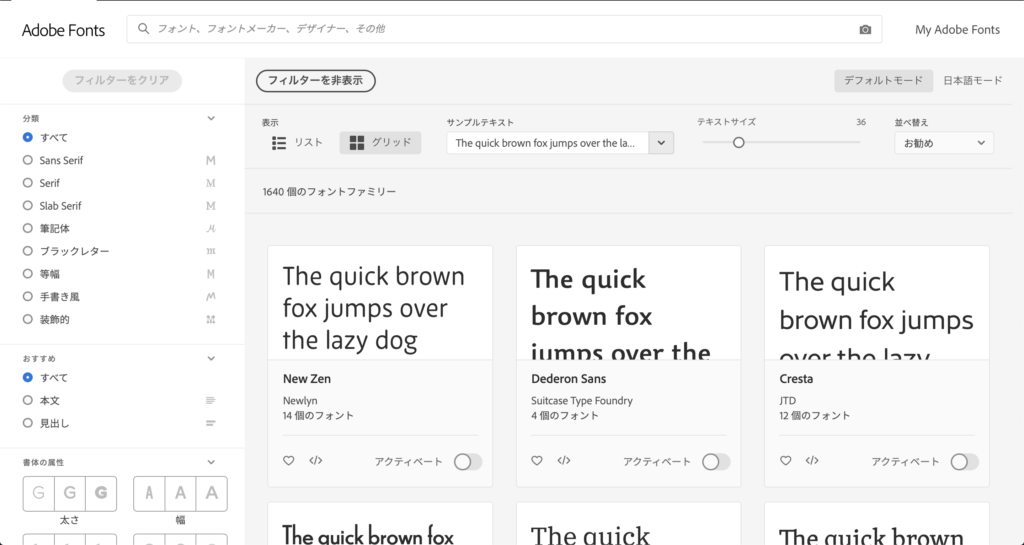
「Adobe Fonts」 はデザインにこだわるなら必須と言えるサービスで、 Creative Cloudユーザーなら無料で利用することができます。

Adobeが提供する多数のフォントライブラリから好きなフォントを選んで Web フォントやパソコン上のデスクトップフォントとして使用することができます。
スゴイのは、 普通に購入したら何万円もするような有料フォントがたくさん揃っているところ。 なんと、 フォント界で有名な 「モリサワフォント」 の一部もAdobe Fontsユーザーなら使い放題。

さらに、 Adobe製のアプリ上ならiPadでもAdobe Fontsが使えます。
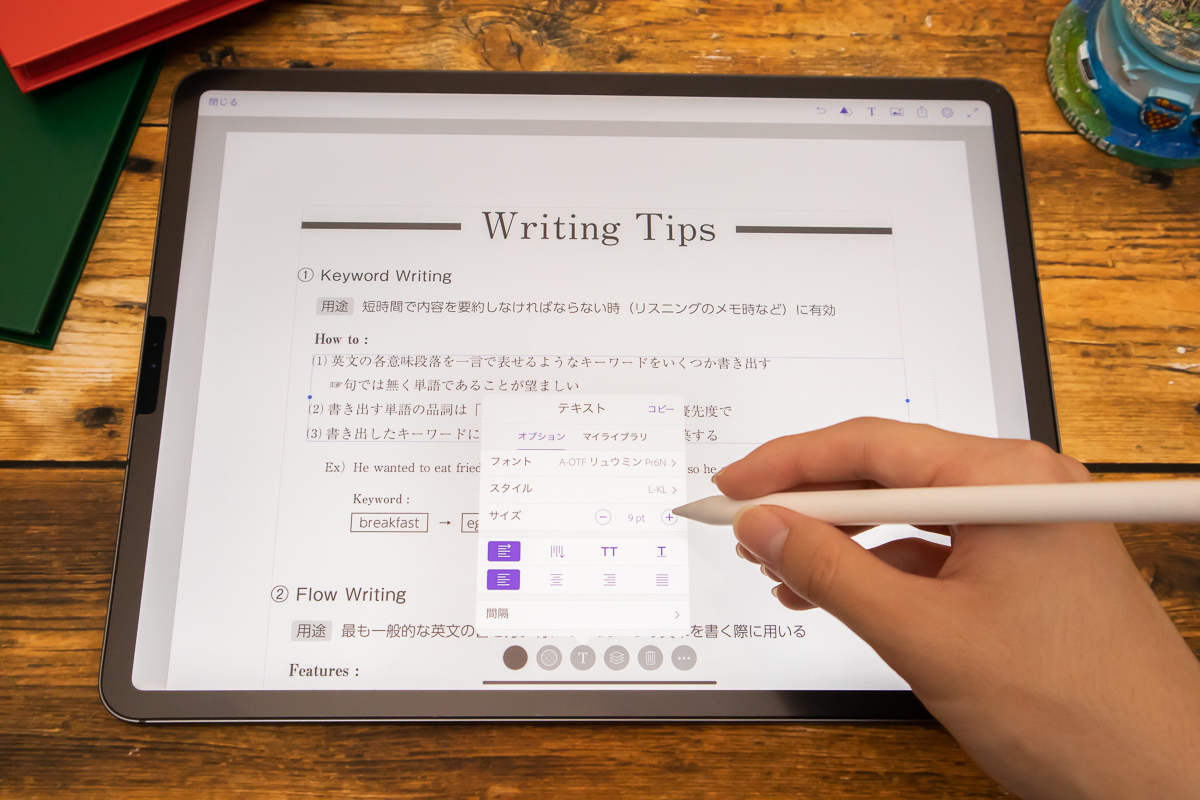
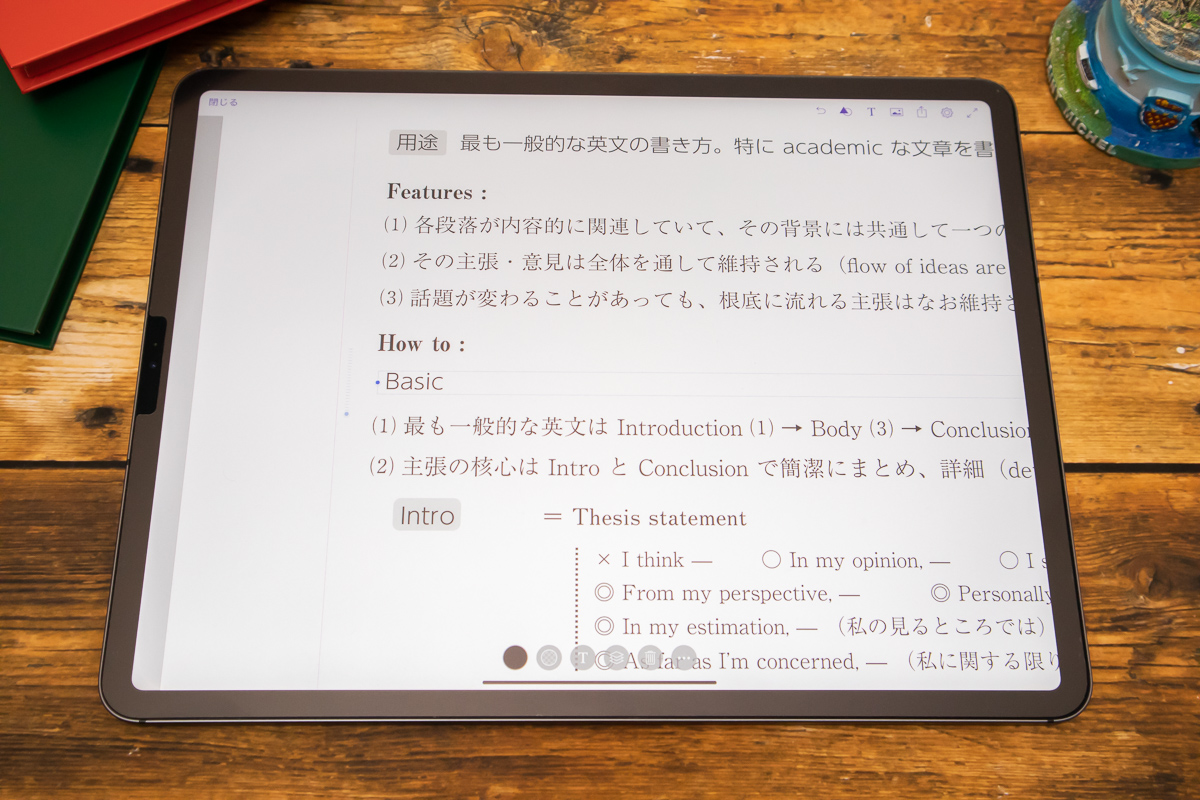
上の写真ではモリサワフォントの 「リュウミン」 という明朝体を使っていますね。
フォントに加えて大切なのが、 レイアウトの 「統一感」 。

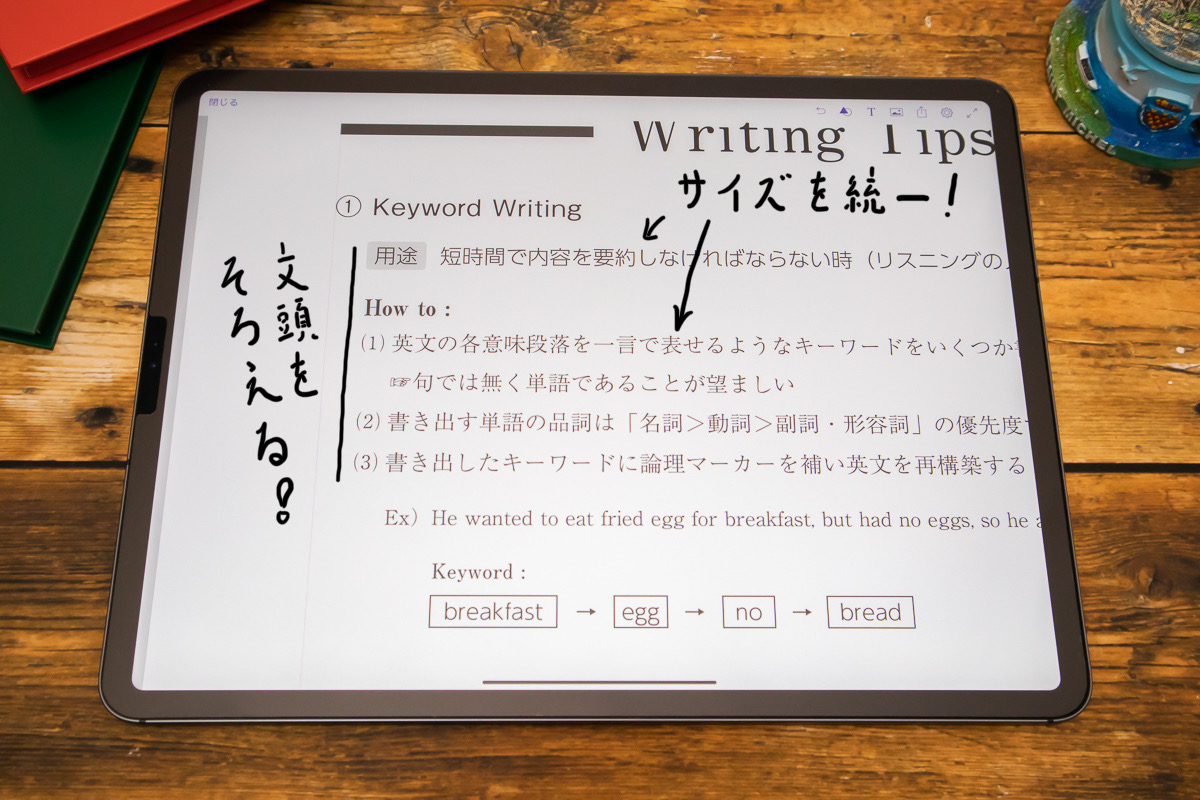
本文をキレイな仕上がりにするには、 文頭を揃えたり、 文字サイズを統一するなどして体裁を整えるのがコツです。
テキストボックスが複数ある場合はアシストガイドに合わせて、 各ボックスの端が一直線上に来るようにしましょう。
広告/Advertisement
見栄えをよくするコツ
小見出しにアクセントを加える

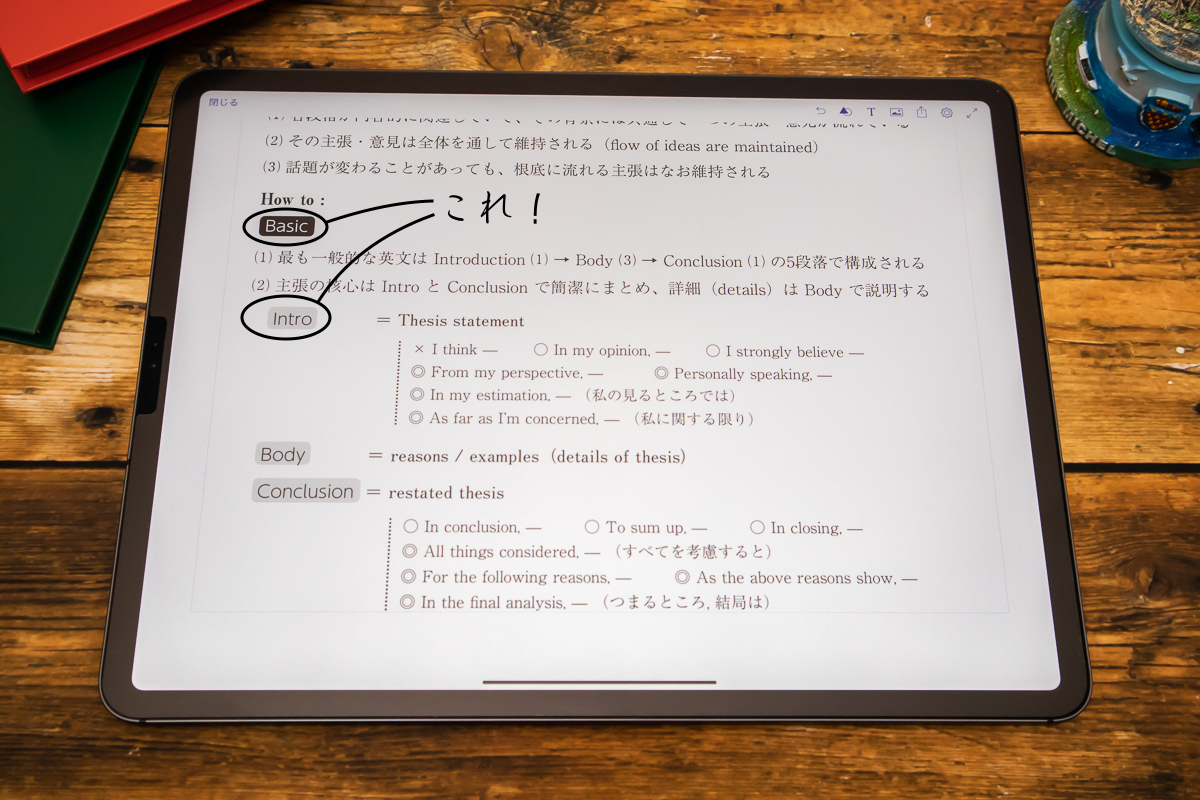
雑誌や本でよく見かけるテクニック。 単調な小見出しにワンポイント、 黒地の背景に白抜き文字、 あるいはその逆でアクセントを加えます。

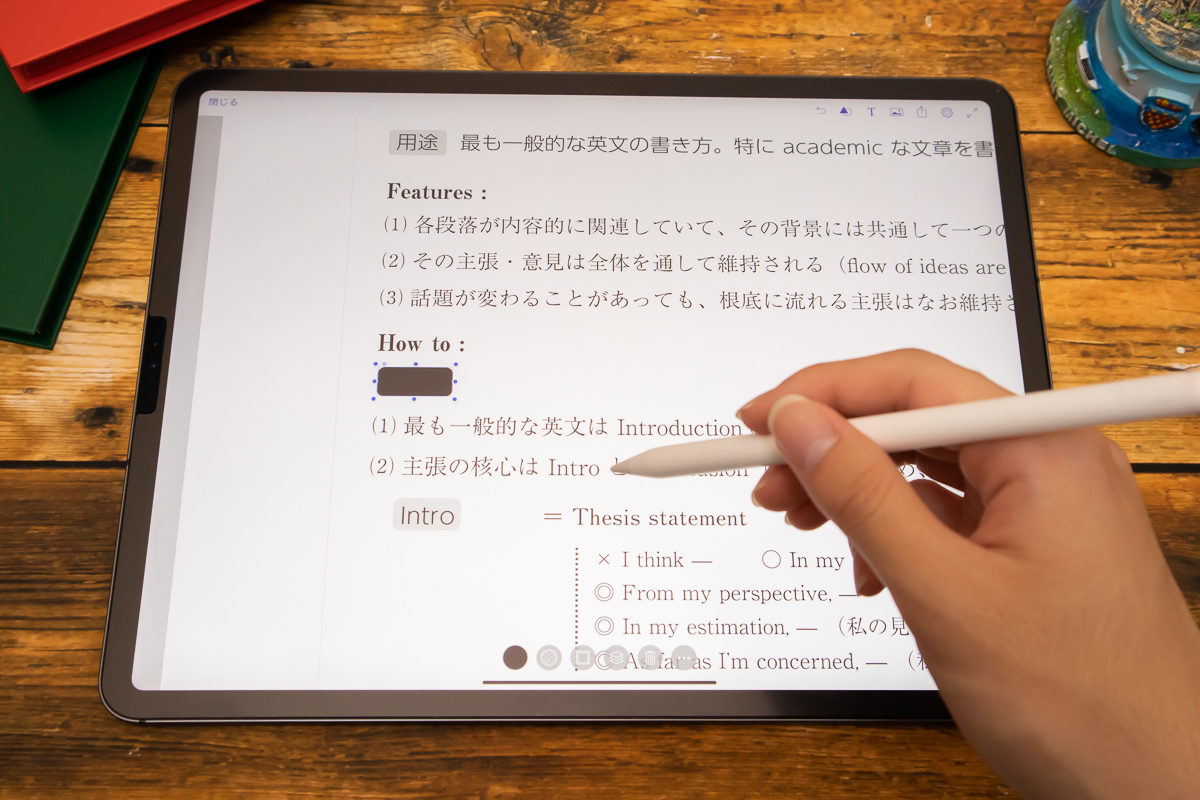
黒地に白抜き文字の場合、 まず普通にテキストボックスで小見出しを作成、

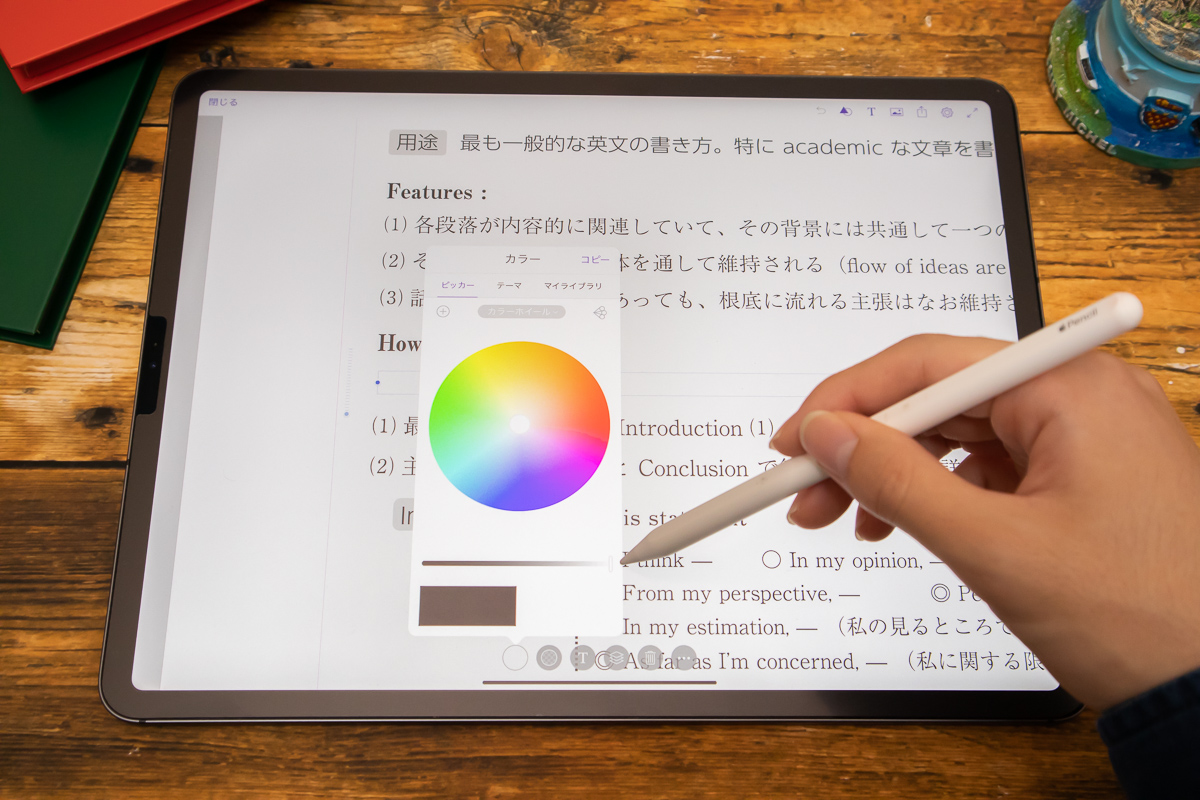
カラーピックでテキストカラーを白色にします。

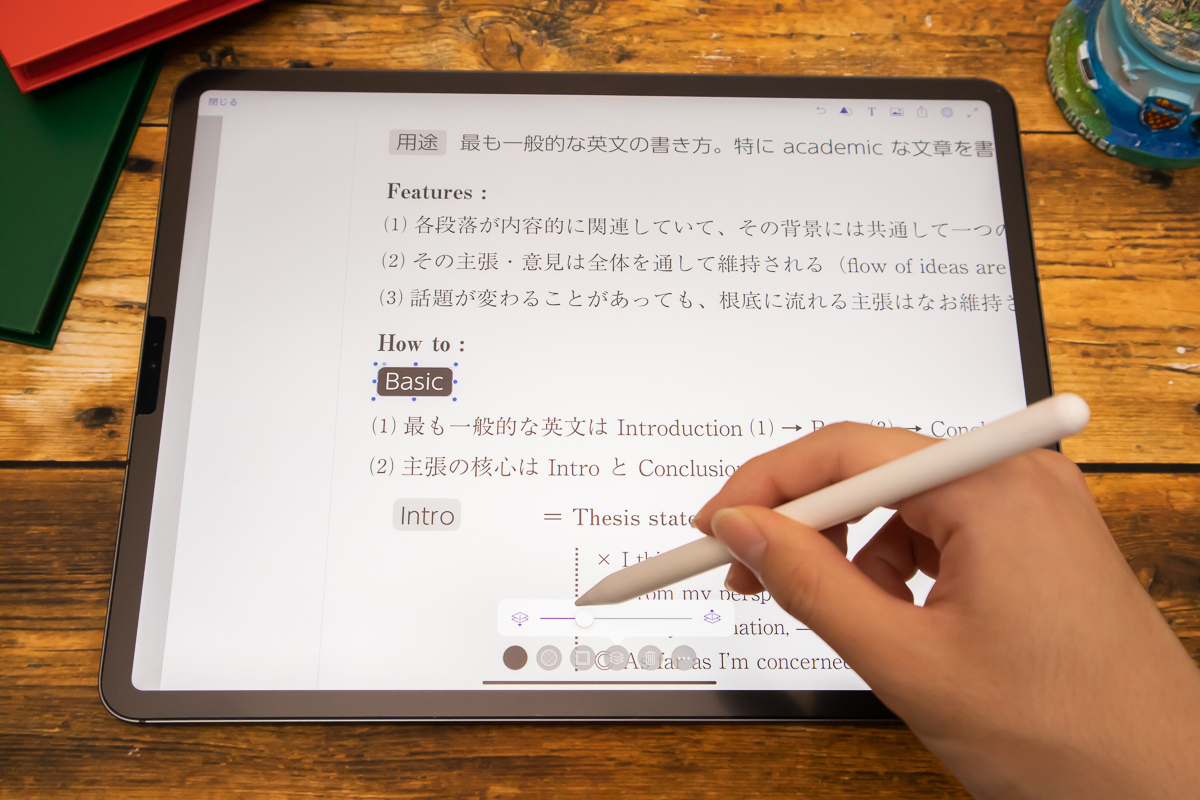
続いて暗い色の角丸四角形を用意して、

下部ツールバーの 「レイヤーボタン」 でこの角丸四角形を最後面に移動します。
テキストに合わせて四角形のサイズや位置は適宜調整しましょう。

レイヤーの上下関係で見え方が変わることに注意!

上の写真のように文字の周りを枠で囲って強調するのもアリです。 先ほどと同様、 テキストボックスの裏に図形を配置するだけ。 簡単ですね。
段落にアクセントを加える

線を使って 「ひとまとまり」 の段落を強調するテクニック。 「引用」 とかにも使えそう。
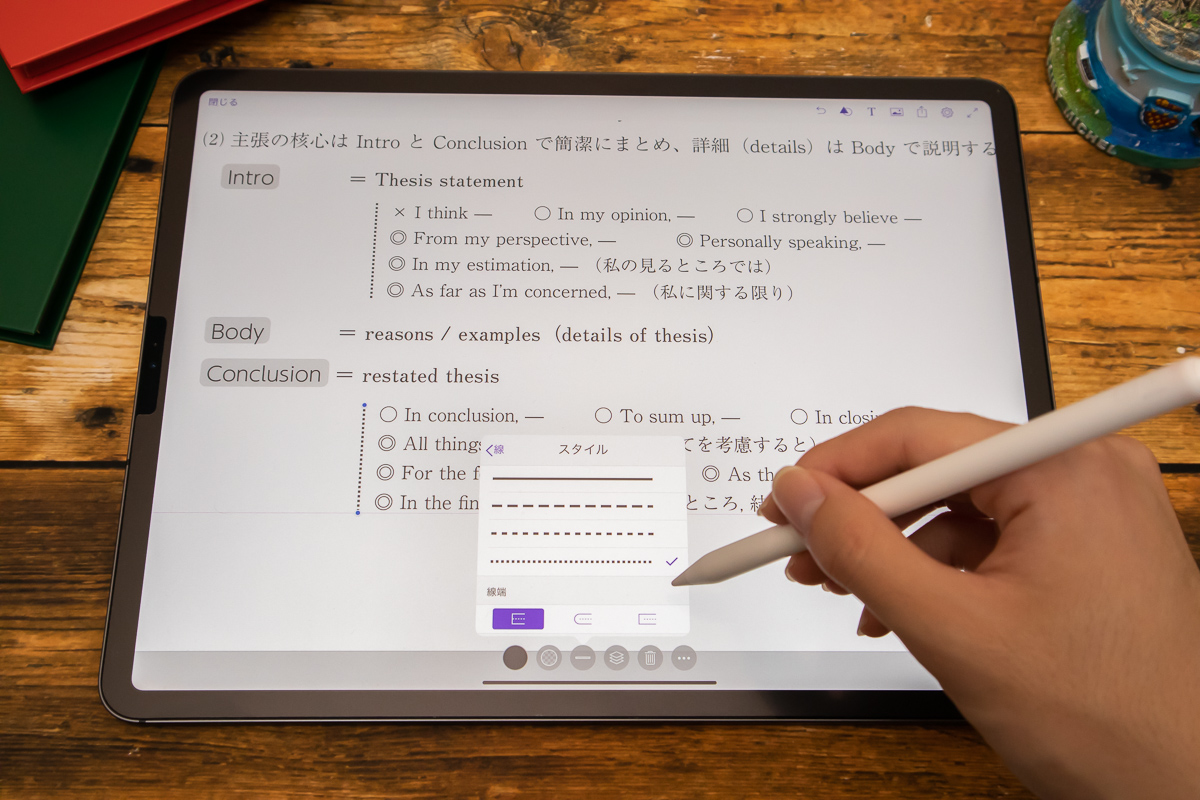
シェイプツールで線を追加して、 下部ツールバーの 「スタイル」 から線の種類や太さ、 先端などを設定します。
あまり線が目立ち過ぎても良くないので、 破線か点線にするのが無難だと思います。
段組みを活用しよう

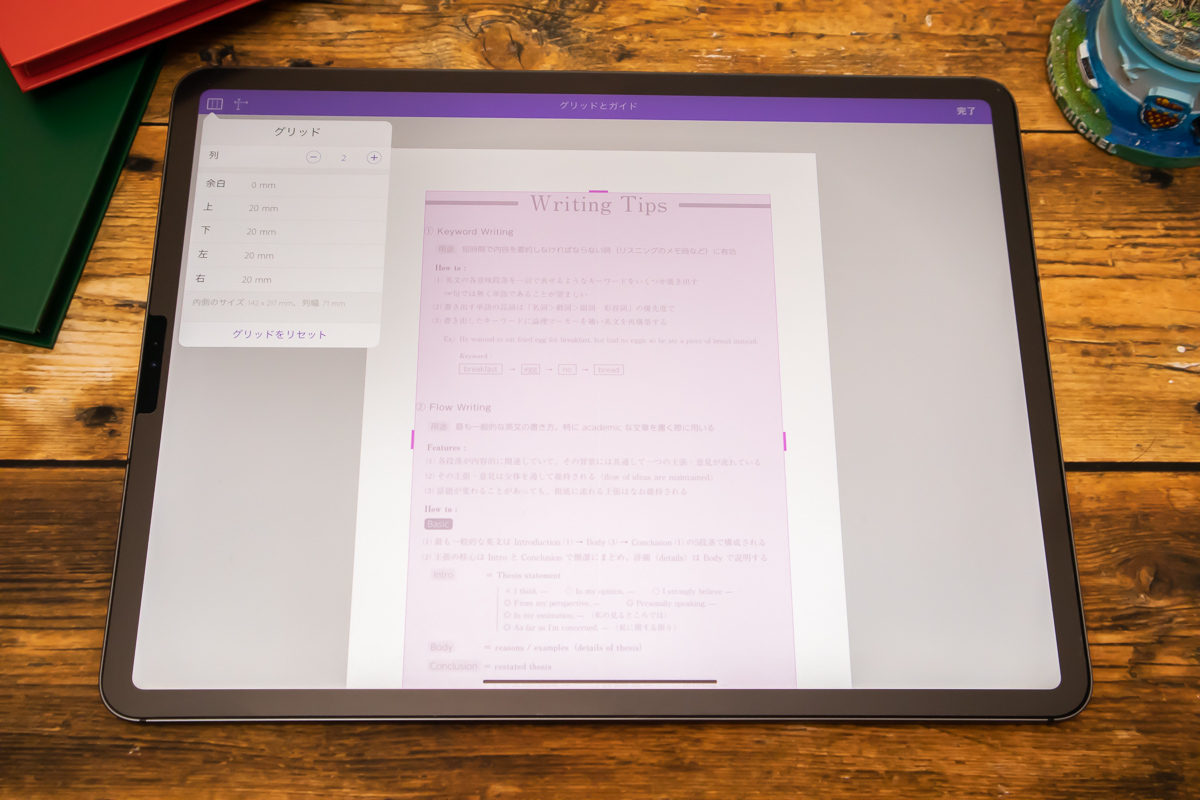
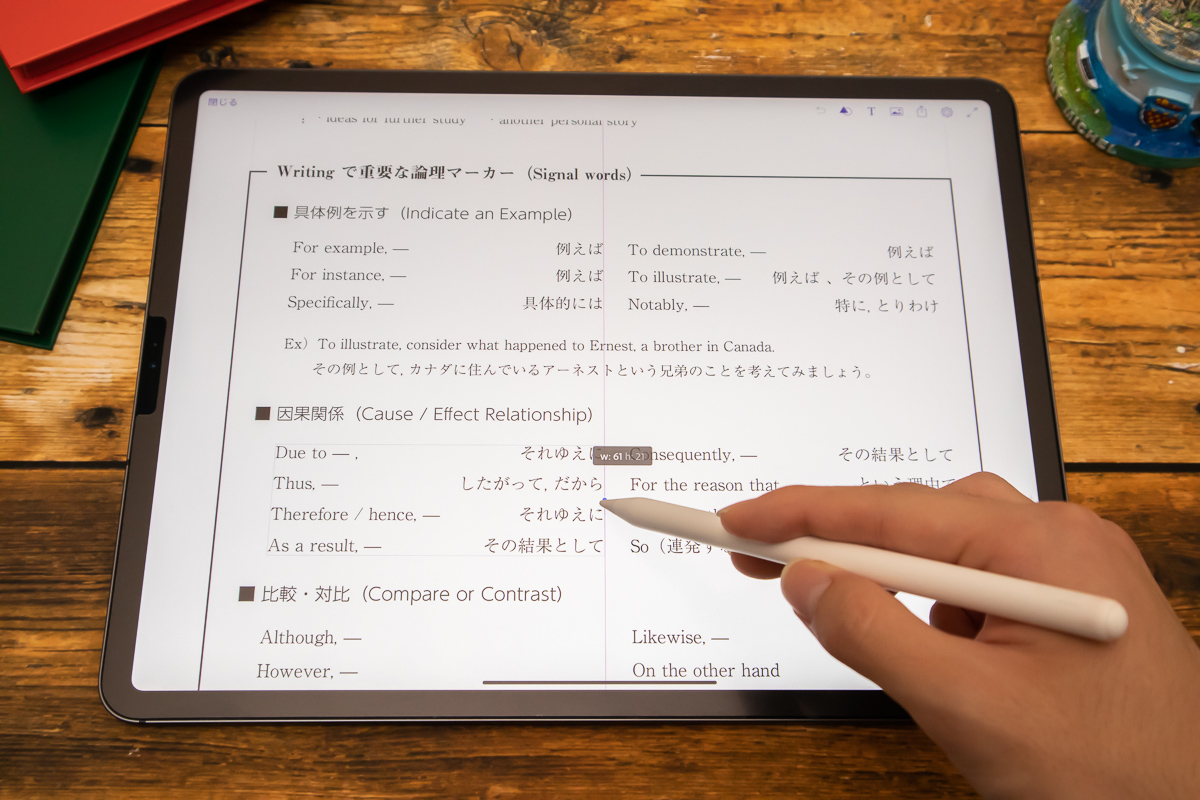
2段組みで文章を書きたい時や、 複数の要素を並べて表示したい時に 「段組み」 機能が役立ちます。

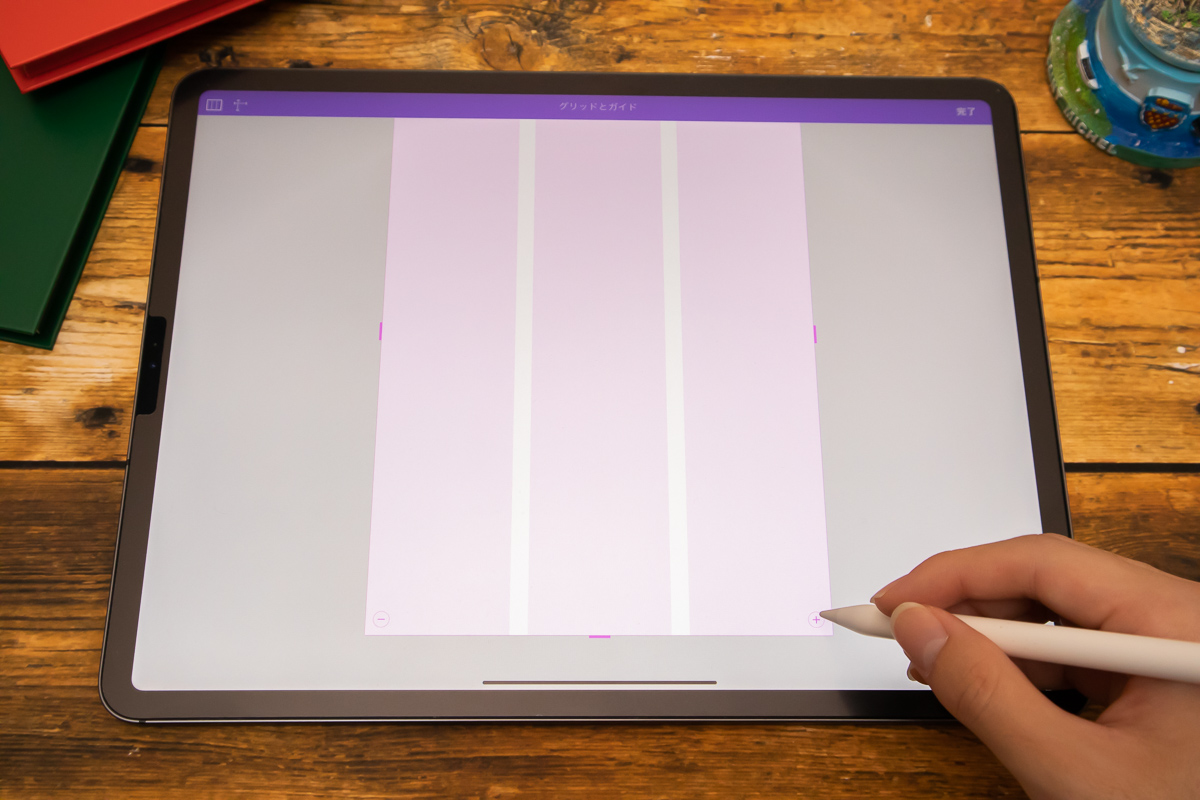
「グリッドとガイド」 を追加して…

紫色の右下に 「+」 のマークがありますよね。 これをタップすると、

エリアが2段に分かれました。 さらに 「+」 をタップすると、

3段、 4段、 とどんどん段数を増やすことができます。

あとはガイドに沿ってテキストボックスを配置すれば、 段組の文章があっという間に完成です。
広告/Advertisement
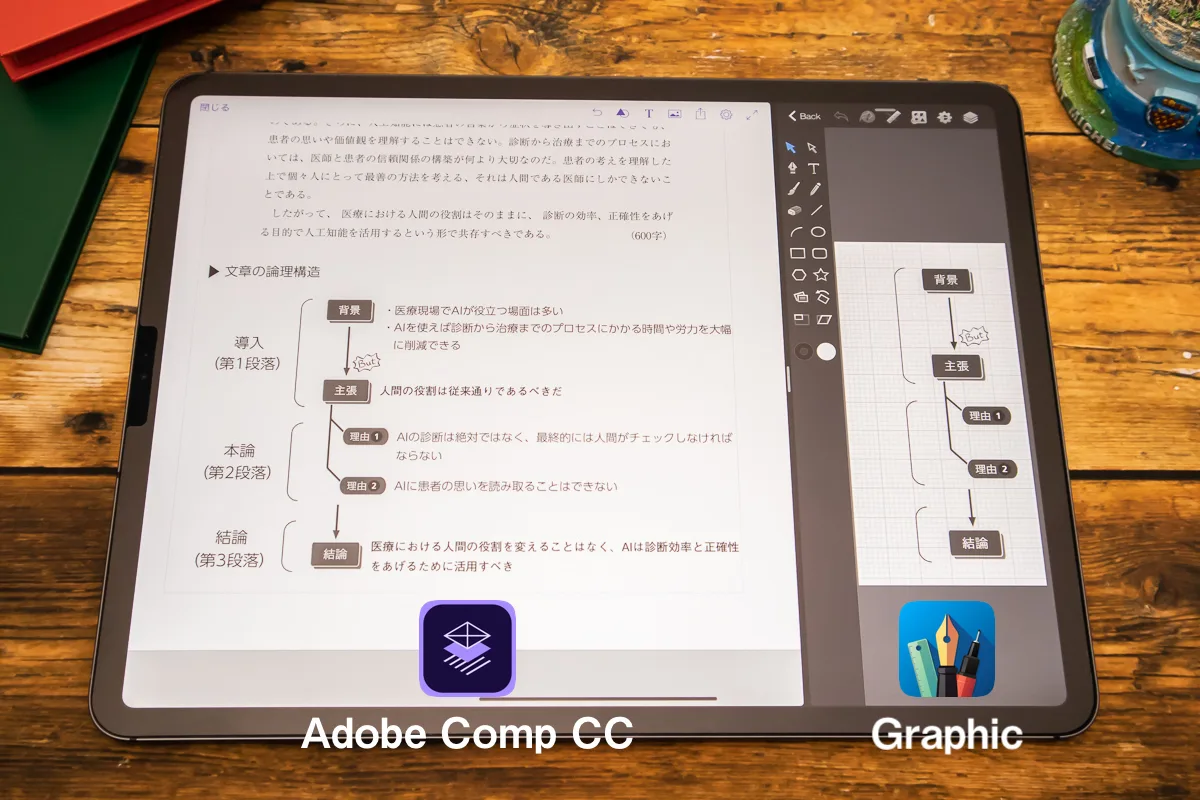
Graphicで作成した図を挿入しよう

ここまでの内容を踏まえれば、 簡単にキレイな文書を作成できるようになるはず。 「文」 が良くなると、 今度は 「図」 にこだわりたくなるもの。
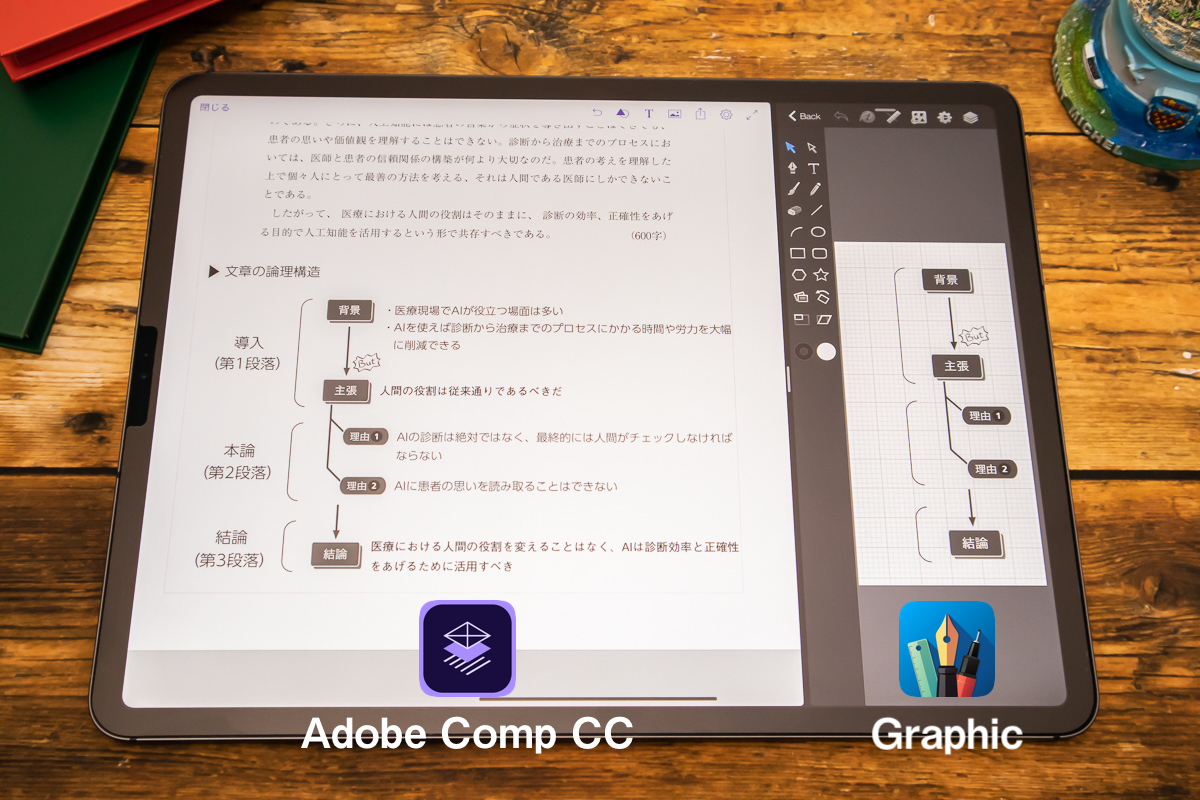
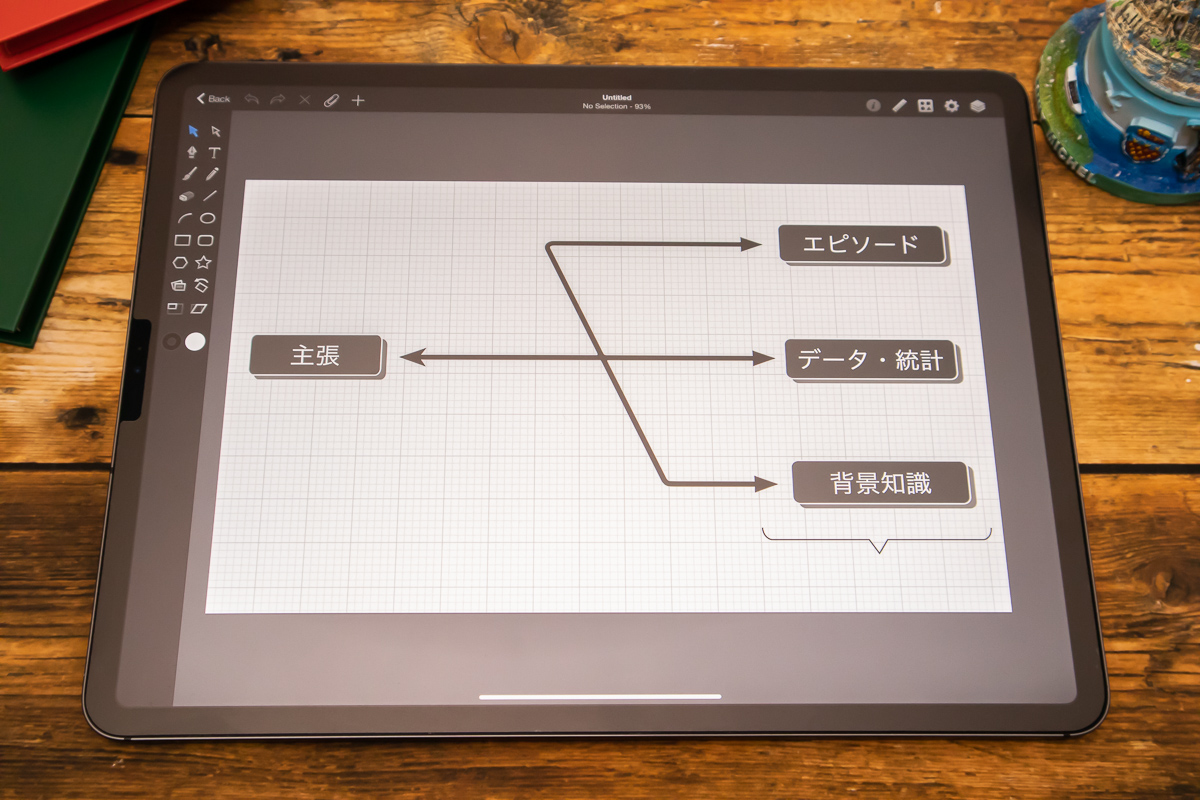
特にシンプルな図を作りたい、 というケースで是非オススメしたいのが 「Graphic」 というアプリです。

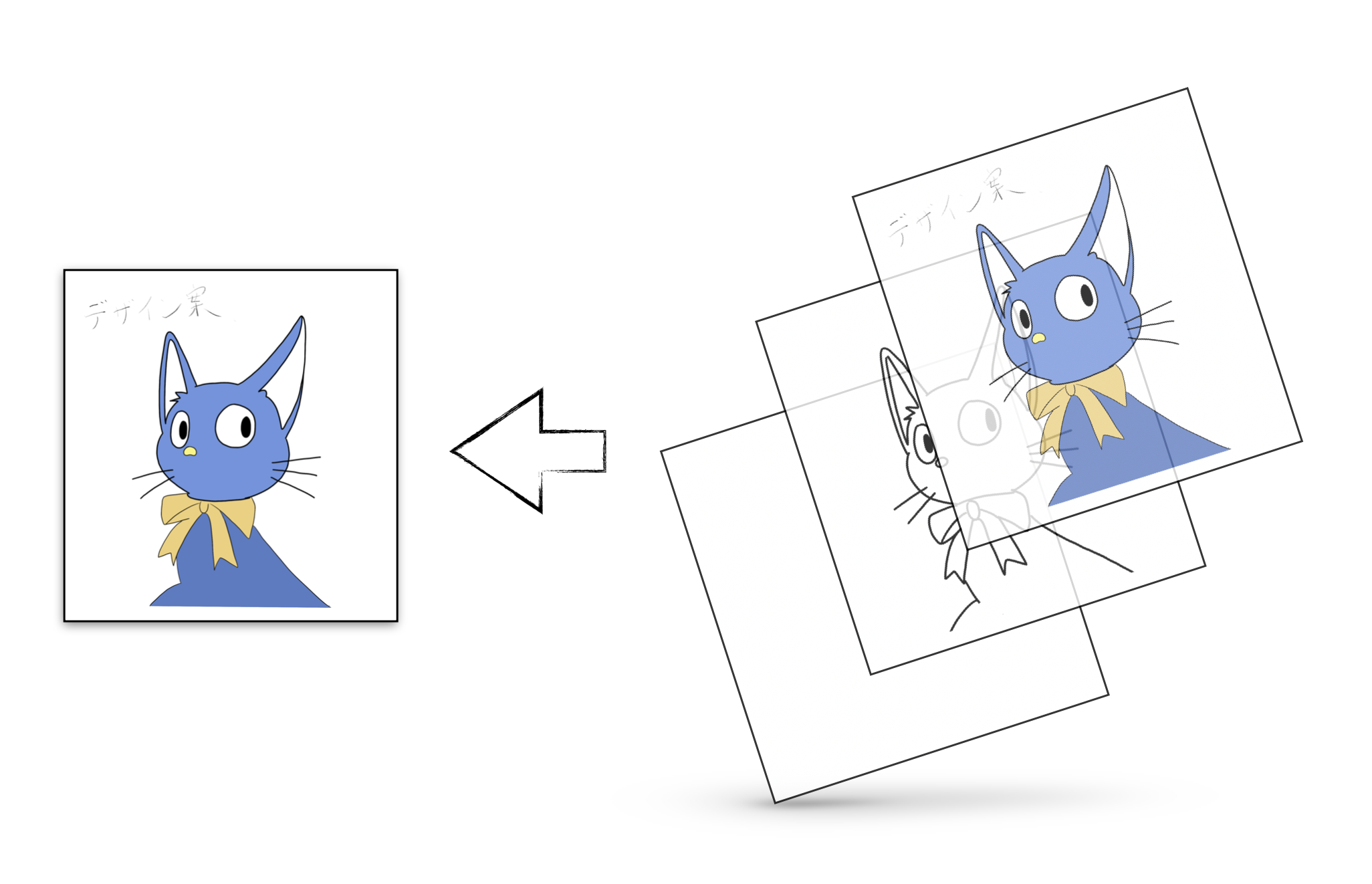
Graphicで描画した図はベクター形式なので、 これをComp CCに読み込めるJPGまたはPNG形式に変換して書き出す必要があります。

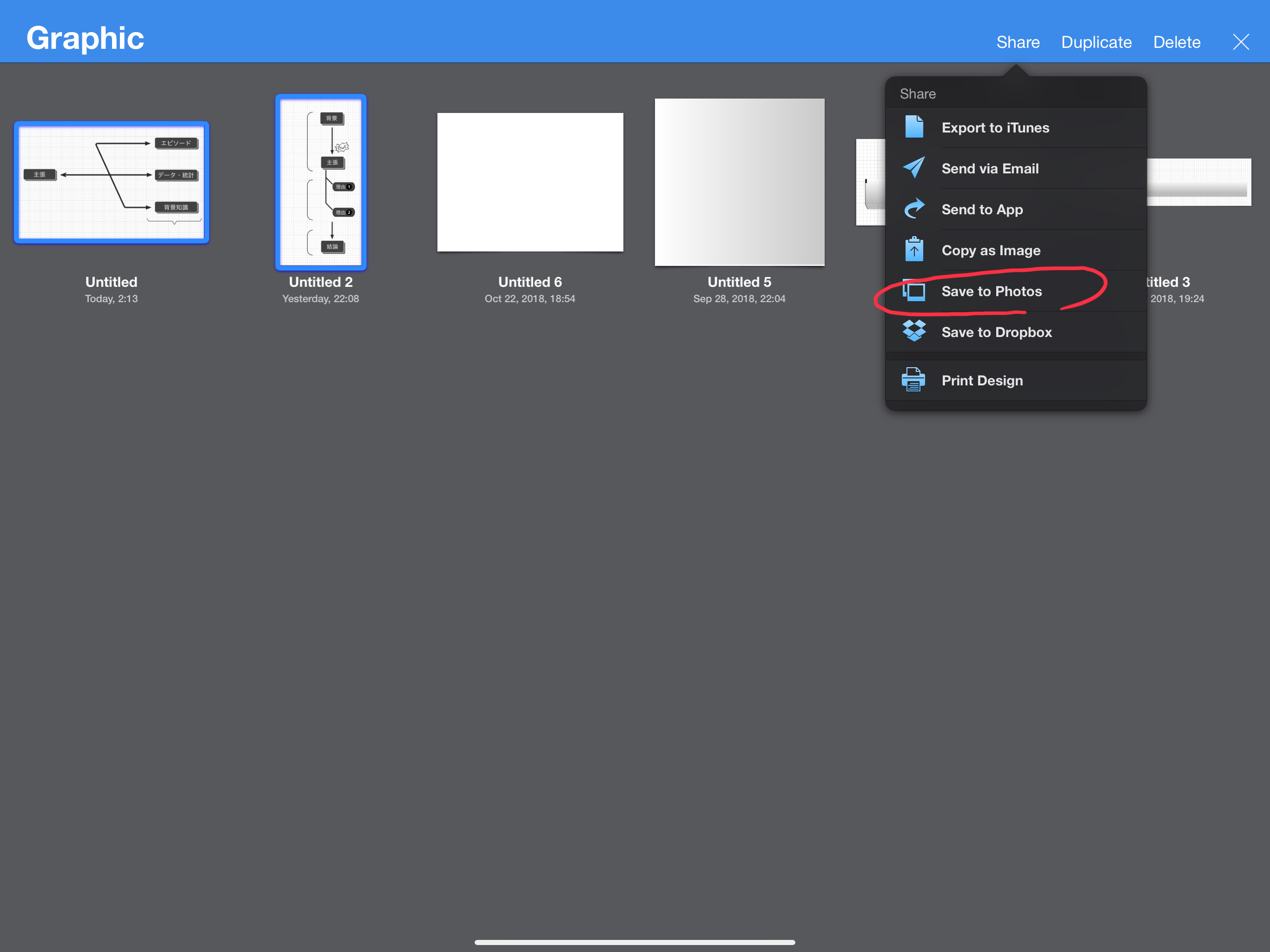
作成した図を選択して、 「Share」 から 「Save to photos」 をタップすれば画像として書き出すことができます。

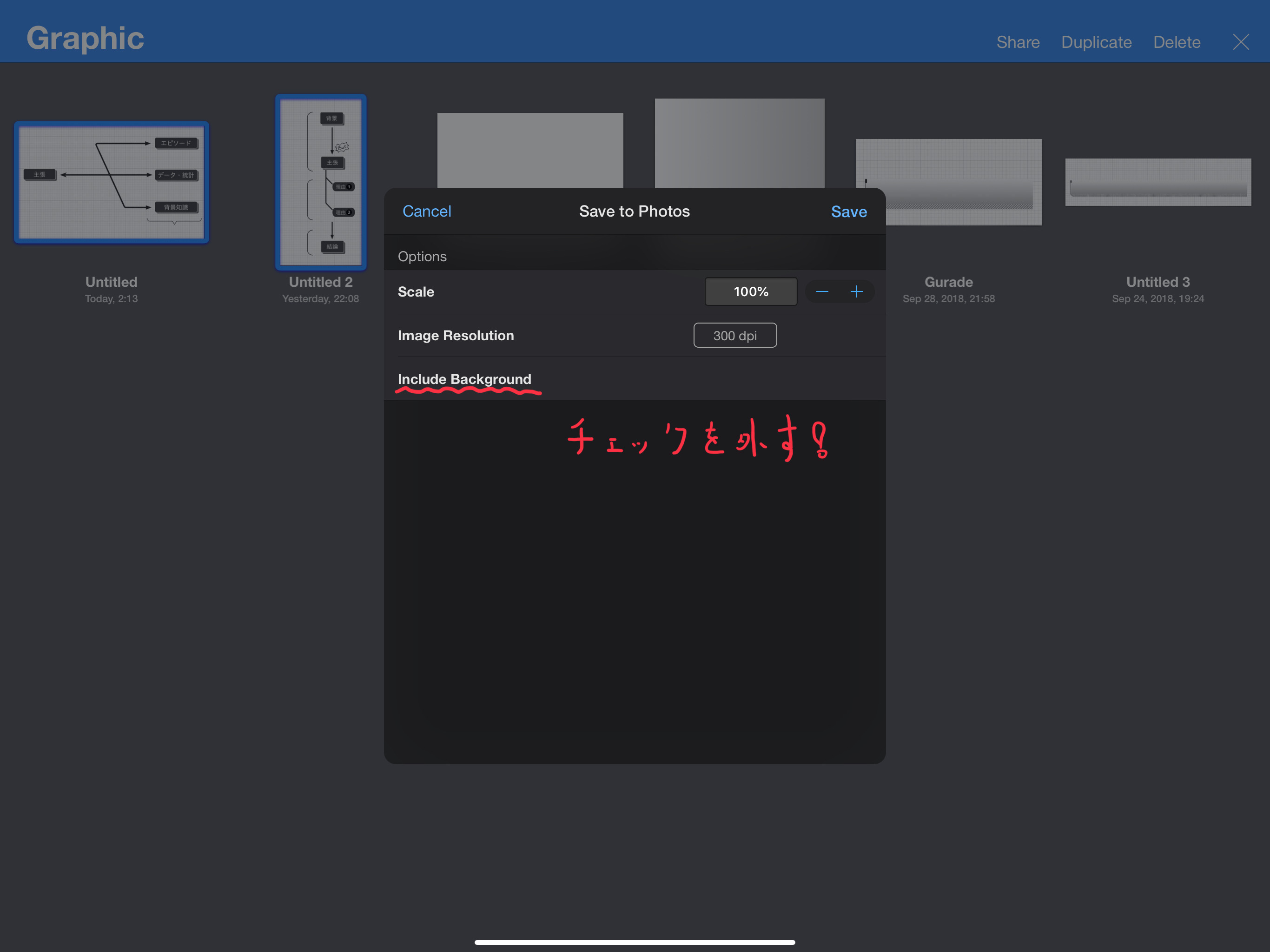
この時、 「Include Background」 のチェックを外すとPNG形式で保存されます。
PNGの方が邪魔な余白を含むJPGより何かと扱いやすいので、 チェックは外しておくことをおすすめします。

そしたらIllustrator(Adobe Comp CC)に戻って、 先ほど保存した画像を読み込みましょう。
テキストボックスで適宜文字を追加してレイアウトの中に図を溶け込ませると、 違和感がなくなってなお良いです。
iPadの可能性を引き出せ

いかがでしたでしょうか? iPad一台でこれだけできるって、 はじめて気づいた時はロマンを感じるものです。
iPadには素晴らしいアプリがたくさんあって、 使い方次第でいろんな方向にiPadを活用することができます。
『Quest』 では、 この他にもiPadの様々な活用シーンを紹介しています。 こちらも是非ご覧くださいね。


にデルの変革を学ぶ-sam完成版-1024x683.webp)

 Quest 編集部
Quest 編集部